RU/Element tree: Difference between revisions
No edit summary |
m (динамеческую -> динамическую) |
||
| (7 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
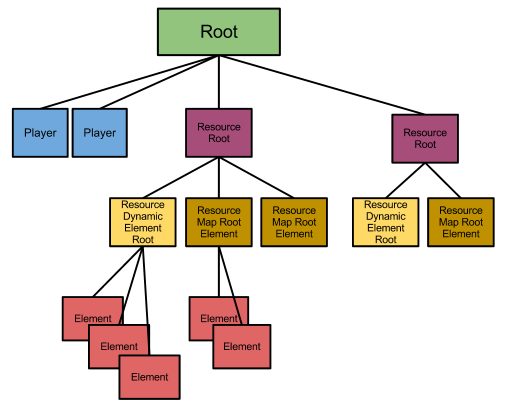
[[File:Tre.png|frame| | [[File:Tre.png|frame|Дерево элементов]] | ||
MTA использует так называемое ''дерево элементов'' для хранения всех элементов, которые существуют на сервере и клиенте. Это напрямую связано с набором запущенных [[ | MTA использует так называемое ''дерево элементов'' для хранения всех элементов, которые существуют на сервере и клиенте. Это напрямую связано с набором запущенных [[RU/Resources|ресурсов]] и XML-устройством их map-файлов, хотя все можно изменить скриптово прямо во время их работы. | ||
Если вы знакомы с понятием ''деревьев'' в информатике, понять это не составит труда. Если же нет, представьте себе это в качестве генеалогического древа, за тем лишь исключением, что все имеют только по одному родителю. Каждый [[ | Если вы знакомы с понятием ''деревьев'' в информатике, понять это не составит труда. Если же нет, представьте себе это в качестве генеалогического древа, за тем лишь исключением, что все имеют только по одному родителю. Каждый [[RU/Element|элемент]] имеет ''родительский'' элемент. | ||
Все элементы, создаваемые внутри скриптов или через .map-файлы, являются дочерними элементами ресурса, которому они принадлежат. Таким образом, большинство элементов (за исключением [[client]]'ов) существуют только внутри ресурсов и уничтожаются сразу по остановке ресурса-родителя. | Все элементы, создаваемые внутри скриптов или через .map-файлы, являются дочерними элементами ресурса, которому они принадлежат. Таким образом, большинство элементов (за исключением [[client]]'ов) существуют только внутри ресурсов и уничтожаются сразу по остановке ресурса-родителя. | ||
| Line 10: | Line 10: | ||
* '''resource''': Это различные дочерние элементы root элемента - по одному на каждый ''запущенный'' ресурс. Этот элемент называется ''resource root'' (корень ресурса). Его ID содержит имя ресурса. | * '''resource''': Это различные дочерние элементы root элемента - по одному на каждый ''запущенный'' ресурс. Этот элемент называется ''resource root'' (корень ресурса). Его ID содержит имя ресурса. | ||
* '''map''': Каждый элемент ресурса содержит как минимум один map-элемент (карту), представляющий либо ".map"-файл ресурса, либо содержащий элементы, созданные скриптами (это называется ''динамической'' картой). Их ID содержат названия файлов-карт или ''dynamic'' в случае, если карта динамическая. | * '''map''': Каждый элемент ресурса содержит как минимум один map-элемент (карту), представляющий либо ".map"-файл ресурса, либо содержащий элементы, созданные скриптами (это называется ''динамической'' картой). Их ID содержат названия файлов-карт или ''dynamic'' в случае, если карта динамическая. | ||
** Файлы карт могут содержать некоторые другие [[ | ** Файлы карт могут содержать некоторые другие [[RU/Element|элементы]] с таким же успехом как и неограниченное количество своих собственных. | ||
==Пример== | ==Пример== | ||
| Line 67: | Line 67: | ||
Это дерево состоит из некоторого количество элементов resource root, [[Element/Console|консоли сервера]] и двух элементов [[player]], которые являются непосредственными "детьми" элемета '''root'''. Все эти ресурсы в качестве дочернего элемента имеют ''динамическую карту'' (для большинства их она просто не показана). Она содержит элементы, динамически создаваемые ее ресурсом посредством скриптов, например, [[vehicle]] (транспорт). Если у ресурса еще есть и map-файл, то он тоже будет являться дочерним элементом и будет содержать в себе все элементы из .map-файла. | Это дерево состоит из некоторого количество элементов resource root, [[Element/Console|консоли сервера]] и двух элементов [[player]], которые являются непосредственными "детьми" элемета '''root'''. Все эти ресурсы в качестве дочернего элемента имеют ''динамическую карту'' (для большинства их она просто не показана). Она содержит элементы, динамически создаваемые ее ресурсом посредством скриптов, например, [[vehicle]] (транспорт). Если у ресурса еще есть и map-файл, то он тоже будет являться дочерним элементом и будет содержать в себе все элементы из .map-файла. | ||
Давайте присмотримся к ресурсу '''assault''': Он содержит одну единственную '' | Давайте присмотримся к ресурсу '''assault''': Он содержит одну единственную ''динамическую'' карту, которая в качестве дочерних элементов имеет 2 команды, 3 радарных метки, 1 маркер и 1 колшейп (colshape). Они и являются элементами, создаваемыми скриптово, например, маркер, колшейп и одна из меток возможно используются для обозначения цели. | ||
