Modern-Library: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
m (→Examples) |
||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Resource page}} | |||
__NOTOC__ | |||
== Modern DX Library == | == Modern DX Library == | ||
This resource is designed to allow you to create directX GUI's as an alternative to the original MTA:SA GUI functions. | This resource is designed to allow you to create directX GUI's as an alternative to the original MTA:SA GUI functions. | ||
{{note|This wiki is always for the latest Modern DX Library version!}} | |||
'''Full Name''': Modern DX Library for User Interface | '''Full Name''': Modern DX Library for User Interface | ||
| Line 22: | Line 21: | ||
'''How does it work?''' | '''How does it work?''' | ||
*Modern DX Library is based on [[element]] system, which just likes the cegui system. To make Modern DX Library easier to use and understand, I choose to follow the usage of cegui's. | *Modern DX Library is based on [[element]] system, which just likes the cegui system. To make Modern DX Library easier to use and understand, I choose to follow the usage of cegui's. | ||
* | *Modern DX Library elements are rendered in the event "onClientRender". When "onClientRender" is called, every Modern DX Library elements will be looped and calculated. | ||
'''What's different from cegui?''' | '''What's different from cegui?''' | ||
*This resource is based on dx* functions, so its style will be more flexible than cegui, which means you can define the style by yourself. | *This resource is based on dx* functions, so its style will be more flexible than cegui, which means you can define the style by yourself. | ||
'''You Should Know''' | |||
*Some of Modern DX Library elements use '''Render Target''', which means if you don't have enough video memory, '''Render Target won't be created''', and therefore those Modern DX Library elements won't be shown. | |||
=Examples= | |||
'''Demonstration''': https://www.youtube.com/watch?v=qakLp6Znws0 | |||
'''Notice''' | |||
*It is recommended to change the resource name to 'dxLibrary'. | |||
*This is a resource, if you want to use the functions exported by this resource, you should use an exported function prefix (''' exports[ "dxLibrary" ]: ''') call in your code, such as | |||
<syntaxhighlight lang="lua"> | |||
button = exports[ "dxLibrary" ]:dxButton( 50, 50, 40, 20, "Button Test" ) | |||
</syntaxhighlight> | |||
*Here is a feasible way to shorten the name of an exported function: | |||
<syntaxhighlight lang="lua"> | |||
dxLib = exports[ "dxLibrary" ] -- shorten the export function prefix | |||
button = dxLib:dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button | |||
</syntaxhighlight> | |||
='''Client Functions'''= | |||
{{DXLIB_FUNCTIONS}} | |||
='''Client Events'''= | |||
{{DXLIB_EVENTS}} | |||
=Last= | |||
'''Everyone is welcome to make suggestions, test the script, help make adjustments/finish the wiki, etc.''' | |||
[[Category:Resource]] | |||
Latest revision as of 01:00, 21 November 2023
Modern DX Library
This resource is designed to allow you to create directX GUI's as an alternative to the original MTA:SA GUI functions.
Full Name: Modern DX Library for User Interface
Developer Team: ClawSuit, PandFort
GitHub Repo: https://github.com/clawsuit/dxLibrary
Current Version: 1.0 Estable
Features
How does it work?
- Modern DX Library is based on element system, which just likes the cegui system. To make Modern DX Library easier to use and understand, I choose to follow the usage of cegui's.
- Modern DX Library elements are rendered in the event "onClientRender". When "onClientRender" is called, every Modern DX Library elements will be looped and calculated.
What's different from cegui?
- This resource is based on dx* functions, so its style will be more flexible than cegui, which means you can define the style by yourself.
You Should Know
- Some of Modern DX Library elements use Render Target, which means if you don't have enough video memory, Render Target won't be created, and therefore those Modern DX Library elements won't be shown.
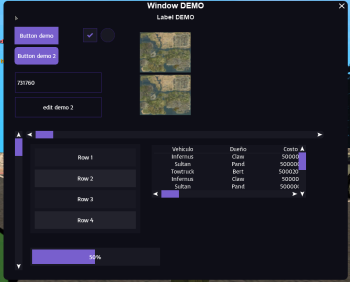
Examples
Demonstration: https://www.youtube.com/watch?v=qakLp6Znws0
Notice
- It is recommended to change the resource name to 'dxLibrary'.
- This is a resource, if you want to use the functions exported by this resource, you should use an exported function prefix ( exports[ "dxLibrary" ]: ) call in your code, such as
button = exports[ "dxLibrary" ]:dxButton( 50, 50, 40, 20, "Button Test" )
- Here is a feasible way to shorten the name of an exported function:
dxLib = exports[ "dxLibrary" ] -- shorten the export function prefix button = dxLib:dxButton( 50, 50, 40, 20, "Button Test" ) -- create a button
Client Functions
General Functions
- dxGetLibrary
- dxGetScreen
- dxSet
- dxGet
- dxSetText
- dxSetTitle
- dxSetVisible
- dxSetEnabled
- dxSetPosition
- dxGetPosition
- dxSetSize
- dxGetSize
- dxGetRootParent
- dxSetColorBackground
- dxSetColorText
- dxSetColorSelected
- dxSetColorBorder
- dxFont
- dxSetFont
- dxGetText
- dxSetTitle
- dxGetTitle
Window
Button
CheckBox
Edit
GridList
- dxGridList
- dxGridListAddItem
- dxGridListRemoveItem
- dxGridListAddColumn
- dxGridListRemoveColumn
- dxGridListGetItemSelected
- dxGridListSetItemSelected
- dxGridListGetScrollHV
Image
Label
List
- dxList
- dxListAddItem
- dxListRemoveItem
- dxListGetItemSelected
- dxListSetItemSelected
- dxListSetColorFilaItem
ProgressBar
ScrollBar
- dxScroll
- dxScrollGetCurrentPosition
- dxScrollSetCurrentPosition
- dxScrollSetColorButton
- dxScrollSetVertical
Client Events
General Events
Last
Everyone is welcome to make suggestions, test the script, help make adjustments/finish the wiki, etc.