Moving Objects Editor: Difference between revisions
| Line 5: | Line 5: | ||
Once you have downloaded the file, put it in the resources directory of your MTA-installation: | Once you have downloaded the file, put it in the resources directory of your MTA-installation: | ||
<syntaxhighlight lang="lua">MTA San Andreas / server / mods / deathmatch / resources</syntaxhighlight> | <syntaxhighlight lang="lua">MTA San Andreas / server / mods / deathmatch / resources</syntaxhighlight> | ||
'''''NOTE:''''' The server where your map will be played must also have the resource in the 'resources' directory and the resource must be '''running''' | '''''NOTE:''''' The server where your map will be played must also have the resource in the 'resources' directory and the resource must be '''running''' on the background (just start it when the server starts and that's all you have to do). | ||
==Starting it up in the map-editor== | ==Starting it up in the map-editor== | ||
Once you are in the map editor: | Once you are in the map editor: | ||
Revision as of 18:08, 3 May 2012
What is it?
With this, you can easily create moving objects in the MTA map-editor. Rotating objects, objects flying from place to place and even triggering them when you hit a marker. It's very easy to install and very easy to use. Please have a look at the tutorials below and enjoy the tool and its endless possibilities!
Installation
Once you have downloaded the file, put it in the resources directory of your MTA-installation:
MTA San Andreas / server / mods / deathmatch / resources
NOTE: The server where your map will be played must also have the resource in the 'resources' directory and the resource must be running on the background (just start it when the server starts and that's all you have to do).
Starting it up in the map-editor
Once you are in the map editor:
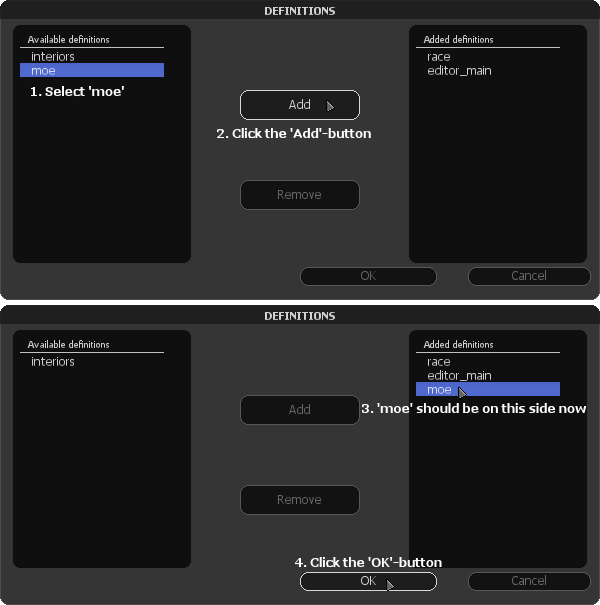
- Click on the Definitions icon.
- Click on moe and click the Add button
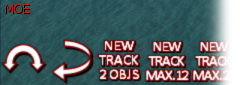
- Position your mouse on the buttons on the bottom-left corner
- Scroll your mousewheel until you reach the MOE-buttons
- You are now ready to use it! Don't forget to save!
How to use the tool
Attaching objects
Once you attach objects to an object that is going to move, the objects attached to it will move with it. Attaching is very simple.
- Just to be clear: the child-object is attached TO the parent-object.
- Create the parent-object where you want to attach the child-object to.
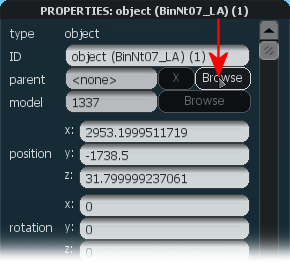
- Create the child-object you want to attach to the parent-object, position and rotate it as you like. In the Properties-window of an object, set the parent-object as parent (to re-open the Properties-window of an object, select the object and press F3).
Done! The attached child-object will now move with the parent-object!