Функция ресурса | Функция ресурса ''as-farm'', напротив, быть картой мода '''assault'''. Динамическая карта пуста (хотя она тоже могла бы содержать элементы при условии существования скрипта), но имеется map-файл, названный 'as-farm.map', содержащий некоторое количество элементов. Среди них большинство - собственные (такие как spawngroup, spawnarea, objective), но есть также немного элементов, создаваемых MTA автоматически после загрузки карты (pickup). В скобках после типа элемента вы можете видеть данные, которые он содержит. Они идентичны атрибутам внутри этих самых элементов в .map-файле, а в то же время вы можете устанавливать и получать данные любых других элементов (напр. типа "player", т.е. игроков) через [[setElementData]] и [[getElementData]]. | ||
==Практическое применение== | ==Практическое применение== | ||
| Line 85: | Line 85: | ||
===Map manager=== | ===Map manager=== | ||
[[#Пример|Пример выше]] демонстрирует, как [[ | [[#Пример|Пример выше]] демонстрирует, как [[RU/Map manager|Map manager]] использует различные ресурсы. Ресурс 'assault' - мод, который управляет происходящим на сервере используя скрипты и, следовательно, посредством динамического создания элементов в дереве. При старте ресурса-карты мод получает [[RU:Resource|указатель ресурса]], ссылающийся на запустившийся ресурс - в данном случае это ''as-farm'' - из него вы можете запросить и сохранить элемент resource root. Используя данный элемент вкупе с такими функциями, как [[getElementsByType]], [[getElementData]] и различными другими, вы можете получить доступ к любой информации, загруженной в дерево через скрипты ресура-мода из файла 'as-farm.map'. | ||
Другая вещь, связанная с деревом элементов, которой следует уделить внимание - тот факт, что при смене карты вам не нужно удалять какие-либо созданные вами внутри ресурса-карты элементы, но вам '''нужно''' удалять элементы, созданные внутри ресурса-мода, '''если''' они специфичны карте (что возможно и будет применимо к таким, которые вы создали, базируясь на информации, прочитанной из .map-файлов ресурса-карты). | Другая вещь, связанная с деревом элементов, которой следует уделить внимание - тот факт, что при смене карты вам не нужно удалять какие-либо созданные вами внутри ресурса-карты элементы, но вам '''нужно''' удалять элементы, созданные внутри ресурса-мода, '''если''' они специфичны карте (что возможно и будет применимо к таким, которые вы создали, базируясь на информации, прочитанной из .map-файлов ресурса-карты). | ||
| Line 92: | Line 92: | ||
Вы можете запустить ресурс ''elementbrowser'', чтобы увидеть, как дерево элементов вашего сервера выглядит в данный момент. Просто запустите ресурс, в браузере зайдите на веб-страницу вашего сервера и выберите опцию ''Element browser'' в боковой панели (на данный момент только в firefox). | Вы можете запустить ресурс ''elementbrowser'', чтобы увидеть, как дерево элементов вашего сервера выглядит в данный момент. Просто запустите ресурс, в браузере зайдите на веб-страницу вашего сервера и выберите опцию ''Element browser'' в боковой панели (на данный момент только в firefox). | ||
[[Category: | [[Category:Понятия скриптинга]] | ||
[[en:Element tree]] | [[en:Element tree]] | ||
[[es:Árbol de elementos]] | [[es:Árbol de elementos]] | ||
Latest revision as of 15:12, 29 March 2018
MTA использует так называемое дерево элементов для хранения всех элементов, которые существуют на сервере и клиенте. Это напрямую связано с набором запущенных ресурсов и XML-устройством их map-файлов, хотя все можно изменить скриптово прямо во время их работы.
Если вы знакомы с понятием деревьев в информатике, понять это не составит труда. Если же нет, представьте себе это в качестве генеалогического древа, за тем лишь исключением, что все имеют только по одному родителю. Каждый элемент имеет родительский элемент.
Все элементы, создаваемые внутри скриптов или через .map-файлы, являются дочерними элементами ресурса, которому они принадлежат. Таким образом, большинство элементов (за исключением client'ов) существуют только внутри ресурсов и уничтожаются сразу по остановке ресурса-родителя.
Элементы дерева
- root: (корень) Он располагается в самом начале дерева - все элементы являются по отношении к этому элементу дочерними (или потомками).
- resource: Это различные дочерние элементы root элемента - по одному на каждый запущенный ресурс. Этот элемент называется resource root (корень ресурса). Его ID содержит имя ресурса.
