PL/Element tree
MTA używa drzewa elementów aby przechowywać każdy istniejący serwerowy lub klientowy element. Jest to powiązane z włączonymi zasobami i wszystkimi elementami które zostały w nim stworzone, elementy mogą cały czas podlegać zmianie za pomocą skryptu.
Jeśli znasz znaczenie drzewa w informatyce, powinno być to dla ciebie łatwe do zrozumienia. Jeśli nie, wyobraź sobie drzewo rodzinne - ale każdy ma tylko jednego rodzica. Każdy element ma element nadrzędny ( parent element ).
Każdego elementu stworzonego w skrypcie lub w pliku .map elementem nadrzędnym będzie zasób z którego zostały stworzone. Więc, większość elementów ( oprócz klientów ) znikają razem z wyłączeniem elementu nadrzędnego ( zasobu ).
Elementy drzewa
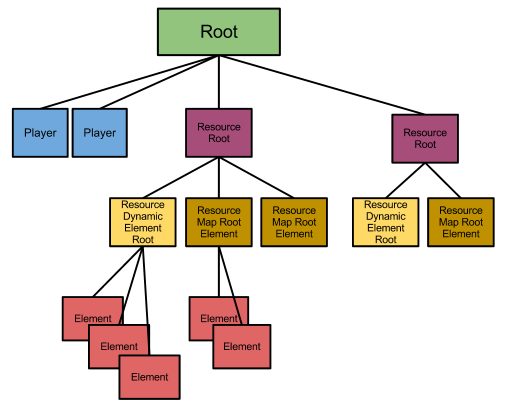
- root: Jest to podstawa drzewa - wszystkie elementy są dziećmi (lub potomkami) tego elementu.
getRootElement()
- resource: Są to bezpośrednie dzieci elementu głównego — po jednym dla każdego uruchomionego zasobu. Ten element nazywa się rootem zasobów. Jego identyfikator zawiera nazwę zasobu.
getResourceRootElement()
- map: Każdy element zasobu zawiera co najmniej jeden element mapy, reprezentujący plik .map w zasobie lub plik zawierający elementy utworzone przez skrypty (jest to nazywane mapą dynamiczną). Ich identyfikatory zawierają nazwy plików map lub dynamic dla mapy dynamicznej.
- Pliki map mogą zawierać wiele elementów, oraz nieskończoną liczbę elementów niestandardowych.
Przykład
Na dole widnieje przykład drzewa strony serwera w pliku xml z działającego serwera. Należy pamiętać, że w niektórych miejscach jest on skrócony ze względu na ogólny wygląd
<root> <console/> <player dontRespawn="false"/> <player dontRespawn="false" lastSpawnarea=""/> <resource id="resourcebrowser"/> <resource id="ajax"/> <resource id="resourcemanager"/> <resource id="spawnmanager"/> <resource id="mapmanager"/> <resource id="runcode"/> <resource id="fr"> <map id="dynamic"> <vehicle/> </map> </resource> <resource id="elementbrowser"/> <resource id="assault"> <map id="dynamic"> <team/> <team/> <blip/> <marker/> <colshape/> <blip/> <blip/> </map> </resource> <resource id="as-farm"> <map id="dynamic"/> <map id="as-farm.map"> <spawngroup req="" type="attacker"> <spawnarea posY="-8.3976354598999" posX="20.182683944702" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="32.166355133057" posX="-46.90763092041" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="35.214984893799" posX="-33.486911773682" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="35.214984893799" posX="-33.486911773682" skins="9" ... /> </spawngroup> <objective id="first" type="checkpoint" description="Breach into the farm" ... /> <pickup type="weapon" ... /> </map> </resource> </root>
Wyjaśnienie
Drzewo składa się z wielu elementów oraz elementów nadrzędnych. Konsola oraz dwa elementy graczy, są bezpośrednimi dziećmi elementu root. Każde te zasoby mają dynamiczną mape jako element potomny ( tylko nie jest on pokazany w większości wypadków ). Zawierają elementy stworzone dynamicznie przez zasób używają skryptu, na przykład pojazd. Jeśli zasób ma plik mapy, ma także element potomny, który posiada wszystkie elementy stworzone w pliku .map.
Wglądając w zasób assault: posiada on tylką jedną dynamiczną mapę która posiada 2 drużyny, 3 blipy, 1 marker i 1 colshape jako elementy potomne. To są elementy stworzone przez skrypt, na przykład: marker, colshape i blipy są przez niego używane, żeby stworzyć cel gry / trybu.
Zasób as-farm jest mapą do gamemodu assault. Mapa dynamiczna jest pełna ( powinna istnieć jeśli byłby w nim skrypt ), w pliku 'as-farm.map' są różne elementy. W większości niestandardowe (typu spawngroup, spawnarea, objective), lecz także elementy w których MTA tworzy automatycznie po sprawdzeniu mapy ( jak pickup ). W nawiasach po typie elementu, widać element daty, które posiada. Są identyczne z atrybutami z pliku .map. Możesz ustawiać i pobierać element daty innych elementów. ( n.p. graczy ) funkcjami setElementData oraz getElementData.
Zastosowanie
Elementy mogą mieć nieskończoną liczbę elementów potomnych. Nie wpływa to na mapę, ale w połączeniu ze skryptowaniem może ucierpieć optymalizacja.
Ustawianie danych elementów
Jeśli użyjesz funkcji z przedrostkiem set na węźle drzewa elementów, funkcja wykona polecenie na każdym elemencie ( na których powinien działać ).
Kod podany na dole powinien ustawić ustawić wielkość każdego markera ( typu markeru na którym funkcja setMarkerSize powinna działać ) który jest elementem potomnym do root na 2.5.
setMarkerSize ( root, 2.5 )
To samo może być użyte na każdym elemencie. Nie musi być to element 'root'.
Map manager
Przykład powyżej pokazuje jak map manager używa różne zasoby. Zasób 'assault' jest trybem gry, który zarządza tym, co dzieje się na serwerze za pomocą skryptów, a tym samym dynamicznie tworzy elementy w drzewie. Jeśli zasób mapy zostanie włączony, tryb gry otrzyma event referujący do wystartowanego zasobu - w tym przypadku as-farm - z którego możesz pobrać i przechowywać element root zasobu. Używając tego elementu z połączeniem funkcji jak getElementsByType, getElementData i wielu innych, możesz uzyskać wszelkie informacje, które zostały załadowane do drzewa z pliku 'as-farm.map' poprzez skrypty w zasobach trybu gry.
Kolejną rzeczą która powinna być wzięta pod uwagę w odniesieniu do drzewa elementów, jest fakt, że przy zmianie mapy, nie musisz usuwać elementów, które stworzyłeś w zasobie mapy. Tylko usunąć elementy które zostały stworzone w zasobie trybie gry jeśli są one specyficzne dla mapy ( co prawdopodobnie będzie dotyczyło się elementów, które tworzysz na podstawie informacji odczytanych z plików .map zasobu mapy).
Element browser
Możesz wystartować zasób elementbrowser aby sprawdzać na żywo drzewo elementów na twoim serwerze. Poprostu wystartuj zasób i przeglądarkę na stronie internetowej swojego serwera i wybierz opcje Element browser na pasku bocznym (firefox).