Modern-Library: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 57: | Line 57: | ||
='''Client Functions'''= | ='''Client Functions'''= | ||
{{DXLIB_FUNCTIONS}} | {{DXLIB_FUNCTIONS}} | ||
=Last= | |||
'''Everyone is welcome to make suggestions, test the script, help make adjustments/finish the wiki, etc.''' | |||
[[Category:Resource]] | |||
Revision as of 03:02, 11 May 2022
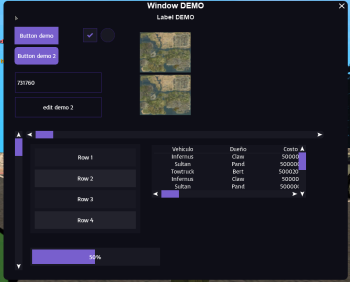
Modern DX Library
This resource is designed to allow you to create directX GUI's as an alternative to the original MTA:SA GUI functions.
This wiki is always for the latest Modern DX Library version!
Full Name: Modern DX Library for User Interface
Developer Team: ClawSuit, PandFort
GitHub Repo: https://github.com/clawsuit/dxLibrary
Current Version: 1.0 Estable
Features
How does it work?
- Modern DX Library is based on element system, which just likes the cegui system. To make Modern DX Library easier to use and understand, I choose to follow the usage of cegui's.
- Modern DX Library elements are rendered in the event "onClientRender". When "onClientRender" is called, every Modern DX Library elements will be looped and calculated.
What's different from cegui?
- This resource is based on dx* functions, so its style will be more flexible than cegui, which means you can define the style by yourself.
You Should Know
- Some of Modern DX Library elements use Render Target, which means if you don't have enough video memory, Render Target won't be created, and therefore those Modern DX Library elements won't be shown.
Examples
- Player Rename
- https://youtube.com
Notice
- It is recommended to change the resource name to 'dxLib'.
- This is a resource, if you want to use the functions exported by this resource, you should use an exported function prefix ( exports[ "dxLibrary" ]: ) call in your code, such as
button = exports[ "dxLibrary" ]:dxButton( 50, 50, 40, 20, "Button Test" )
- Here is a feasible way to shorten the name of an exported function:
dxLib = exports[ "dxLibrary" ] -- shorten the export function prefix button = dxLib:dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button
- From the latest version, it no longer needs exports[ "dxLibrary" ]:, instead we can do
loadstring( exports.dxLibrary:dxGetLibrary( ) )( ) -- load functions button = dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button
Client Functions
General Functions
- dxGetLibrary
- dxGetScreen
- dxSet
- dxGet
- dxSetText
- dxSetTitle
- dxSetVisible
- dxSetEnabled
- dxSetPosition
- dxGetPosition
- dxSetSize
- dxGetSize
- dxGetRootParent
- dxSetColorBackground
- dxSetColorText
- dxSetColorSelected
- dxSetColorBorder
- dxFont
- dxSetFont
- dxGetText
- dxSetTitle
- dxGetTitle
Window
Button
CheckBox
Edit
GridList
- dxGridList
- dxGridListAddItem
- dxGridListRemoveItem
- dxGridListAddColumn
- dxGridListRemoveColumn
- dxGridListGetItemSelected
- dxGridListSetItemSelected
- dxGridListGetScrollHV
Image
Label
List
- dxList
- dxListAddItem
- dxListRemoveItem
- dxListGetItemSelected
- dxListSetItemSelected
- dxListSetColorFilaItem
ProgressBar
ScrollBar
- dxScroll
- dxScrollGetCurrentPosition
- dxScrollSetCurrentPosition
- dxScrollSetColorButton
- dxScrollSetVertical
Last
Everyone is welcome to make suggestions, test the script, help make adjustments/finish the wiki, etc.