PT-BR/Árvore de elementos
O MTA usa a chamada árvore de elementos para armazenar todos os elementos que existem no servidor e no cliente. Isso está diretamente relacionado ao conjunto de recursos em execução e ao layout XML de seus arquivos de mapa, embora possa o tempo de execução possa ser alterado por scripts.
Se você estiver familiarizado com o conceito de árvores na ciência da computação, isso deve ser fácil de entender. Se não for o caso, pense nisso como uma árvore genealógica - exceto que todos têm apenas um pai/mãe solteiro(a). Cada element has a tem um elemento principal.
Todos os elementos criados em scripts ou em arquivos .map são elementos filhos do recurso ao qual pertencem. Assim, a maioria dos elementos (exceto clients) existem apenas dentro dos recursos e também são destruídos assim que seu recurso é interrompido.
Elementos de árvore
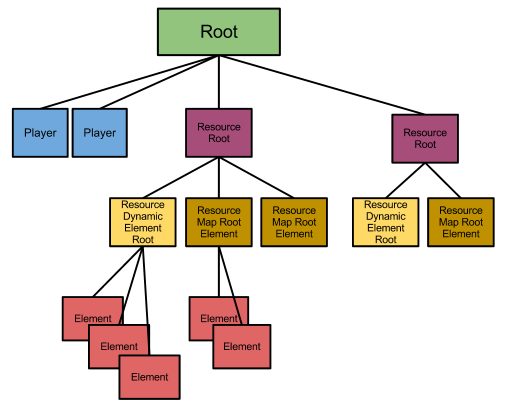
- root/raiz: Isso está na base da árvore - todos os elementos são filhos (ou descendentes) desse elemento.
getRootElement()
- resource/recurso: Estes são filhos diretos do elemento raiz - com um para cada recurso em execução. Esse elemento é chamado de raiz do recurso. Seu ID contém o nome do recurso.
getResourceRootElement()
- map/mapa: Cada elemento do recurso contém pelo menos um elemento de mapa, representando um arquivo ".map" no recurso ou aquele que contém os elementos criados por scripts (isso é chamado de mapa "dinâmico"). Seus IDs contêm os nomes dos arquivos dos mapas, ou "dinâmicos" para o mapa dinâmico.
- Os arquivos de mapa podem conter vários outros elements bem como um número ilimitado de elementos personalizados.
Exemplo
Isso em um exemplo de uma árvore do lado do servidor em XML de um servidor em execução. Observe que ele é encurtado em alguns lugares para fins de visão geral.
<root> <console/> <player dontRespawn="false"/> <player dontRespawn="false" lastSpawnarea=""/> <resource id="resourcebrowser"/> <resource id="ajax"/> <resource id="resourcemanager"/> <resource id="spawnmanager"/> <resource id="mapmanager"/> <resource id="runcode"/> <resource id="fr"> <map id="dynamic"> <vehicle/> </map> </resource> <resource id="elementbrowser"/> <resource id="assault"> <map id="dynamic"> <team/> <team/> <blip/> <marker/> <colshape/> <blip/> <blip/> </map> </resource> <resource id="as-farm"> <map id="dynamic"/> <map id="as-farm.map"> <spawngroup req="" type="attacker"> <spawnarea posY="-8.3976354598999" posX="20.182683944702" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="32.166355133057" posX="-46.90763092041" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="35.214984893799" posX="-33.486911773682" skins="9" ... /> </spawngroup> <spawngroup req="" type="attacker"> <spawnarea posY="35.214984893799" posX="-33.486911773682" skins="9" ... /> </spawngroup> <objective id="first" type="checkpoint" description="Breach into the farm" ... /> <pickup type="weapon" ... /> </map> </resource> </root>
Explicação
Essa árvore consiste em vários elementos raiz do recurso, o server console e dois elementos do player, que são filhos diretos do elemento raiz. Todos esses recursos possuem um mapa dinâmico como elemento filho (só não é mostrado para a maioria deles). Eles contêm os elementos que são criados dinamicamente por esse recurso usando scripts, por exemplo, um vehicle. Se o recurso tiver um arquivo de mapa, ele também será um elemento filho, contendo todos os elementos do arquivo .map.
Vamos dar uma olhada mais de perto no recurso assault: ele contém apenas um mapa dinâmico que tem 2 times, 3 blips, 1 marcador e 1 colshape como elementos filhos. Estes são os elementos que são criados pelo script, por exemplo, o marcador, o colshape e um dos blips provavelmente são usados para o objetivo.
A função do recurso as-farm , ao contrário, é ser um mapa para o modo de jogo assault. O mapa dinâmico está vazio (pode conter elementos se houver um script nele), enquanto há um mapa chamado 'as-farm.map', que contém vários elementos. Estes são os principalmente elementos personalizados (como spawngroup, spawnarea, objective), mas também alguns elementos que o MTA cria automaticamente após carregar o mapa (como pickup). Nos colchetes após o tipo de elemento, você pode ver os dados do elemento que ele contém. Eles são idênticos aos atributos que o arquivo .map contém nesses elementos, enquanto você também pode definir e obter dados de elementos para quaisquer outros elementos (por exemplo, jogadores) com setElementData e getElementData.
Aplicação prática
Os elementos podem ter quantos filhos quiserem. Isso não afeta diretamente o mapa de forma alguma, mas se destaca quando combinado com o sistema de script.
Configurando dados para elementos
Se você chamar uma definir a função... em um nó da árvore de elementos, a função afetará todos os elementos dentro dela (nos quais ela pode funcionar).
Portanto, o código a seguir definiria o tamanho de cada marcador (o único tipo de elemento em que a função setMarkerSize funcionaria) que está abaixo do elemento raiz para 2.5.
setMarkerSize ( root, 2.5 )
O mesmo pode ser feito em qualquer elemento, não se restringe ao elemento raiz.
Map manager
O exemplo acima mostra a forma como o map manager usa diferentes recursos. O recurso 'assault' é o modo de jogo, que gerencia o que acontece no servidor usando scripts e assim criando elementos na árvore dinamicamente. Quando um recurso de mapa é iniciado, o modo de jogo recebe um ponteiro de recurso referindo-se ao recurso iniciado - neste caso o as-farm - do qual você pode recuperar e armazenar o elemento raiz do recurso. Usando este elemento em conjunto com funções como getElementsByType, getElementData e várias outras, você pode acessar qualquer informação que foi carregada na árvore a partir do arquivo 'as-farm.map' através de scripts no recurso do modo de jogo.
Outra coisa que deve ser considerada em relação à árvore de elementos é o fato de que quando você altera o mapa, você não precisa remover nenhum elemento que você criou dentro do recurso do mapa, enquanto você tem que remover elementos que são criados dentro do recurso do modo de jogo, se eles são específicos do mapa (o que provavelmente será o caso dos itens que você criar com base nas informações lidas nos arquivos .map do recurso do mapa).
Você pode iniciar o recurso elementbrowser para ver uma visualização ao vivo da árvore de elementos em seu servidor. Basta iniciar o recurso e o navegador na página web do seu servidor e escolher a opção Element browser na barra lateral (somente firefox atualmente).