Resource:CustomWidgets: Difference between revisions
AriosJentu (talk | contribs) No edit summary |
No edit summary |
||
| (11 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{Resource page}} | |||
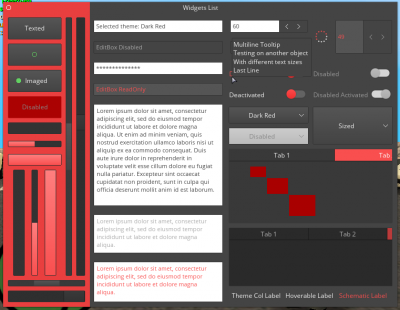
[[Image:CustomWidgetsDemo.png|400px|thumb|right|Example of Custom Widgets]] | [[Image:CustomWidgetsDemo.png|400px|thumb|right|Example of Custom Widgets]] | ||
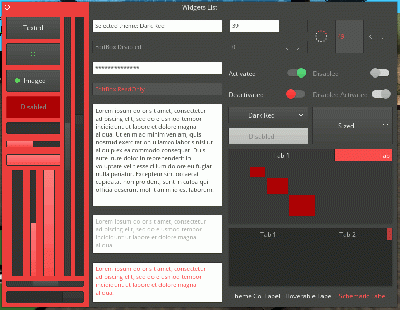
[[Image:WindowAnimation.gif|400px|thumb|right|Animation (GIF) of changing Themes of Custom Widgets]] | [[Image:WindowAnimation.gif|400px|thumb|right|Animation (GIF) of changing Themes of Custom Widgets]] | ||
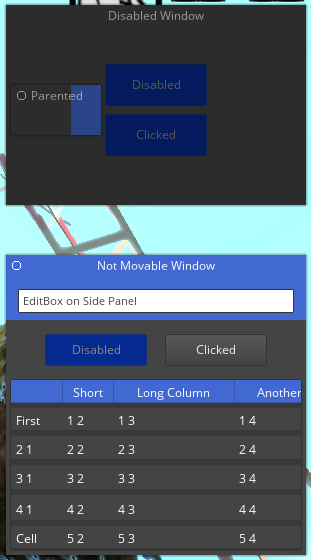
[[Image:AnotherCustomWidgets.png|400px|thumb|right|Another windows from Demo Widgets]] | |||
This resource adding Custom Widget system, where you can create your own GUI-forms in one minimalistic visual style. | This resource adding Custom Widget system, where you can create your own GUI-forms in one minimalistic visual style. | ||
| Line 19: | Line 17: | ||
Any questions about using this resource you can ask on Forums in ''Resource's topic'', or in ''PM'', or using ''Telegram'': ''@AriosJentu''. | Any questions about using this resource you can ask on Forums in ''Resource's topic'', or in ''PM'', or using ''Telegram'': ''@AriosJentu''. | ||
Now I'm available in '''''Discord''''': ''@AriosJentu#4544''. | |||
== Installation == | == Installation == | ||
[https://www.youtube.com/watch?v=YwwkFubC2No&feature=youtu.be '''''Click here to see Video YouTube explanation'''''] | |||
First - download archive, unpack it in ''resources'' folder of your server. | First - download archive, unpack it in ''resources'' folder of your server. | ||
Next step is changing parent ''resourcename'' in file ''win.lua'' - first variable. Set it to this folder name. This is needed for files, what located in this resource. | Next step is changing parent ''resourcename'' in file ''win.lua'' - first variable ('''CONTENT = "''resorcename''"'''). Set it to this folder name. This is needed for files, what located in this resource. | ||
To use this resource in your developments, '''copy''' ''win.lua'' in directory of your own resource, put it on first position of scripts in '''''meta.xml''''', and run both resources - resource with files, what you already unpacked (firstly), and resource, where you using this system. | |||
Make sure, that tag '''''oop''''' in '''meta.xml''' is ''true'' | |||
== Functions == | == Functions == | ||
{{CWSFUNCS}} | {{CWSFUNCS}} | ||
Latest revision as of 13:54, 20 November 2020
This resource adding Custom Widget system, where you can create your own GUI-forms in one minimalistic visual style.
Author: AriosJentu
Resource: MTA SA Forums
Resource's GitHub: GitHub
Information
Any questions about using this resource you can ask on Forums in Resource's topic, or in PM, or using Telegram: @AriosJentu. Now I'm available in Discord: @AriosJentu#4544.
