Resource:Errorwindow: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
mNo edit summary |
||
| (13 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
This resource provides a function that shows an errorwindow. | {{Resource page}} | ||
This resource provides a function that shows an dx-errorwindow. The window's size will fit the text that you put into it. | |||
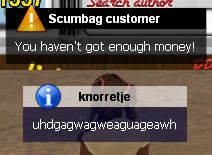
Example: | Example (top -> errorwindow, bottom -> infowindow): | ||
[[Image:errorwindow.png]] | [[Image:errorwindow.png]] | ||
In its settings, you can set the color of: | In its settings, you can set the color of: | ||
* Top-background | * Top-background (red, green, blue, alpha) (0-255) | ||
* Top-text | * Top-text (red, green, blue) (0-255) | ||
* Text-background | * Text-background (red, green, blue, alpha) (0-255) | ||
* Text | * Text (red, green, blue) (0-255) | ||
==Download== | |||
http://community.multitheftauto.com/index.php?p=resources&s=details&id=4921 | |||
==Syntax== | ==Syntax== | ||
| Line 15: | Line 21: | ||
<section name="Server" class="server" show="true"> | <section name="Server" class="server" show="true"> | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
exports.errorwindow: show ( player thePlayer, string text, [int time = 0, string toptext = "ERROR", bool disableByClick = true ] ) | exports.errorwindow: show ( player thePlayer, string text, [ int time = 0, string toptext = "ERROR", bool disableByClick = true ] ) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
===Required Arguments=== | ===Required Arguments=== | ||
*''' | *'''thePlayer:''' Player to show the errorwindow to. | ||
*''' | *'''text:''' Text to show in the errorwindow. | ||
===Optional Arguments=== | ===Optional Arguments=== | ||
{{OptionalArg}} | {{OptionalArg}} | ||
*''' | *'''time:''' Time in milliseconds to show the window, before it disappears (if disableByClick is true and client clicks, timer is overridden). | ||
*'''toptext:''' Text in the top of the window ("Scumbag customer" in example-image above). | |||
*''' | *'''disableByClick:''' Close window when client clicks somewhere ('''cursor must be enabled!'''). | ||
</section> | </section> | ||
| Line 33: | Line 38: | ||
<section name="Client" class="client" show="true"> | <section name="Client" class="client" show="true"> | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
exports.errorwindow: show ( string text, [ int time = 0, string toptext = "ERROR", bool disableByClick = true ] ) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
===Required Arguments=== | ===Required Arguments=== | ||
*''' | *'''text:''' Text to show in the errorwindow. | ||
===Optional Arguments=== | ===Optional Arguments=== | ||
{{OptionalArg}} | {{OptionalArg}} | ||
*'''time:''' Time in milliseconds to show the window, before it disappears (if disableByClick is true and client clicks, timer is overridden). | |||
*''' | *'''toptext:''' Text in the top of the window ("Scumbag customer" in example-image above). | ||
*'''disableByClick:''' Close window when client clicks somewhere ('''cursor must be enabled!'''). | |||
* ''' | |||
* ''' | |||
Latest revision as of 22:15, 21 February 2021
This resource provides a function that shows an dx-errorwindow. The window's size will fit the text that you put into it.
Example (top -> errorwindow, bottom -> infowindow):
In its settings, you can set the color of:
- Top-background (red, green, blue, alpha) (0-255)
- Top-text (red, green, blue) (0-255)
- Text-background (red, green, blue, alpha) (0-255)
- Text (red, green, blue) (0-255)
Download
http://community.multitheftauto.com/index.php?p=resources&s=details&id=4921
Syntax
Click to collapse [-]
Serverexports.errorwindow: show ( player thePlayer, string text, [ int time = 0, string toptext = "ERROR", bool disableByClick = true ] )
Required Arguments
- thePlayer: Player to show the errorwindow to.
- text: Text to show in the errorwindow.
Optional Arguments
NOTE: When using optional arguments, you might need to supply all arguments before the one you wish to use. For more information on optional arguments, see optional arguments.
- time: Time in milliseconds to show the window, before it disappears (if disableByClick is true and client clicks, timer is overridden).
- toptext: Text in the top of the window ("Scumbag customer" in example-image above).
- disableByClick: Close window when client clicks somewhere (cursor must be enabled!).
<section name="Client" class="client" show="true">
exports.errorwindow: show ( string text, [ int time = 0, string toptext = "ERROR", bool disableByClick = true ] )
Required Arguments
- text: Text to show in the errorwindow.
Optional Arguments
NOTE: When using optional arguments, you might need to supply all arguments before the one you wish to use. For more information on optional arguments, see optional arguments.
- time: Time in milliseconds to show the window, before it disappears (if disableByClick is true and client clicks, timer is overridden).
- toptext: Text in the top of the window ("Scumbag customer" in example-image above).
- disableByClick: Close window when client clicks somewhere (cursor must be enabled!).