CustomButton.create: Difference between revisions
Jump to navigation
Jump to search
AriosJentu (talk | contribs) (Created page with "__NOTOC__ {{Client function}} This function creates Custom Button Widget. == Syntax == <syntaxhighlight lang="lua"> cwindow CustomButton.create(float X, float Y, float Width,...") |
AriosJentu (talk | contribs) (→Syntax) |
||
| Line 5: | Line 5: | ||
== Syntax == | == Syntax == | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
cbutton CustomButton.create(float X, float Y, float Width, float Height, string Text, [bool Relative, gui-element Parent]) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 20: | Line 20: | ||
=== Returns === | === Returns === | ||
Creates button and returns object of class CustomButton. | Creates button and returns object of class CustomButton. | ||
== Example == | == Example == | ||
Revision as of 04:24, 21 July 2018
This function creates Custom Button Widget.
Syntax
cbutton CustomButton.create(float X, float Y, float Width, float Height, string Text, [bool Relative, gui-element Parent])
Required Arguments
- X - Position on X axis on screen of widget
- Y - Position on Y axis on screen of widget
- Width - Width of widget
- Height - Height of widget
- Text - Text on the Button
Other Arguments
- Relative - Relative of coordinates and size (if false, position and size will be absolute). Default - false.
- Parent - GUI Element of parent or Window Element. Default - nil.
Returns
Creates button and returns object of class CustomButton.
Example
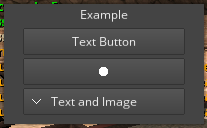
This example just creating window with 3 types of buttons - Classic Text, Only Image, and Text with Image:
local Window = CustomWindow.create(50, 50, 200, 120, "Example")
local TextButton = CustomButton.create(20, 25, 160, 25, "Text Button", false, Window)
local ImageButton = CustomButton.create(20, 55, 160, 25, "Image Button", false, Window)
local TextImageButton = CustomButton.create(20, 85, 160, 25, "Text and Image", false, Window)
ImageButton:setImage(Images.Cross)
ImageButton:setText("")
TextImageButton:setImage(Images.Down)
Window:setColorScheme(Themes.Dark.Red)
See Also
Resource Wiki with content located here: Resource:CustomWidgets
Custom Widgets
This methods working for all elements except CustomDialogs and CustomTooltips
Set Functions
- CustomWidget:setPosition
- CustomWidget:setSize
- CustomWidget:setVisible
- CustomWidget:setEnabled
- CustomWidget:setColorScheme
- CustomWidget:setFont
- CustomWidget:setFontSize
- CustomWidget:setSystemFont
Get Functions
- CustomWidget:getPosition
- CustomWidget:getSize
- CustomWidget:getRealSize
- CustomWidget:getVisible
- CustomWidget:getEnabled
- CustomWidget:getColorScheme
- CustomWidget:getFont
- CustomWidget:getFontSize
- getCWType
Event Functions
- CustomWidget:bringToFront
- CustomWidget:moveToBack
- CustomWidget:addEvent
- CustomWidget:removeEvent
- CustomWidget:destroy
- proceedColor
Custom Windows
Create Function
Set Functions
- CustomWindow:setTitle
- CustomWindow:setText
- CustomWindow:setMovable
- CustomWindow:setSizable
- CustomWindow:setCloseEnabled
- CustomWindow:setSideBarLength
- CustomWindow:setSideBarPosition
- CustomWindow:setMinimalWidth
- CustomWindow:setMinimalHeight
- CustomWindow:setMinimalSize
- CustomWindow:setMaximalWidth
- CustomWindow:setMaximalHeight
- CustomWindow:setMaximalSize
Get Functions
- CustomWindow:getTitle
- CustomWindow:getText
- CustomWindow:getMovable
- CustomWindow:getSizable
- CustomWindow:getCloseEnabled
- CustomWindow:getSideBarLength
- CustomWindow:getSideBarPosition
- CustomWindow:getMinimalWidth
- CustomWindow:getMinimalHeight
- CustomWindow:getMinimalSize
- CustomWindow:getMaximalWidth
- CustomWindow:getMaximalHeight
- CustomWindow:getMaximalSize
Event Functions
- CustomWindow:open
- CustomWindow:close
- CustomWindow:addElement
- CustomWindow:addElements
- CustomWindow:showDialog
- CustomWindow:showBar
- CustomWindow:getMainElement
- CustomWindow:getHeader
- CustomWindow:getDialog
Custom Buttons
Create Function
Set Functions
Get Functions
Event Functions
Custom Progress Bars
Create Function
Set Functions
Get Functions
Event Functions
Custom Scroll Bars
Create Function
Set Functions
Get Functions
Custom Edit Boxes
All functions, what has mark CustomEditBox available for CustomEdit, CustomMemo and CustomSpinner.
