CustomWidgets.Examples
Jump to navigation
Jump to search
This is examples page
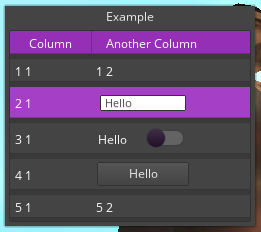
Adding Check Box to cell of Table View
This example creates window with Table View, where you can locate, for example, Custom Check Box, Custom Button, or Custom Edit:
local Window = CustomWindow.create(50, 50, 250, 220, "Example")
local TabView = CustomTableView.create(5, 25, 240, 190, false, Window)
Window:setColorScheme(Themes.Dark.Purple)
TabView:addColumn("Column", 80)
local Column = TabView:addColumn("Another Column", 120)
for i = 1, 10 do
if i >= 2 and i <= 4 then
Line = TabView:addLine(30)
else
TabView:addLine(21)
end
for j = 1, TabView:getColumnsCount() do
TabView:setCellText(i, j, i.." "..j)
end
end
local Cell = TabView:getCell(3, Column)
Cell:setEnabled(true)
Cell:setText("")
local CheckBox = CustomCheckBox.create(2, 4, 90, 22, "Hello", false, Cell)
local Cell = TabView:getCell(Line, Column)
Cell:setEnabled(true)
Cell:setText("")
local Button = CustomButton.create(2, 4, 90, 22, "Hello", false, Cell)
local Cell = TabView:getCell(2, Column)
Cell:setEnabled(true)
Cell:setText("")
local Edit = CustomEdit.create(2, 4, 90, 22, "Hello", false, Cell)
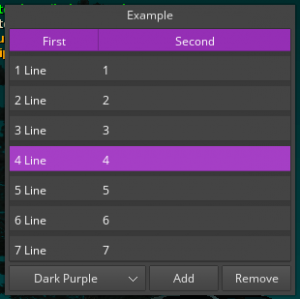
Table Views Example with Adding and Removing Lines
This example creates window with Table View, where you can with buttons add and remove lines (for checking bugs), theme editor by combobox:
local CurrentTheme = Themes.Light.Purple
local ThemeBox = {
["Dark Red"] = Themes.Dark.Red,
["Dark Green"] = Themes.Dark.Green,
["Dark Blue"] = Themes.Dark.Blue,
["Dark Purple"] = Themes.Dark.Purple,
["Dark Gray"] = Themes.Dark.Gray,
["Light Red"] = Themes.Light.Red,
["Light Green"] = Themes.Light.Green,
["Light Blue"] = Themes.Light.Blue,
["Light Purple"] = Themes.Light.Purple,
["Light Gray"] = Themes.Light.Gray,
}
local Window = CustomWindow.create(50, 50, 300, 300, "Example")
local TView = CustomTableView.create(5, 25, 290, 240, false, Window)
local ButtonA = CustomButton.create(150, 270, 70, 25, "Add", false, Window)
local ButtonD = CustomButton.create(225, 270, 70, 25, "Remove", false, Window)
local Combo = CustomComboBox.create(5, 270, 140, 25, "Select Theme...", false, Window)
Window:setColorScheme(CurrentTheme)
Combo:setMaxHeight(450)
TView:addColumn("First")
TView:setColumnWidth("First", 90)
TView:addColumn("Second")
TView:setColumnWidth("Second", 200)
local n = 1
local k = 1
for i = 1, 10 do
TView:addLine(25)
TView:setCellText(i, 1, tostring(i).." Line")
TView:setCellText(i, 2, tostring(n))
n = n+1
k = k+1
end
for i in pairs(ThemeBox) do
Combo:addItem(i)
end
ButtonA:addEvent("onClientGUIClick", function()
local line = TView:addLine(25)
TView:setCellText(line, 1, "Added Line "..tostring(k))
TView:setCellText(line, 2, tostring(n))
n = n+1
k = k+1
print(": Added line "..k)
end)
ButtonD:addEvent("onClientGUIClick", function()
if TView:getSelectedLine() then
local line = TView:getSelectedLine()
local cnt = TView:getLinesCount()
TView:removeLine(line)
k = k-1
print(": Removed line "..line, ": Lines count - "..cnt)
end
end)
Combo:addEvent("onCustomComboBoxSelectItem", function()
if Combo:getSelectedItem() ~= nil then
CurrentTheme = themes[Combo:getSelectedItem().Text]
end
Window:setColorScheme(CurrentTheme)
end)
See Also
Resource Wiki with content located here: Resource:CustomWidgets
Custom Widgets
