CustomTableView.create
Jump to navigation
Jump to search
This function creates Custom Table View. Table Views in MTA are named Grid Lists.
Syntax
ctview CustomTableView.create(float X, float Y, float Width, float Height, [bool Relative, gui-element Parent])
Required Arguments
- X - Position on X axis on screen of widget
- Y - Position on Y axis on screen of widget
- Width - Width of widget
- Height - Height of widget
Other Arguments
- Relative - Relative of coordinates and size (if false, position and size will be absolute). Default - false.
- Parent - GUI Element of parent or Window Object. Default - nil.
Returns
Creates table view and returns object of class CustomTableView.
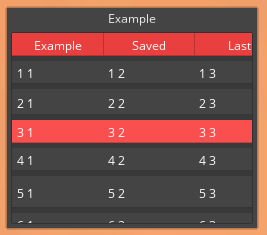
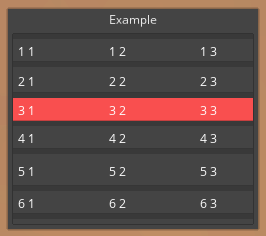
Example
This example creates window with table view, here added some columns and lines (rows), changed indentation between lines, removed line, removed column, set selected line, and filling of cells. Bound K button for showing and hiding title panel of Table View:
local Window = CustomWindow.create(50, 50, 250, 220, "Example")
local TabView = CustomTableView.create(5, 25, 130, 40, false, Window)
TabView:addLine(21)
local nline = TabView:addLine(25)
TabView:addLine(21)
local line = TabView:addLine(28)
TabView:addLine(21)
TabView:addLine(31)
TabView:addLine(21)
TabView:addLine(35)
TabView:addLine(21)
TabView:removeLine(line)
TabView:setIndentation(5)
TabView:setSize(240, 190, false)
TabView:setSelectedLine(3)
TabView:addColumn("Example", 90)
TabView:addColumn("Removed", 90)
local col = TabView:addColumn("Saved", 90)
TabView:addColumn("Last", 90)
TabView:removeColumn("Removed")
for i = 1, TabView:getLinesCount() do
for j = 1, TabView:getColumnsCount() do
TabView:setCellText(i, j, i.." "..j)
end
end
bindKey("k", "up", function()
TabView:setTitleBarVisible(not TabView:getTitleBarVisible())
end)
Window:setColorScheme(Themes.Dark.Red)
See Also
Resource Wiki with content located here: Resource:CustomWidgets
Custom Widgets
This methods working for all elements except CustomDialogs and CustomTooltips
Set Functions
- CustomWidget:setPosition
- CustomWidget:setSize
- CustomWidget:setVisible
- CustomWidget:setEnabled
- CustomWidget:setColorScheme
- CustomWidget:setFont
- CustomWidget:setFontSize
- CustomWidget:setSystemFont
Get Functions
- CustomWidget:getPosition
- CustomWidget:getSize
- CustomWidget:getRealSize
- CustomWidget:getVisible
- CustomWidget:getEnabled
- CustomWidget:getColorScheme
- CustomWidget:getFont
- CustomWidget:getFontSize
- getCWType
Event Functions
- CustomWidget:bringToFront
- CustomWidget:moveToBack
- CustomWidget:addEvent
- CustomWidget:removeEvent
- CustomWidget:destroy
- proceedColor
Custom Windows
Create Function
Set Functions
- CustomWindow:setTitle
- CustomWindow:setText
- CustomWindow:setMovable
- CustomWindow:setSizable
- CustomWindow:setCloseEnabled
- CustomWindow:setSideBarLength
- CustomWindow:setSideBarPosition
- CustomWindow:setMinimalWidth
- CustomWindow:setMinimalHeight
- CustomWindow:setMinimalSize
- CustomWindow:setMaximalWidth
- CustomWindow:setMaximalHeight
- CustomWindow:setMaximalSize
Get Functions
- CustomWindow:getTitle
- CustomWindow:getText
- CustomWindow:getMovable
- CustomWindow:getSizable
- CustomWindow:getCloseEnabled
- CustomWindow:getSideBarLength
- CustomWindow:getSideBarPosition
- CustomWindow:getMinimalWidth
- CustomWindow:getMinimalHeight
- CustomWindow:getMinimalSize
- CustomWindow:getMaximalWidth
- CustomWindow:getMaximalHeight
- CustomWindow:getMaximalSize
Event Functions
- CustomWindow:open
- CustomWindow:close
- CustomWindow:addElement
- CustomWindow:addElements
- CustomWindow:showDialog
- CustomWindow:showBar
- CustomWindow:getMainElement
- CustomWindow:getHeader
- CustomWindow:getDialog
Custom Buttons
Create Function
Set Functions
Get Functions
Event Functions
Custom Progress Bars
Create Function
Set Functions
Get Functions
Event Functions
Custom Scroll Bars
Create Function
Set Functions
Get Functions
Custom Edit Boxes
All functions, what has mark CustomEditBox available for CustomEdit, CustomMemo and CustomSpinner.
