CreateWater: Difference between revisions
m (bShallow explanation) |
|||
| Line 7: | Line 7: | ||
The largest possible size of a water area is 5996×5996. Also be aware that the function will change all x and y coordinates you specify into even integer numbers if necessary: this is because of a limitation of San Andreas. | The largest possible size of a water area is 5996×5996. Also be aware that the function will change all x and y coordinates you specify into even integer numbers if necessary: this is because of a limitation of San Andreas. | ||
You are able to give the water a shallow water effect, which practically changes the water invisible to the eye. However, all elements still work the same way as without the shallow effect - allowing swimming, diving, vehicles to sink, etc. | |||
==Syntax== | ==Syntax== | ||
| Line 20: | Line 22: | ||
===Optional Arguments=== | ===Optional Arguments=== | ||
*'''x4, y4, z4:''' position of top right (north-east) corner. | *'''x4, y4, z4:''' position of top right (north-east) corner. | ||
*'''bShallow:''' | *'''bShallow:''' gives the water a shallow water effect. | ||
===Returns=== | ===Returns=== | ||
Revision as of 17:02, 7 July 2013
| This article needs checking. | |
Reason(s): Use of bShallow is unknown. There was a stupid note pointing to arc_ and assuming it meant if the water is visible which is not true. |
Creates an area of water.
The largest possible size of a water area is 5996×5996. Also be aware that the function will change all x and y coordinates you specify into even integer numbers if necessary: this is because of a limitation of San Andreas.
You are able to give the water a shallow water effect, which practically changes the water invisible to the eye. However, all elements still work the same way as without the shallow effect - allowing swimming, diving, vehicles to sink, etc.
Syntax
water createWater ( float x1, float y1, float z1, float x2, float y2, float z2, float x3, float y3, float z3 [, float x4, float y4, float z4 ] [, bool bShallow = false ] )
Required Arguments
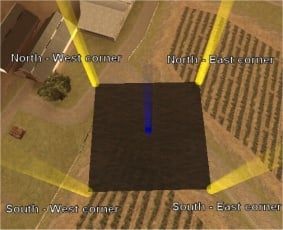
- x1, y1, z1: position of bottom left (south-west) corner.
- x2, y2, z2: position of bottom right (south-east) corner.
- x3, y3, z3: position of top left (north-west) corner.
Note: Only 3 coords creates a triangle
Optional Arguments
- x4, y4, z4: position of top right (north-east) corner.
- bShallow: gives the water a shallow water effect.
Returns
Returns a water element if successful, false otherwise. The water element can be repositioned with setElementPosition and destroyed with destroyElement.
Example
Example code for creating a water area to cover the entire San Andreas Map (flood the cities). Also, setWaterLevel is used to raise the existing rivers and lakes.
-- Setting water properties.
height = 40
SizeVal = 2998
-- Defining variables.
southWest_X = -SizeVal
southWest_Y = -SizeVal
southEast_X = SizeVal
southEast_Y = -SizeVal
northWest_X = -SizeVal
northWest_Y = SizeVal
northEast_X = SizeVal
northEast_Y = SizeVal
-- OnClientResourceStart function that creates the water.
function thaResourceStarting( )
water = createWater ( southWest_X, southWest_Y, height, southEast_X, southEast_Y, height, northWest_X, northWest_Y, height, northEast_X, northEast_Y, height )
setWaterLevel ( height )
end
addEventHandler("onClientResourceStart", resourceRoot, thaResourceStarting)
This example creates water at the given coordinates and sets the height of the water level to 20 for the client when he joins.
function thaResourceStarting( )
water = createWater ( 1867, -1444, 10, 1968, -1443, 10, 1867, -1372, 10, 1968, -1370, 10 )
setWaterLevel (water, 20 )
end
addEventHandler("onClientResourceStart", getResourceRootElement(getThisResource()), thaResourceStarting)
See Also
- getWaterLevel
- isWaterDrawnLast
- setWaterDrawnLast
- Shared
- createWater
- getWaterColor
- getWaterVertexPosition
- getWaveHeight
- resetWaterColor
- resetWaterLevel
- setWaterColor
- setWaterLevel
- setWaterVertexPosition
- setWaveHeight