This methods working for all elements except CustomDialogs and CustomTooltips
Set Functions
- CustomWidget:setPosition
- CustomWidget:setSize
- CustomWidget:setVisible
- CustomWidget:setEnabled
- CustomWidget:setColorScheme
- CustomWidget:setFont
- CustomWidget:setFontSize
- CustomWidget:setSystemFont
Get Functions
- CustomWidget:getPosition
- CustomWidget:getSize
- CustomWidget:getRealSize
- CustomWidget:getVisible
- CustomWidget:getEnabled
- CustomWidget:getColorScheme
- CustomWidget:getFont
- CustomWidget:getFontSize
- getCWType
Event Functions
- CustomWidget:bringToFront
- CustomWidget:moveToBack
- CustomWidget:addEvent
- CustomWidget:removeEvent
- CustomWidget:destroy
- proceedColor
Custom Windows
Create Function
Set Functions
- CustomWindow:setTitle
- CustomWindow:setText
- CustomWindow:setMovable
- CustomWindow:setSizable
- CustomWindow:setCloseEnabled
- CustomWindow:setSideBarLength
- CustomWindow:setSideBarPosition
- CustomWindow:setMinimalWidth
- CustomWindow:setMinimalHeight
- CustomWindow:setMinimalSize
- CustomWindow:setMaximalWidth
- CustomWindow:setMaximalHeight
- CustomWindow:setMaximalSize
Get Functions
- CustomWindow:getTitle
- CustomWindow:getText
- CustomWindow:getMovable
- CustomWindow:getSizable
- CustomWindow:getCloseEnabled
- CustomWindow:getSideBarLength
- CustomWindow:getSideBarPosition
- CustomWindow:getMinimalWidth
- CustomWindow:getMinimalHeight
- CustomWindow:getMinimalSize
- CustomWindow:getMaximalWidth
- CustomWindow:getMaximalHeight
- CustomWindow:getMaximalSize
Event Functions
- CustomWindow:open
- CustomWindow:close
- CustomWindow:addElement
- CustomWindow:addElements
- CustomWindow:showDialog
- CustomWindow:showBar
- CustomWindow:getMainElement
- CustomWindow:getHeader
- CustomWindow:getDialog
Custom Buttons
Create Function
Set Functions
Get Functions
Event Functions
Custom Progress Bars
Create Function
Set Functions
Get Functions
Event Functions
Custom Scroll Bars
Create Function
Set Functions
Get Functions
Custom Edit Boxes
All functions, what has mark CustomEditBox available for CustomEdit, CustomMemo and CustomSpinner.
Create Functions
Set Functions
- CustomEditBox:setReadOnly
- CustomEditBox:setText
- CustomEditBox:setCaretIndex
- CustomEditBox:setSidesColor
Get Functions
- CustomEditBox:getReadOnly
- CustomEditBox:getText
- CustomEditBox:getCaretIndex
- CustomEditBox:isOnSide
- CustomEditBox:getSidesColor
Event Functions
Custom Check Boxes
Create Function
Set Functions
Get Functions
Event Functions
Custom Combo Boxes
Create Function
Set Functions
Get Functions
- CustomComboBox:getSelectedItem
- CustomComboBox:getItemText
- CustomComboBox:getMaxHeight
- CustomComboBox:getItemsCount
- CustomComboBox:getItems
Event Functions
Custom Tabbed Panels
Create Function
Set Functions
- CustomTabPanel:setTabVisible
- CustomTabPanel:setTabEnabled
- CustomTabPanel:setTabText
- CustomTabPanel:setSelectedTab
- CustomTabPanel:setTabsMinLength
Get Functions
- CustomTabPanel:getTabVisible
- CustomTabPanel:getTabEnabled
- CustomTabPanel:getTabText
- CustomTabPanel:getTabFromText
- CustomTabPanel:getSelectedTab
- CustomTabPanel:getTabsMinLength
- CustomTabPanel:getTabHeader
Event Functions
- CustomTabPanel:addTab
- CustomTabPanel:removeTab
- CustomTabPanel:clearTabs
- CustomTabPanel:getMainElement
Custom Labels
Create Function
Set Functions
- CustomLabel:setText
- CustomLabel:setColor
