HU/Introduction to Scripting the GUI - Part 3: Difference between revisions
No edit summary |
|||
| Line 254: | Line 254: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== | ===A játékos elhelyezése=== | ||
Most már csak annyi maradt hátra, hogy a játékost az új pozíciójába helyezzük. | |||
''' | '''Mostpedig több kódot adunk hozzá a már meglévő 'moveThePlayer' function-ünkhöz. Ez nem egy új function, hanem a már meglévőt helyettesíti.''' | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
-- create our function, with the x,y and z values we passed from the client | -- create our function, with the x,y and z values we passed from the client | ||
| Line 274: | Line 274: | ||
end | end | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Vegye figyelembe a [[spawnPlayer]] használatát a [[setElementPosition]] helyett. | |||
A [[spawnPlayer]] használata számos előnnyel jár, például a pozíció beállítása, mikor 'de-spawned', vagy halott, és automatikusan újratölti az életerőt. | |||
Természetesen a [[setElementPosition]] is ugyanúgy működne, ha egyszerűen csak áthelyezi őket, így a választás az Öné. | |||
Valamint vegye figyelembe a 'client' változó használatát is, it's an internal variable used by MTA to identify the player who triggered the event. | |||
Ezen a ponton van egy alap teleport ablakunk, amely lehetővé teszi a játékos számára, hogy teleportáljon a San Andreas három nagyvárosának bármelyikébe. | |||
A GUI-val való további segítségért látogassa meg a [[:Category:GUI_Tutorials_hu|GUI tutorials]] oldalt. | |||
[[Category:GUI_Tutorials]] | [[Category:GUI_Tutorials]] | ||
Revision as of 15:11, 8 November 2018
Ebben a tutoriálban készíteni fogunk egy egyszerű város teleport ablakot három gombbal (mindegyik városra egy), mely abba a városba teleportál minket, amelyre kattintottunk.
| Megjegyzés: Vegye figyelembe, hogy ez a tutoriál a Bevezetés a GUI készítésébe tartalmára épül. |
A GUI készítése
Alapbeállítások
Az első dolog, amit létre kell hoznunk, az a GUI elem. Ehhez a tutoriálhoz egy ablakot, három gombot és egy címkét használunk. Abszolút pozícióértékeket fogunk használni.
Ahogy az előző tutoriálban is említettük, minden GUI-t client oldalon kell létrehozni.
Ha követte az utasításokat az előző tutoriálból, akkor nyissa meg a gui.lua fájlt, amivel majd dolgozni fog.
Ha nem, lépjen a /Your MTA Server/mods/deathmatch/resources/myserver/ könyvtárba, és hozzon létre egy mappát "client" néven. A /client/ könyvtárban hozzon létre egy szöveges fájlt "gui.lua" néven.
Ha még nem tette meg, ne felejtse el hozzáadni az új gui.lua fájlt a meta.xml-hez a fő resource-ba, és adja meg client script-ként:
<script src="client/gui.lua" type="client" />
Ablak létrehozása
Ebben a fájlban írni fogunk egy function-t, ami kirajzolja az ablakot: Az ablak létrehozásához a guiCreateWindow-ot fogjuk használni:
-- create the function that will hold our gui creation code function createTeleportWindow() -- get the screen width and height local sWidth, sHeight = guiGetScreenSize() -- create the window, using some maths to find the centre of the screen local Width,Height = 231,188 local X = (sWidth/2) - (Width/2) local Y = (sHeight/2) - (Height/2) -- create the window teleportWindow = guiCreateWindow(X,Y,Width,Height,"City Teleporter",false) -- stop players from being able to resize the window guiWindowSetSizable(teleportWindow,false) end
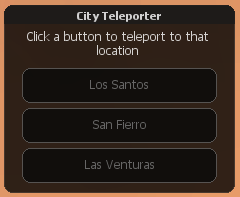
Ez létre fog hozni egy alap ablakot a képernyő közepére "City Teleporter" címmel, az ablak nem méretezhető.