Create Functions
Set Functions
- CustomEditBox:setReadOnly
- CustomEditBox:setText
- CustomEditBox:setCaretIndex
- CustomEditBox:setSidesColor
Get Functions
- CustomEditBox:getReadOnly
- CustomEditBox:getText
- CustomEditBox:getCaretIndex
- CustomEditBox:isOnSide
- CustomEditBox:getSidesColor
Event Functions
Custom Check Boxes
Create Function
Set Functions
Get Functions
Event Functions
Custom Combo Boxes
Create Function
Set Functions
Get Functions
- CustomComboBox:getSelectedItem
- CustomComboBox:getItemText
- CustomComboBox:getMaxHeight
- CustomComboBox:getItemsCount
- CustomComboBox:getItems
Event Functions
Custom Tabbed Panels
Create Function
Set Functions
- CustomTabPanel:setTabVisible
- CustomTabPanel:setTabEnabled
- CustomTabPanel:setTabText
- CustomTabPanel:setSelectedTab
- CustomTabPanel:setTabsMinLength
Get Functions
- CustomTabPanel:getTabVisible
- CustomTabPanel:getTabEnabled
- CustomTabPanel:getTabText
- CustomTabPanel:getTabFromText
- CustomTabPanel:getSelectedTab
- CustomTabPanel:getTabsMinLength
- CustomTabPanel:getTabHeader
Event Functions
- CustomTabPanel:addTab
- CustomTabPanel:removeTab
- CustomTabPanel:clearTabs
- CustomTabPanel:getMainElement
Custom Labels
Create Function
Set Functions
- CustomLabel:setText
- CustomLabel:setColor
- CustomLabel:setSchematicalColor
- CustomLabel:setHoverable
- CustomLabel:setVerticalAlign
- CustomLabel:setHorizontalAlign
- CustomLabel:setAlign
Get Functions
- CustomLabel:getText
- CustomLabel:getColor
- CustomLabel:getVerticalAlign
- CustomLabel:getHorizontalAlign
- CustomLabel:isSchematicalColor
- CustomLabel:isHoverable
Event Functions
Custom Dialogs
Create Function
Event Functions
Custom Tool Tips
Create Function
Set Function
Get Function
Custom Loadings
Create Function
Set Functions
Get Functions
Custom Scroll Panes
Create Function
Set Functions
- CustomScrollPane:setScrollSpeed
- CustomScrollPane:setVerticalScrollPosition
- CustomScrollPane:setHorizontalScrollPosition
- CustomScrollPane:setVerticalScrollInversed
- CustomScrollPane:setHorizontalScrollInversed
- CustomScrollPane:setHorizontalScrolling
- CustomScrollPane:setScrollingWithCursor
- CustomScrollPane:setScrollingWithWheel
- CustomScrollPane:addVerticalPixelScrollPosition
- CustomScrollPane:addHorizontalPixelScrollPosition
Get Functions
- CustomScrollPane:getScrollSpeed
- CustomScrollPane:getVerticalScrollPosition
- CustomScrollPane:getHorizontalScrollPosition
- CustomScrollPane:isVerticalScrollInversed
- CustomScrollPane:isHorizontalScrollInversed
- CustomScrollPane:isHorizontalScrolling
- CustomScrollPane:getScrollingWithCursor
- CustomScrollPane:getScrollingWithWheel
Event Functions
- CustomScrollPane:getMainElement
- CustomScrollPane:addElement
- CustomScrollPane:removeElement
- CustomScrollPane:update
Custom Table Views
Create Function
Set Functions
- CustomTableView:setSelectedLine
- CustomTableView:setIndentation
- CustomTableView:setTitleBarVisible
- CustomTableView:setLineHeight
- CustomTableView:setColumnWidth
- CustomTableView:setColumnTitle
- CustomTableView:setCellText
- CustomTableView:setShadowsEnabled
Get Functions
- CustomTableView:getSelectedLine
- CustomTableView:getIndentation
- CustomTableView:getTitleBarVisible
- CustomTableView:getLineHeight
- CustomTableView:getColumnWidth
- CustomTableView:getColumnTitle
- CustomTableView:getCellText
- CustomTableView:getCell
- CustomTableView:getLinesCount
- CustomTableView:getColumnsCount
- CustomTableView:getShadowsEnabled
Event Functions
- CustomTableView:addLine
- CustomTableView:removeLine
- CustomTableView:clearLines
- CustomTableView:addColumn
- CustomTableView:removeColumn
- CustomTableView:update
Custom Static Images
Create Function
Set Function
Get Function
- CustomStaticImage:getColor
- CustomStaticImage:getImage
- CustomStaticImage:getNativeSize
- CustomStaticImage:isSchematicalColor
Event Functions
Custom Text Boxes
Create Function
Set Function
- CustomTextBox:setText
- CustomTextBox:setColor
- CustomTextBox:setCaretIndex
- CustomTextBox:setReadOnly
- CustomTextBox:setMasked
- CustomTextBox:setBordersEnabled
- CustomTextBox:setBackgroundEnabled
Get Function
- CustomTextBox:getText
- CustomTextBox:getColor
- CustomTextBox:getCaretIndex
- CustomTextBox:getCaretSelectionStart
- CustomTextBox:getCaretSelectionEnd
- CustomTextBox:getCaretSelectionLength
- CustomTextBox:isReadOnly
- CustomTextBox:isMasked
- CustomTextBox:isBordersEnabled
- CustomTextBox:isBackgroundEnabled
Custom Events
- onCustomScrollPaneScrolled
- onCustomScrollBarScrolled
- onCustomDialogClick
- onCustomWindowClose
- onCustomCheckBoxChecked
- onCustomComboBoxSelectItem
- onCustomTabPanelChangeTab