Modern-Library: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 38: | Line 38: | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
button = exports[ " | button = exports[ "dxLibrary" ]:dxButton( 50, 50, 40, 20, "Button Test" ) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
*Here is a feasible way to shorten the name of an exported function: | *Here is a feasible way to shorten the name of an exported function: | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
dxLib = exports[ " | dxLib = exports[ "dxLibrary" ] -- shorten the export function prefix | ||
button = dxLib:dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button | button = dxLib:dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button | ||
</syntaxhighlight> | </syntaxhighlight> | ||
*From the latest version, it no longer needs '''exports[ " | *From the latest version, it no longer needs '''exports[ "dxLibrary" ]:''', instead we can do | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
loadstring( exports. | loadstring( exports.dxLibrary:dxGetLibrary( ) )( ) -- load functions | ||
button = dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button | button = dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button | ||
| Line 56: | Line 56: | ||
='''Modern DX Library Element Properties'''= | ='''Modern DX Library Element Properties'''= | ||
{{ | {{DXLIBPROPERTIES}} | ||
Revision as of 02:38, 11 May 2022
Modern DX Library
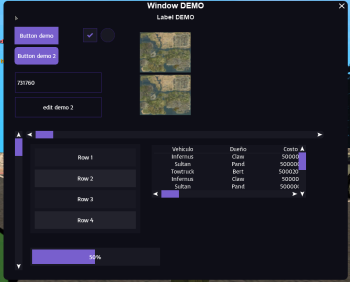
This resource is designed to allow you to create directX GUI's as an alternative to the original MTA:SA GUI functions.
This wiki is always for the latest Modern DX Library version!
Full Name: Modern DX Library for User Interface
Developer Team: ClawSuit, PandFort
GitHub Repo: https://github.com/clawsuit/dxLibrary
Current Version: 1.0 Estable
Features
How does it work?
- Modern DX Library is based on element system, which just likes the cegui system. To make Modern DX Library easier to use and understand, I choose to follow the usage of cegui's.
- DGS elements are rendered in the event "onClientRender". When "onClientRender" is called, every Modern DX Library elements will be looped and calculated.
What's different from cegui?
- This resource is based on dx* functions, so its style will be more flexible than cegui, which means you can define the style by yourself.
You Should Know
- Some of Modern DX Library elements use Render Target, which means if you don't have enough video memory, Render Target won't be created, and therefore those Modern DX Library elements won't be shown.
Examples
- Player Rename
- https://youtube.com
Notice
- It is recommended to change the resource name to 'dxLib'.
- This is a resource, if you want to use the functions exported by this resource, you should use an exported function prefix ( exports[ "dxLib" ]: ) call in your code, such as
button = exports[ "dxLibrary" ]:dxButton( 50, 50, 40, 20, "Button Test" )
- Here is a feasible way to shorten the name of an exported function:
dxLib = exports[ "dxLibrary" ] -- shorten the export function prefix button = dxLib:dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button
- From the latest version, it no longer needs exports[ "dxLibrary" ]:, instead we can do
loadstring( exports.dxLibrary:dxGetLibrary( ) )( ) -- load functions button = dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button