Címke létrehozása
Ezután hozzáadjuk a címkét, amely leírja a gombok működését. A címke létrehozásához a guiCreateLabel-t fogjuk használni:
Mostpedig több kódot adunk hozzá a már meglévő 'createTeleportWindow' function-ünkhöz. Ez nem egy új function, hanem a már meglévőt helyettesíti.
function createTeleportWindow() local sWidth, sHeight = guiGetScreenSize() local Width,Height = 231,188 local X = (sWidth/2) - (Width/2) local Y = (sHeight/2) - (Height/2) teleportWindow = guiCreateWindow(X,Y,Width,Height,"City Teleporter",false) guiWindowSetSizable(teleportWindow,false) -- create a label with our instructions on teleportLabel = guiCreateLabel(18,23,191,33,"Click a button to teleport to that location",false,teleportWindow) -- set the horizontal alignment of the label to center (ie: in the middle of the window) -- also note the final argument "true" -- this turns on wordwrap so if your text goes over the edge of the label, it will wrap around and start a new line automatically guiLabelSetHorizontalAlign(teleportLabel,"center",true) end
You will now have a simple window with some centered instructions at the top.
Making the buttons
Now we need to add the city teleport buttons. To create a button we will use guiCreateButton:
Note that we are now writing more code for our existing 'createTeleportWindow' function. This is not a new function and is meant to replace what you already have.
function createTeleportWindow() local sWidth, sHeight = guiGetScreenSize() local Width,Height = 231,188 local X = (sWidth/2) - (Width/2) local Y = (sHeight/2) - (Height/2) teleportWindow = guiCreateWindow(X,Y,Width,Height,"City Teleporter",false) guiWindowSetSizable(teleportWindow,false) teleportLabel = guiCreateLabel(18,23,191,33,"Click a button to teleport to that location",false,teleportWindow) guiLabelSetHorizontalAlign(teleportLabel,"center",true) -- create the button for teleporting to Los Santos teleportButtonLS = guiCreateButton(18,63,195,35,"Los Santos",false,teleportWindow) -- slightly below that, create another button for teleporting to San Fierro teleportButtonSF = guiCreateButton(18,103,195,35,"San Fierro",false,teleportWindow) -- slightly below that again, create another button for teleport to Las Venturas teleportButtonLV = guiCreateButton(18,143,195,35,"Las Venturas",false,teleportWindow) -- hide the gui guiSetVisible(teleportWindow,false) end
Using the function we wrote
Now our 'createTeleportWindow' function is ready, but it wont do anything until we call it. It is recommended to create all GUI when the client resource starts, hide them, and show them to the player later when needed.
Therefore, we'll write an event handler for onClientResourceStart to create the window:
-- add our event handler, using the root element of the resource
-- this means it will only trigger when its own resource is started
addEventHandler("onClientResourceStart", getResourceRootElement(getThisResource()),
function ()
-- call the createTeleportWindow function to create our gui
createTeleportWindow()
end
)
Now that we have our GUI created, we need a way for the players to open the window.
Opening the GUI
There are several ways this could be done, depending on your personal preference or the particulars of the situation. For this tutorial, we will use a simple command.
To open the GUI, we will use the command /teleportme :
-- create our function
function openTeleportWindow()
-- show the window
guiSetVisible(teleportWindow,true)
-- show the mouse cursor
showCursor(true,true)
end
-- define the command /teleportme to call the openTeleportWindow function
addCommandHandler("teleportme",openTeleportWindow)
Next, we need to make the buttons actually teleport the player.
Scripting the button
Now that we have created our GUI and the players are able to open it, we need to make it work.
Detecting the click
As described in previous tutorials, when the player clicks on any part of the GUI, the event "onClientGUIClick" will be triggered for the GUI component you clicked on. With that in mind, we will attach an event handler to each of our 3 teleport buttons:
-- attach the event onClientGUIClick to teleportButtonLS and set it to trigger the 'teleportPlayer' function
addEventHandler("onClientGUIClick", teleportButtonLS, teleportPlayer, false)
-- attach the event onClientGUIClick to teleportButtonSF and set it to trigger the 'teleportPlayer' function
addEventHandler("onClientGUIClick", teleportButtonSF, teleportPlayer, false)
-- attach the event onClientGUIClick to teleportButtonLV and set it to trigger the 'teleportPlayer' function
addEventHandler("onClientGUIClick", teleportButtonLV, teleportPlayer, false)
Put this code into your 'createTeleportWindow' function, after the buttons have been created.