- CustomLabel:setSchematicalColor
- CustomLabel:setHoverable
- CustomLabel:setVerticalAlign
- CustomLabel:setHorizontalAlign
- CustomLabel:setAlign
Get Functions
- CustomLabel:getText
- CustomLabel:getColor
- CustomLabel:getVerticalAlign
- CustomLabel:getHorizontalAlign
- CustomLabel:isSchematicalColor
- CustomLabel:isHoverable
Event Functions
Custom Dialogs
Create Function
Event Functions
Custom Tool Tips
Create Function
Set Function
Get Function
Custom Loadings
Create Function
Set Functions
Get Functions
Custom Scroll Panes
Create Function
Set Functions
- CustomScrollPane:setScrollSpeed
- CustomScrollPane:setVerticalScrollPosition
- CustomScrollPane:setHorizontalScrollPosition
- CustomScrollPane:setVerticalScrollInversed
- CustomScrollPane:setHorizontalScrollInversed
- CustomScrollPane:setHorizontalScrolling
- CustomScrollPane:setScrollingWithCursor
- CustomScrollPane:setScrollingWithWheel
- CustomScrollPane:addVerticalPixelScrollPosition
- CustomScrollPane:addHorizontalPixelScrollPosition
Get Functions
- CustomScrollPane:getScrollSpeed
- CustomScrollPane:getVerticalScrollPosition
- CustomScrollPane:getHorizontalScrollPosition
- CustomScrollPane:isVerticalScrollInversed
- CustomScrollPane:isHorizontalScrollInversed
- CustomScrollPane:isHorizontalScrolling
- CustomScrollPane:getScrollingWithCursor
- CustomScrollPane:getScrollingWithWheel
Event Functions
- CustomScrollPane:getMainElement
- CustomScrollPane:addElement
- CustomScrollPane:removeElement
- CustomScrollPane:update
Custom Table Views
Create Function
Set Functions
- CustomTableView:setSelectedLine
- CustomTableView:setIndentation
- CustomTableView:setTitleBarVisible
- CustomTableView:setLineHeight
- CustomTableView:setColumnWidth
- CustomTableView:setColumnTitle
- CustomTableView:setCellText
- CustomTableView:setShadowsEnabled
Get Functions
- CustomTableView:getSelectedLine
- CustomTableView:getIndentation
- CustomTableView:getTitleBarVisible
- CustomTableView:getLineHeight
- CustomTableView:getColumnWidth
- CustomTableView:getColumnTitle
- CustomTableView:getCellText
- CustomTableView:getCell
- CustomTableView:getLinesCount
- CustomTableView:getColumnsCount
- CustomTableView:getShadowsEnabled
Event Functions
- CustomTableView:addLine
- CustomTableView:removeLine
- CustomTableView:clearLines
- CustomTableView:addColumn
- CustomTableView:removeColumn
- CustomTableView:update
Custom Static Images
Create Function
Set Function
Get Function
- CustomStaticImage:getColor
- CustomStaticImage:getImage
- CustomStaticImage:getNativeSize
- CustomStaticImage:isSchematicalColor
Event Functions
Custom Text Boxes
Create Function
Set Function
- CustomTextBox:setText
- CustomTextBox:setColor
- CustomTextBox:setCaretIndex
- CustomTextBox:setReadOnly
- CustomTextBox:setMasked
- CustomTextBox:setBordersEnabled
- CustomTextBox:setBackgroundEnabled
Get Function
- CustomTextBox:getText
- CustomTextBox:getColor
- CustomTextBox:getCaretIndex
- CustomTextBox:getCaretSelectionStart
- CustomTextBox:getCaretSelectionEnd
- CustomTextBox:getCaretSelectionLength
- CustomTextBox:isReadOnly
- CustomTextBox:isMasked
- CustomTextBox:isBordersEnabled
- CustomTextBox:isBackgroundEnabled
Custom Events
- onCustomScrollPaneScrolled
- onCustomScrollBarScrolled
- onCustomDialogClick
- onCustomWindowClose
- onCustomCheckBoxChecked
- onCustomComboBoxSelectItem
- onCustomTabPanelChangeTab