HU/createWater
Létrehoz egy terültenyi water-t.
A Lehető legnagyobb méretű víz terület az 5996×5996. Also be aware that the function will change all x and y coordinates you specify into even integer numbers if necessary: this is because of a limitation of San Andreas.
You are able to give the water a shallow water effect, which practically changes the water invisible to the eye. However, all elements still work the same way as without the shallow effect - allowing swimming, diving, vehicles to sink, etc.
| Important Note: If you're working with dimensions, be sure to apply it by using setElementDimension. |
Syntax
water createWater ( int x1, int y1, float z1, int x2, int y2, float z2, int x3, int y3, float z3 [, int x4, int y4, float z4 ] [, bool bShallow = false ] )
OOP Syntax Help! I don't understand this!
- Method: Water(...)
Kötelező Argumentek
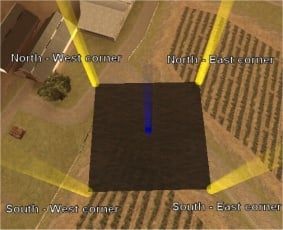
- x1, y1, z1: bal alsó pozíció (dél-nyugat) sarok.
- x2, y2, z2: jobb alsó pozíció (south-east) sarok.
- x3, y3, z3: bal felső pozíció (north-west) sarok.
Tipp: Csak 3 koordináta esetén hármoszög alaku vizet eredményez!
Opcionális Argumentek
- x4, y4, z4: jobb felső pozíció (north-east) sarok.
- bShallow: shallow effektet kap a víz.
Visszaadott érték
Vissza adja a water egy Element-jét ha sikeresen létre lett hozva, egyébként false. A víz át pozícionálható a setElementPosition funckióval törölni a destroyElement funkcióval lehetséges.
Example
Example code for creating a water area to cover the entire San Andreas Map (flood the cities). Also, setWaterLevel is used to raise the existing rivers and lakes.
-- Setting water properties.
height = 40
SizeVal = 2998
-- Defining variables.
southWest_X = -SizeVal
southWest_Y = -SizeVal
southEast_X = SizeVal
southEast_Y = -SizeVal
northWest_X = -SizeVal
northWest_Y = SizeVal
northEast_X = SizeVal
northEast_Y = SizeVal
-- OnClientResourceStart function that creates the water.
function thaResourceStarting( )
water = createWater ( southWest_X, southWest_Y, height, southEast_X, southEast_Y, height, northWest_X, northWest_Y, height, northEast_X, northEast_Y, height )
setWaterLevel ( height )
end
addEventHandler("onClientResourceStart", resourceRoot, thaResourceStarting)
This example creates water at the given coordinates and sets the height of the water level to 20 for when the client joins.
function thaResourceStarting( )
water = createWater ( 1866, -1444, 10, 1968, -1442, 10, 1866, -1372, 10, 1968, -1370, 10 )
setWaterLevel ( water, 20 )
end
addEventHandler("onClientResourceStart", getResourceRootElement(getThisResource()), thaResourceStarting)
This example fills the Easter Basin with water.
function fillDock()
local water = createWater (-1715, 47, 0, -1574, 47, 0, -1715, 170, 0, -1574, 170, 0)
end
addEventHandler("onResourceStart", getResourceRootElement(getThisResource()), fillDock)
Problémák
| Issue ID | Description |
|---|---|
| #7542 | Víz funckció nem működik ezeken a koordinátákon kivűl: -3000 -3000 3000 3000 |
| #9608 | (Fixed in r13987) "shallow" argument csak client oldalon működik |
Lásd még
- getWaterLevel
- isWaterDrawnLast
- setWaterDrawnLast
- Shared
- createWater
- getWaterColor
- getWaterVertexPosition
- getWaveHeight
- resetWaterColor
- resetWaterLevel
- setWaterColor
- setWaterLevel
- setWaterVertexPosition
- setWaveHeight