Error/info-window: Difference between revisions
(Created page with "This resource provides a function that shows an dx-error- or infowindow. The window's size will fit the text that you put into it. Example: Image:Errorwindow.png In its se...") |
mNo edit summary |
||
| (6 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
This resource provides a function that shows an dx-error- or infowindow. The window's size will fit the text that you put into it. | This resource provides a function that shows an dx-error- or infowindow. The window's size will fit the text that you put into it. | ||
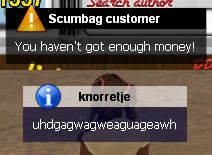
Example: | Example (error-window on top, info-window at the bottom): | ||
[[Image:Errorwindow.png]] | [[Image:Errorwindow.png]] | ||
In its settings, you can set the | In its settings, you can set for both the info- and error window these colors: | ||
* Top-background (red, green, blue, alpha) (0-255) | * Top-background (red, green, blue, alpha) (0-255) | ||
* Top-text (red, green, blue) (0-255) | * Top-text (red, green, blue) (0-255) | ||
| Line 20: | Line 20: | ||
<section name="Server" class="server" show="true"> | <section name="Server" class="server" show="true"> | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
exports.errorwindow: show ( player thePlayer, string text, [ int time = 0, string toptext = " | exports.errorwindow: show ( player thePlayer, string windowtype, string text, [ int time = 0, string toptext = "Error" or "Info", bool disableByClick = true ] ) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
===Required Arguments=== | ===Required Arguments=== | ||
*'''thePlayer:''' Player to show the errorwindow to. | *'''thePlayer:''' Player to show the errorwindow to. | ||
*'''windowtype:''' Windowtype, either '''"error"''' or '''"info"'''. | |||
*'''text:''' Text to show in the errorwindow. | *'''text:''' Text to show in the errorwindow. | ||
===Optional Arguments=== | ===Optional Arguments=== | ||
| Line 37: | Line 38: | ||
<section name="Client" class="client" show="true"> | <section name="Client" class="client" show="true"> | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
exports.errorwindow: show ( string text, [ int time = 0, string toptext = " | exports.errorwindow: show ( string windowtype, string text, [ int time = 0, string toptext = "Error" or "Info", bool disableByClick = true ] ) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
===Required Arguments=== | ===Required Arguments=== | ||
*'''windowtype:''' Windowtype, either '''"error"''' or '''"info"'''. | |||
*'''text:''' Text to show in the errorwindow. | *'''text:''' Text to show in the errorwindow. | ||
===Optional Arguments=== | ===Optional Arguments=== | ||
Latest revision as of 13:56, 30 May 2012
This resource provides a function that shows an dx-error- or infowindow. The window's size will fit the text that you put into it.
Example (error-window on top, info-window at the bottom):
In its settings, you can set for both the info- and error window these colors:
- Top-background (red, green, blue, alpha) (0-255)
- Top-text (red, green, blue) (0-255)
- Text-background (red, green, blue, alpha) (0-255)
- Text (red, green, blue) (0-255)
Download
http://community.multitheftauto.com/index.php?p=resources&s=details&id=4921
Syntax
exports.errorwindow: show ( player thePlayer, string windowtype, string text, [ int time = 0, string toptext = "Error" or "Info", bool disableByClick = true ] )
Required Arguments
- thePlayer: Player to show the errorwindow to.
- windowtype: Windowtype, either "error" or "info".
- text: Text to show in the errorwindow.
Optional Arguments
NOTE: When using optional arguments, you might need to supply all arguments before the one you wish to use. For more information on optional arguments, see optional arguments.
- time: Time in milliseconds to show the window, before it disappears (if disableByClick is true and client clicks, timer is overridden).
- toptext: Text in the top of the window ("Scumbag customer" in example-image above).
- disableByClick: Close window when client clicks somewhere (cursor must be enabled!).
<section name="Client" class="client" show="true">
exports.errorwindow: show ( string windowtype, string text, [ int time = 0, string toptext = "Error" or "Info", bool disableByClick = true ] )
Required Arguments
- windowtype: Windowtype, either "error" or "info".
- text: Text to show in the errorwindow.
Optional Arguments
NOTE: When using optional arguments, you might need to supply all arguments before the one you wish to use. For more information on optional arguments, see optional arguments.
- time: Time in milliseconds to show the window, before it disappears (if disableByClick is true and client clicks, timer is overridden).
- toptext: Text in the top of the window ("Scumbag customer" in example-image above).
- disableByClick: Close window when client clicks somewhere (cursor must be enabled!).