Installation
Click here to see Video YouTube explanation
First - download archive, unpack it in resources folder of your server.
Next step is changing parent resourcename in file win.lua - first variable (CONTENT = "resorcename"). Set it to this folder name. This is needed for files, what located in this resource.
To use this resource in your developments, copy win.lua in directory of your own resource, put it on first position of scripts in meta.xml, and run both resources - resource with files, what you already unpacked (firstly), and resource, where you using this system.
Make sure, that tag oop in meta.xml is true
Functions
Resource Wiki with content located here: Resource:CustomWidgets
Custom Widgets
This methods working for all elements except CustomDialogs and CustomTooltips
Set Functions
- CustomWidget:setPosition
- CustomWidget:setSize
- CustomWidget:setVisible
- CustomWidget:setEnabled
- CustomWidget:setColorScheme
- CustomWidget:setFont
- CustomWidget:setFontSize
- CustomWidget:setSystemFont
Get Functions
- CustomWidget:getPosition
- CustomWidget:getSize
- CustomWidget:getRealSize
- CustomWidget:getVisible
- CustomWidget:getEnabled
- CustomWidget:getColorScheme
- CustomWidget:getFont
- CustomWidget:getFontSize
- getCWType
Event Functions
- CustomWidget:bringToFront
- CustomWidget:moveToBack
- CustomWidget:addEvent
- CustomWidget:removeEvent
- CustomWidget:destroy
- proceedColor
Custom Windows
Create Function
Set Functions
- CustomWindow:setTitle
- CustomWindow:setText
- CustomWindow:setMovable
- CustomWindow:setSizable
- CustomWindow:setCloseEnabled
- CustomWindow:setSideBarLength
- CustomWindow:setSideBarPosition
- CustomWindow:setMinimalWidth
- CustomWindow:setMinimalHeight
- CustomWindow:setMinimalSize
- CustomWindow:setMaximalWidth
- CustomWindow:setMaximalHeight
- CustomWindow:setMaximalSize
Get Functions
- CustomWindow:getTitle
- CustomWindow:getText
- CustomWindow:getMovable
- CustomWindow:getSizable
- CustomWindow:getCloseEnabled
- CustomWindow:getSideBarLength
- CustomWindow:getSideBarPosition
- CustomWindow:getMinimalWidth
- CustomWindow:getMinimalHeight
- CustomWindow:getMinimalSize
- CustomWindow:getMaximalWidth
- CustomWindow:getMaximalHeight
- CustomWindow:getMaximalSize
Event Functions
- CustomWindow:open
- CustomWindow:close
- CustomWindow:addElement
- CustomWindow:addElements
- CustomWindow:showDialog
- CustomWindow:showBar
- CustomWindow:getMainElement
- CustomWindow:getHeader
- CustomWindow:getDialog
Custom Buttons
Create Function
Set Functions
Get Functions
Event Functions
Custom Progress Bars
Create Function
Set Functions
Get Functions
Event Functions
Custom Scroll Bars
Create Function
Set Functions
Get Functions
Custom Edit Boxes
All functions, what has mark CustomEditBox available for CustomEdit, CustomMemo and CustomSpinner.
