Easing: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
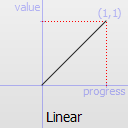
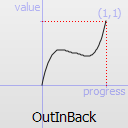
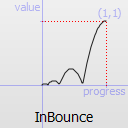
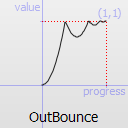
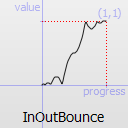
Easing functions describe functions that control the way an interpolation between 0 and 1 is done. | Easing functions describe functions that control the way an interpolation between 0 and 1 is done. | ||
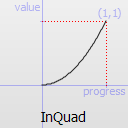
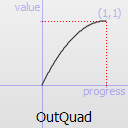
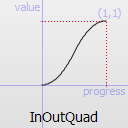
The most basic | The most basic easing function, linear, is just a linear interpolation at constant speed. Other more advanced easing functions can have acceleration at the beginning, the end or both or deceleration, or even bouncing or elastic effects. | ||
= Preliminary note = | = Preliminary note = | ||
| Line 56: | Line 56: | ||
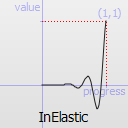
<td align="center">InElastic</td> | <td align="center">InElastic</td> | ||
<td align="center">[[File:Qeasingcurve-inelastic.png]]</td> | <td align="center">[[File:Qeasingcurve-inelastic.png]]</td> | ||
<td align="center">yes</td><td align="center">yes</td><td align="center"></td><td>Due to elastic effect, this easing function produces some values < 0</td> | <td align="center">yes</td><td align="center">yes</td><td align="center"></td><td>Due to the elastic effect, this easing function produces some values < 0</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
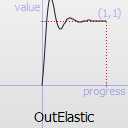
<td align="center">OutElastic</td> | <td align="center">OutElastic</td> | ||
<td align="center">[[File:Qeasingcurve-outelastic.png]]</td> | <td align="center">[[File:Qeasingcurve-outelastic.png]]</td> | ||
<td align="center">yes</td><td align="center">yes</td><td align="center"></td><td>Due to elastic effect, this easing function produces some values > 1</td> | <td align="center">yes</td><td align="center">yes</td><td align="center"></td><td>Due to the elastic effect, this easing function produces some values > 1</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
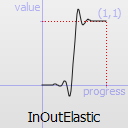
<td align="center">InOutElastic</td> | <td align="center">InOutElastic</td> | ||
<td align="center">[[File:Qeasingcurve-inoutelastic.png]]</td> | <td align="center">[[File:Qeasingcurve-inoutelastic.png]]</td> | ||
<td align="center">yes</td><td align="center">yes</td><td align="center"></td><td>Due to elastic effect, this easing function produces some values < 0 and > 1</td> | <td align="center">yes</td><td align="center">yes</td><td align="center"></td><td>Due to the elastic effect, this easing function produces some values < 0 and > 1</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
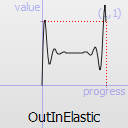
<td align="center">OutInElastic</td> | <td align="center">OutInElastic</td> | ||
<td align="center">[[File:Qeasingcurve-outinelastic.png]]</td> | <td align="center">[[File:Qeasingcurve-outinelastic.png]]</td> | ||
<td align="center">yes</td><td align="center">yes</td><td align="center"></td><td>Due to elastic effect, this easing function produces some values < 0 and > 1</td> | <td align="center">yes</td><td align="center">yes</td><td align="center"></td><td>Due to the elastic effect, this easing function produces some values < 0 and > 1</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
Revision as of 11:15, 19 April 2011
Easing functions describe functions that control the way an interpolation between 0 and 1 is done.
The most basic easing function, linear, is just a linear interpolation at constant speed. Other more advanced easing functions can have acceleration at the beginning, the end or both or deceleration, or even bouncing or elastic effects.
Preliminary note
In the functions using easing, there are usually 3 optional parameters. Most functions don't need them at all, the ones needing one or more parameters are listed in the table below. When providing optional parameters, all the parameters before a given parameter must be filled, even if the easing function you intend to use doesn't require such a parameter. In this case, simply use 0 for the parameters you don't need. Examples:
- "Linear" can be used simply with getEasingValue( fProgress, "Linear" )
- "OutElastic" can define fEasingPeriod and fEasingAmplitude so it can be used with getEasingValue( fProgress, "OutElastic", 0.3, 1.0 )
- "InBack" can define fEasingOvershoot, but since it comes after fEasingPeriod and fEasingAmplitude in the order of parameters, 0 must be used for the others with getEasingValue( fProgress, "InBack", 0, 0, 1.7015 )
Easing functions
Default values are (when a function can use a parameter but it's not defined by the user):
- fEasingPeriod: 0.3
- fEasingAmplitude : 1.0
- fEasingOvershoot: 1.701
Source
The naming conventions of the functions below, available in moveObject, interpolateBetween, or getEasingValue have been extracted from Qt documentation. Only a subset of those functions is available in MTA since some of them are a bit redundant (only the profile of the acceleration/deceleration changes). The pictures of the easing functions are directly extracted from Qt documentation, © 2008-2010 Nokia Corporation and/or its subsidiaries.