(diff) ← Older revision | Latest revision (diff) | Newer revision → (diff)
How it works
Triggering an event on an element, also triggers the event on its parents (up the element tree) and its children (down the element tree)
| Example
|
|
Handlers which will get triggered
|
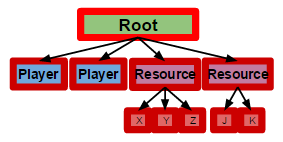
| triggerEvent( "eventName", root)
|

|
addEventHandler( "eventName", root )
addEventHandler( "eventName", resourceRoot ) *In any resource*
addEventHandler( "eventName", anyPlayerElement )
addEventHandler( "eventName", anyVehicleElement )
source is root
|
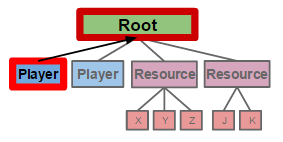
| triggerEvent( "eventName", myPlayerElement )
|

|
addEventHandler( "eventName", root )
addEventHandler( "eventName", myPlayerElement )
source is myPlayerElement
|
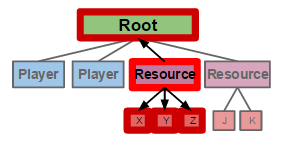
| triggerEvent( "eventName", resourceRoot)
|

|
addEventHandler( "eventName", root )
addEventHandler( "eventName", resourceRoot ) *Only in same resource*
addEventHandler( "eventName", aVehicleElement )
source is resourceRoot of the calling resource
|
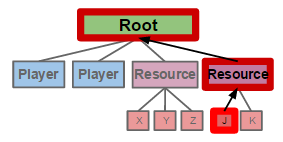
| triggerEvent( "eventName", myVehicleElement)
|

|
addEventHandler( "eventName", root )
addEventHandler( "eventName", resourceRoot ) *Only in resource vehicle was created in*
addEventHandler( "eventName", myVehicleElement )
source is myVehicleElement
|