Create Functions
Set Functions
- CustomEditBox:setReadOnly
- CustomEditBox:setText
- CustomEditBox:setCaretIndex
- CustomEditBox:setSidesColor
Get Functions
- CustomEditBox:getReadOnly
- CustomEditBox:getText
- CustomEditBox:getCaretIndex
- CustomEditBox:isOnSide
- CustomEditBox:getSidesColor
Event Functions
Custom Check Boxes
Create Function
Set Functions
Get Functions
Event Functions
Custom Combo Boxes
Create Function
Set Functions
Get Functions
- CustomComboBox:getSelectedItem
- CustomComboBox:getItemText
- CustomComboBox:getMaxHeight
- CustomComboBox:getItemsCount
- CustomComboBox:getItems
Event Functions
Custom Tabbed Panels
Create Function
Set Functions
- CustomTabPanel:setTabVisible
- CustomTabPanel:setTabEnabled
- CustomTabPanel:setTabText
- CustomTabPanel:setSelectedTab
- CustomTabPanel:setTabsMinLength
Get Functions
- CustomTabPanel:getTabVisible
- CustomTabPanel:getTabEnabled
- CustomTabPanel:getTabText
- CustomTabPanel:getTabFromText
- CustomTabPanel:getSelectedTab
- CustomTabPanel:getTabsMinLength
- CustomTabPanel:getTabHeader
Event Functions
- CustomTabPanel:addTab
- CustomTabPanel:removeTab
- CustomTabPanel:clearTabs
- CustomTabPanel:getMainElement
Custom Labels
Create Function
Set Functions
- CustomLabel:setText
- CustomLabel:setColor
- CustomLabel:setSchematicalColor
- CustomLabel:setHoverable
- CustomLabel:setVerticalAlign
- CustomLabel:setHorizontalAlign
- CustomLabel:setAlign
Get Functions
- CustomLabel:getText
- CustomLabel:getColor
- CustomLabel:getVerticalAlign
- CustomLabel:getHorizontalAlign
- CustomLabel:isSchematicalColor
- CustomLabel:isHoverable
Event Functions
Custom Dialogs
Create Function
Event Functions
Custom Tool Tips
Create Function
Set Function
Get Function
Custom Loadings
Create Function
Set Functions
Get Functions
Custom Scroll Panes
Create Function
Set Functions
- CustomScrollPane:setScrollSpeed
- CustomScrollPane:setVerticalScrollPosition
- CustomScrollPane:setHorizontalScrollPosition
- CustomScrollPane:setVerticalScrollInversed
- CustomScrollPane:setHorizontalScrollInversed
- CustomScrollPane:setHorizontalScrolling
- CustomScrollPane:setScrollingWithCursor
- CustomScrollPane:setScrollingWithWheel
- CustomScrollPane:addVerticalPixelScrollPosition
- CustomScrollPane:addHorizontalPixelScrollPosition
Get Functions
- CustomScrollPane:getScrollSpeed
- CustomScrollPane:getVerticalScrollPosition
- CustomScrollPane:getHorizontalScrollPosition
- CustomScrollPane:isVerticalScrollInversed
- CustomScrollPane:isHorizontalScrollInversed
- CustomScrollPane:isHorizontalScrolling
- CustomScrollPane:getScrollingWithCursor
- CustomScrollPane:getScrollingWithWheel
Event Functions
- CustomScrollPane:getMainElement
- CustomScrollPane:addElement
- CustomScrollPane:removeElement
- CustomScrollPane:update
Custom Table Views
Create Function
Set Functions
- CustomTableView:setSelectedLine
- CustomTableView:setIndentation
- CustomTableView:setTitleBarVisible
- CustomTableView:setLineHeight
- CustomTableView:setColumnWidth
- CustomTableView:setColumnTitle
- CustomTableView:setCellText
- CustomTableView:setShadowsEnabled
Get Functions
- CustomTableView:getSelectedLine
- CustomTableView:getIndentation
- CustomTableView:getTitleBarVisible
- CustomTableView:getLineHeight
- CustomTableView:getColumnWidth
- CustomTableView:getColumnTitle
- CustomTableView:getCellText
- CustomTableView:getCell
- CustomTableView:getLinesCount
- CustomTableView:getColumnsCount
- CustomTableView:getShadowsEnabled
Event Functions
- CustomTableView:addLine
- CustomTableView:removeLine
- CustomTableView:clearLines
- CustomTableView:addColumn
- CustomTableView:removeColumn
- CustomTableView:update
Custom Static Images
Create Function
Set Function
Get Function
- CustomStaticImage:getColor
- CustomStaticImage:getImage
- CustomStaticImage:getNativeSize
- CustomStaticImage:isSchematicalColor
Event Functions
Custom Text Boxes
Create Function
Set Function
- CustomTextBox:setText
- CustomTextBox:setColor
- CustomTextBox:setCaretIndex
- CustomTextBox:setReadOnly
- CustomTextBox:setMasked
- CustomTextBox:setBordersEnabled
- CustomTextBox:setBackgroundEnabled
Get Function
- CustomTextBox:getText
- CustomTextBox:getColor
- CustomTextBox:getCaretIndex
- CustomTextBox:getCaretSelectionStart
- CustomTextBox:getCaretSelectionEnd
- CustomTextBox:getCaretSelectionLength
- CustomTextBox:isReadOnly
- CustomTextBox:isMasked
- CustomTextBox:isBordersEnabled
- CustomTextBox:isBackgroundEnabled
Custom Events
- onCustomScrollPaneScrolled
- onCustomScrollBarScrolled
- onCustomDialogClick
- onCustomWindowClose
- onCustomCheckBoxChecked
- onCustomComboBoxSelectItem
- onCustomTabPanelChangeTab