- map: Каждый элемент ресурса содержит как минимум один map-элемент (карту), представляющий либо ".map"-файл ресурса, либо содержащий элементы, созданные скриптами (это называется динамической картой). Их ID содержат названия файлов-карт или dynamic в случае, если карта динамическая.
- Файлы карт могут содержать некоторые другие элементы с таким же успехом как и неограниченное количество своих собственных.
Пример
Это пример серверного дерева, выведенного в XML от запущенного сервера. Пожалуйста, заметьте, что в некоторых местах для целей обзора оно укорочено.
<root> <console/> <player dontRespawn="false"/> <player dontRespawn="false" lastSpawnarea=""/> <resource id="resourcebrowser"/> <resource id="ajax"/> <resource id="resourcemanager"/> <resource id="spawnmanager"/> <resource id="mapmanager"/> <resource id="runcode"/> <resource id="fr"> <map id="dynamic"> <vehicle/> </map> </resource> <resource id="elementbrowser"/> <resource id="assault"> <map id="dynamic"> <team/> <team/> <blip/> <marker/> <colshape/> <blip/> <blip/> </map> </resource> <resource id="as-farm"> <map id="dynamic"/> <map id="as-farm.map"> <spawngroup req="" type="attacker"> <spawnarea posY="-8.3976354598999" posX="20.182683944702" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="32.166355133057" posX="-46.90763092041" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="35.214984893799" posX="-33.486911773682" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="35.214984893799" posX="-33.486911773682" skins="9" ... /> </spawngroup> <objective id="first" type="checkpoint" description="Breach into the farm" ... /> <pickup type="weapon" ... /> </map> </resource> </root>
Пояснение
Это дерево состоит из некоторого количество элементов resource root, консоли сервера и двух элементов player, которые являются непосредственными "детьми" элемета root. Все эти ресурсы в качестве дочернего элемента имеют динамическую карту (для большинства их она просто не показана). Она содержит элементы, динамически создаваемые ее ресурсом посредством скриптов, например, vehicle (транспорт). Если у ресурса еще есть и map-файл, то он тоже будет являться дочерним элементом и будет содержать в себе все элементы из .map-файла.
Давайте присмотримся к ресурсу assault: Он содержит одну единственную динамическую карту, которая в качестве дочерних элементов имеет 2 команды, 3 радарных метки, 1 маркер и 1 колшейп (colshape). Они и являются элементами, создаваемыми скриптово, например, маркер, колшейп и одна из меток возможно используются для обозначения цели.
Функция ресурса as-farm, напротив, быть картой мода assault. Динамическая карта пуста (хотя она тоже могла бы содержать элементы при условии существования скрипта), но имеется map-файл, названный 'as-farm.map', содержащий некоторое количество элементов. Среди них большинство - собственные (такие как spawngroup, spawnarea, objective), но есть также немного элементов, создаваемых MTA автоматически после загрузки карты (pickup). В скобках после типа элемента вы можете видеть данные, которые он содержит. Они идентичны атрибутам внутри этих самых элементов в .map-файле, а в то же время вы можете устанавливать и получать данные любых других элементов (напр. типа "player", т.е. игроков) через setElementData и getElementData.
Практическое применение
Элементы могут иметь сколько угодно дочерних элементов. Это никоим образом напрямую не влияет на карту, но становится очень полезным в сочетании с системой скриптинга.
Присвоение элементам данных
При вызове функции set... по отношении к узлу дерева элементов, она затронет каждый элемент внутри него (на котором она сработает).
Таким образом, следующий код установит размер всех маркеров (единственный тип элементов, с которым функция setMarkerSize может работать), находящихся ниже root элемента на 2.5.
setMarkerSize ( getRootElement(), 2.5 )
То же самое можно сделать с любым элементом, это не ограничено root элементом.
Map manager
Пример выше демонстрирует, как Map manager использует различные ресурсы. Ресурс 'assault' - мод, который управляет происходящим на сервере используя скрипты и, следовательно, посредством динамического создания элементов в дереве. При старте ресурса-карты мод получает, ссылающийся на запустившийся ресурс - в данном случае это as-farm - из него вы можете запросить и сохранить элемент resource root. Используя данный элемент вкупе с такими функциями, как getElementsByType, getElementData и различными другими, вы можете получить доступ к любой информации, загруженной в дерево через скрипты ресура-мода из файла 'as-farm.map'.
Другая вещь, связанная с деревом элементов, которой следует уделить внимание - тот факт, что при смене карты вам не нужно удалять какие-либо созданные вами внутри ресурса-карты элементы, но вам нужно удалять элементы, созданные внутри ресурса-мода, если они специфичны карте (что возможно и будет применимо к таким, которые вы создали, базируясь на информации, прочитанной из .map-файлов ресурса-карты).
Element browser
Вы можете запустить ресурс elementbrowser, чтобы увидеть, как дерево элементов вашего сервера выглядит в данный момент. Просто запустите ресурс, в браузере зайдите на веб-страницу вашего сервера и выберите опцию Element browser в боковой панели (на данный момент только в firefox).