Note how we have set all 3 buttons to trigger the 'teleportPlayer' function.
This allows us to easily expand our code later on (for example, to add more teleport locations) with a simple if statement in the function.
Managing the clicks
Now that we can detect clicks on all our buttons, we need to manage what happens when we do.
As we just noted, we will do this using the 'teleportPlayer' function. We will use if statements to check which button has been clicked, then trigger a custom server event with the specified teleport coordinates to move the player:
-- create our function, and add button and state parameters (these are passed automatically with onClickGUIClick)
function teleportPlayer(button,state)
-- if our button was clicked with the left mouse button, and the state of the mouse button is up
if button == "left" and state == "up" then
-- if the player clicked on the LS teleport button
if source == teleportButtonLS then
-- trigger the server with our Los Santos coordinates
triggerServerEvent("movePlayerToPosition",getLocalPlayer(),1479.6,-1612.8,14.0,0)
-- output a message to the player
outputChatBox("Welcome to Los Santos!")
-- otherwise, if the player clicked on the SF teleport button
elseif source == teleportButtonSF then
-- trigger the server with our San Fierro coordinates
triggerServerEvent("movePlayerToPosition",getLocalPlayer(),-2265.5,534.0,35.0,270)
-- output a message to the player
outputChatBox("Welcome to San Fierro!")
-- otherwise, if the player clicked on the LV teleport button
elseif source == teleportButtonLV then
-- trigger the server with our Las Venturas coordinates
triggerServerEvent("movePlayerToPosition",getLocalPlayer(),2036.9,1545.2,10.8,270)
-- output a message to the player
outputChatBox("Welcome to Las Venturas!")
end
-- hide the window and all the components
guiSetVisible(teleportWindow, false)
-- hide the mouse cursor
showCursor(false)
end
end
If you wanted to add more locations, you could simply add a new button to your GUI and check for it in this function using another if statement.
For example:
function teleportPlayer(button,state)
if button == "left" and state == "up" then
...
elseif source == yourNewButton then
triggerServerEvent("movePlayerToPosition",getLocalPlayer(),xCoord,yCoord,zCoord,rotation)
end
...
end
end
Creating the serverside event
At this point we now have all the code needed on the client side, so open up your serverside 'script.lua' file (from the Introduction to Scripting) or another suitable serverside file to work with.
On the clientside, we are triggering the server event "movePlayerToPosition". So, we will first define that event.
To do that we will use addEvent, then addEventHandler:
-- create our function, with the x,y and z values we passed from the client
function moveThePlayer(x,y,z)
end
-- define our custom event, and allow it to be triggered from the client ('true')
addEvent("movePlayerToPosition",true)
-- add an event handler so that when movePlayerToPosition is triggered, the function moveThePlayer is called
addEventHandler("movePlayerToPosition",root,moveThePlayer)
A játékos elhelyezése
Most már csak annyi maradt hátra, hogy a játékost az új pozíciójába helyezzük.
Mostpedig több kódot adunk hozzá a már meglévő 'moveThePlayer' function-ünkhöz. Ez nem egy új function, hanem a már meglévőt helyettesíti.
-- create our function, with the x,y and z values we passed from the client function moveThePlayer(x,y,z,rotation) -- check we have a position and rotation if x and y and z and rotation then -- get the players current skin, so we can spawn them again without losing it local skin = getElementModel(client) -- spawn the player spawnPlayer(client,x,y,z,rotation,skin) -- make sure the players camera is on his character setCameraTarget(client,client) end end
Vegye figyelembe a spawnPlayer használatát a setElementPosition helyett. A spawnPlayer használata számos előnnyel jár, például a pozíció beállítása, mikor 'de-spawned', vagy halott, és automatikusan újratölti az életerőt. Természetesen a setElementPosition is ugyanúgy működne, ha egyszerűen csak áthelyezi őket, így a választás az Öné.
Valamint vegye figyelembe a 'client' változó használatát is, it's an internal variable used by MTA to identify the player who triggered the event.
Ezen a ponton van egy alap teleport ablakunk, amely lehetővé teszi a játékos számára, hogy teleportáljon a San Andreas három nagyvárosának bármelyikébe.
A GUI-val való további segítségért látogassa meg a GUI tutorials oldalt.