Create Functions
Set Functions
- CustomEditBox:setReadOnly
- CustomEditBox:setText
- CustomEditBox:setCaretIndex
- CustomEditBox:setSidesColor
Get Functions
- CustomEditBox:getReadOnly
- CustomEditBox:getText
- CustomEditBox:getCaretIndex
- CustomEditBox:isOnSide
- CustomEditBox:getSidesColor
Event Functions
Custom Check Boxes
Create Function
Set Functions
Get Functions
Event Functions
Custom Combo Boxes
Create Function
Set Functions
Get Functions
- CustomComboBox:getSelectedItem
- CustomComboBox:getItemText
- CustomComboBox:getMaxHeight
- CustomComboBox:getItemsCount
- CustomComboBox:getItems
Event Functions
Custom Tabbed Panels
Create Function
Set Functions
- CustomTabPanel:setTabVisible
- CustomTabPanel:setTabEnabled
- CustomTabPanel:setTabText
- CustomTabPanel:setSelectedTab
- CustomTabPanel:setTabsMinLength
Get Functions
- CustomTabPanel:getTabVisible
- CustomTabPanel:getTabEnabled
- CustomTabPanel:getTabText
- CustomTabPanel:getTabFromText
- CustomTabPanel:getSelectedTab
- CustomTabPanel:getTabsMinLength
- CustomTabPanel:getTabHeader
Event Functions
- CustomTabPanel:addTab
- CustomTabPanel:removeTab
- CustomTabPanel:clearTabs
- CustomTabPanel:getMainElement
Custom Labels
Create Function
Set Functions
- CustomLabel:setText
- CustomLabel:setColor
- CustomLabel:setSchematicalColor
- CustomLabel:setHoverable
- CustomLabel:setVerticalAlign
- CustomLabel:setHorizontalAlign
- CustomLabel:setAlign
Get Functions
- CustomLabel:getText
- CustomLabel:getColor
- CustomLabel:getVerticalAlign
- CustomLabel:getHorizontalAlign
- CustomLabel:isSchematicalColor
- CustomLabel:isHoverable
Event Functions
Custom Dialogs
Create Function
Event Functions
Custom Tool Tips
Create Function
Set Function
Get Function
Custom Loadings
Create Function
Set Functions
Get Functions
Custom Scroll Panes
Create Function
Set Functions
- CustomScrollPane:setScrollSpeed
- CustomScrollPane:setVerticalScrollPosition
- CustomScrollPane:setHorizontalScrollPosition
- CustomScrollPane:setVerticalScrollInversed
- CustomScrollPane:setHorizontalScrollInversed
- CustomScrollPane:setHorizontalScrolling
- CustomScrollPane:setScrollingWithCursor
- CustomScrollPane:setScrollingWithWheel
- CustomScrollPane:addVerticalPixelScrollPosition
- CustomScrollPane:addHorizontalPixelScrollPosition
Get Functions
- CustomScrollPane:getScrollSpeed
- CustomScrollPane:getVerticalScrollPosition
- CustomScrollPane:getHorizontalScrollPosition
- CustomScrollPane:isVerticalScrollInversed
- CustomScrollPane:isHorizontalScrollInversed
- CustomScrollPane:isHorizontalScrolling
- CustomScrollPane:getScrollingWithCursor
- CustomScrollPane:getScrollingWithWheel
Event Functions
- CustomScrollPane:getMainElement
- CustomScrollPane:addElement
- CustomScrollPane:removeElement
- CustomScrollPane:update
Custom Table Views
Create Function
Set Functions
- CustomTableView:setSelectedLine
- CustomTableView:setIndentation
- CustomTableView:setTitleBarVisible
- CustomTableView:setLineHeight
- CustomTableView:setColumnWidth
- CustomTableView:setColumnTitle
- CustomTableView:setCellText
- CustomTableView:setShadowsEnabled
Get Functions
- CustomTableView:getSelectedLine
- CustomTableView:getIndentation
- CustomTableView:getTitleBarVisible
- CustomTableView:getLineHeight
- CustomTableView:getColumnWidth
- CustomTableView:getColumnTitle
- CustomTableView:getCellText
- CustomTableView:getCell
- CustomTableView:getLinesCount
- CustomTableView:getColumnsCount
- CustomTableView:getShadowsEnabled
Event Functions
- CustomTableView:addLine
- CustomTableView:removeLine
- CustomTableView:clearLines
- CustomTableView:addColumn
- CustomTableView:removeColumn
- CustomTableView:update
Custom Static Images
Create Function
Set Function
Get Function
- CustomStaticImage:getColor
- CustomStaticImage:getImage
- CustomStaticImage:getNativeSize
- CustomStaticImage:isSchematicalColor
Event Functions
Custom Text Boxes
Create Function
Set Function
- CustomTextBox:setText
- CustomTextBox:setColor
- CustomTextBox:setCaretIndex
- CustomTextBox:setReadOnly
- CustomTextBox:setMasked
- CustomTextBox:setBordersEnabled
- CustomTextBox:setBackgroundEnabled
Get Function
- CustomTextBox:getText
- CustomTextBox:getColor
- CustomTextBox:getCaretIndex
- CustomTextBox:getCaretSelectionStart
- CustomTextBox:getCaretSelectionEnd
- CustomTextBox:getCaretSelectionLength
- CustomTextBox:isReadOnly
- CustomTextBox:isMasked
- CustomTextBox:isBordersEnabled
- CustomTextBox:isBackgroundEnabled
Custom Events
- onCustomScrollPaneScrolled
- onCustomScrollBarScrolled
- onCustomDialogClick
- onCustomWindowClose
- onCustomCheckBoxChecked
- onCustomComboBoxSelectItem
- onCustomTabPanelChangeTab