Rotating: Back and forth
Rotating back and forth means rotating like a door: it rotates to 'open' and then rotates back to 'close' again. This sort of movement comes in very handy if you want to make doors that open like the doors in your house.
How to assign it
- Create the 'back and forth'-element by clicking on the 'back and forth'-icon (displayed above)
- Fill in the data (see below for a description)
- Click the OK-button
- Select the object to which you want to assign the 'back and forth'-rotation
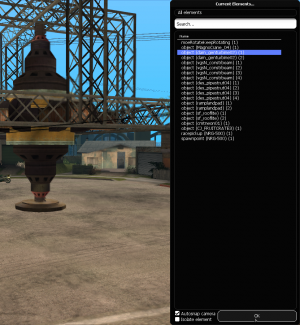
- Press F3, click on 'Browse' next to 'Parent' and select the 'back and forth'-element you just created from the list
- Click the OK-button
- Click the OK-button again in the properties-window
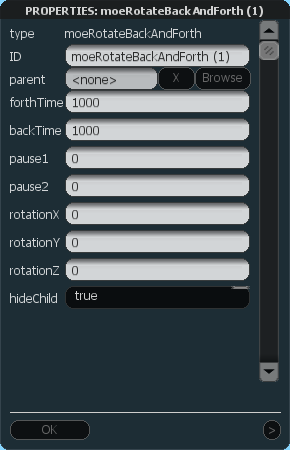
Data description
This explains what you need to fill in and what every option does.
NOTE: Time is in milliseconds! (1 second = 1000 milliseconds) If you want it to move for 5 seconds, fill in 5000.
- ID: The name of the element. If you name it properly, it's easier to find it back when you set it as parent later on.
- parent: The parent of this object (doesn't do anything)
- forthTime: The time the rotation forth takes
- backTime: The time the rotation back takes
- pause1: The time to wait before rotating forth
- pause2: The time to wait before rotating back
- rotationX: Rotation along the X-axis
- rotationY: Rotation along the Y-axis
- rotationZ: Rotation along the Z-axis
- hideChild: Hide the child. If the child for which you set this element as a parent is only functioning as a center of axis and you don't want it to be visible, set it true. Otherwise, set it false.
Rotating: Repeat rotation
Repeat rotation means that it will continue to rotate in the same direction, like a windmill.
How to assign it
- Create the 'repeat rotation'-element by clicking on the 'repeat rotation'-icon (displayed above)
- Fill in the data (see below for a description)
- Click the OK-button
- Select the object to which you want to assign the 'repeat rotation'-rotation
- Press F3, click on 'Browse' next to 'Parent' and select the 'repeat rotation'-element you just created from the list
- Click the OK-button
- Click the OK-button again in the properties-window
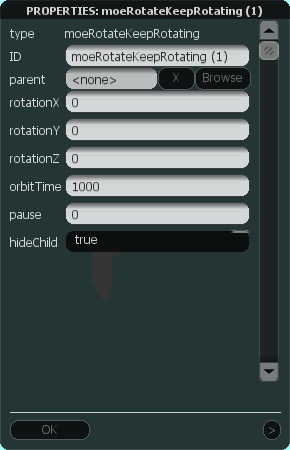
Data description
This explains what you need to fill in and what every option does.
NOTE: Time is in milliseconds! (1 second = 1000 milliseconds) If you want it to move for 5 seconds, fill in 5000.
- ID: The name of the element. If you name it properly, it's easier to find it back when you set it as parent later on.
- parent: The parent of this object (doesn't do anything)
- rotationX: Rotation along the X-axis
- rotationY: Rotation along the Y-axis
- rotationZ: Rotation along the Z-axis
- orbitTime: The time it takes to complete the rotation
- pause: The time to wait before doing another orbit
- hideChild: Hide the child. If the child for which you set this element as a parent is only functioning as a center of axis and you don't want it to be visible, set it true. Otherwise, set it false.
Tracks
A track is an object that moves along a path, from one point to another, like an elevator/lift, a sliding door or a traintrack.