HU/Introduction to Scripting the GUI - Part 3: Difference between revisions
| (8 intermediate revisions by the same user not shown) | |||
| Line 128: | Line 128: | ||
Most, hogy létrehoztuk a GUI-t, kell egy módszer arra, hogy a játékos megtudja ezt nyitni. | Most, hogy létrehoztuk a GUI-t, kell egy módszer arra, hogy a játékos megtudja ezt nyitni. | ||
===A GUI | ===A GUI megnyitása=== | ||
Számos módon lehet ezt kivitelezni, ez függ | Számos módon lehet ezt kivitelezni, ez függ attól, hogy Ön mit preferál, és függ a helyzet részleteitől. | ||
Ehhez a tutoriálhoz egy egyszerű [[addCommandHandler|parancsot]] fogunk használni. | Ehhez a tutoriálhoz egy egyszerű [[addCommandHandler|parancsot]] fogunk használni. | ||
| Line 148: | Line 148: | ||
Ezután megkell írnunk a gomb működését, hogy teleportálja a játékost. | Ezután megkell írnunk a gomb működését, hogy teleportálja a játékost. | ||
== | ==A gomb megírása== | ||
Most, hogy létrehoztuk a GUI-t, és a játékos is képes megnyitni azt, működővé is kell hogy tegyük. | |||
=== | ===A klikk észlelése=== | ||
Ahogy azt előző tutoriálban is leírtuk, ha egy játékos rákattint a GUI bármely részére, akkor az "[[onClientGUIClick]]" event meg fog hívodni arra a GUI részre, amelyre kattintott. | |||
Ezt fejben tartva, mindhárom teleport gombunkhoz egy eseménykezelőt fogunk csatolni: | |||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
-- attach the event onClientGUIClick to teleportButtonLS and set it to trigger the 'teleportPlayer' function | -- attach the event onClientGUIClick to teleportButtonLS and set it to trigger the 'teleportPlayer' function | ||
| Line 165: | Line 165: | ||
addEventHandler("onClientGUIClick", teleportButtonLV, teleportPlayer, false) | addEventHandler("onClientGUIClick", teleportButtonLV, teleportPlayer, false) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Helyezze ezt a sort a 'createTeleportWindow' function-be, a létrehozott gomb '''után'''. | |||
Figyelje meg, hogy hogyan állítottuk be mind három gombot, hogy meghívja a 'teleportPlayer' functiont. | |||
Ez lehetővé teszi számunkra, hogy később egyszerűen bővítsük kódunkat (például, több teleport location hozzáadása) egy egyszerű if utasítással a function-ben. | |||
=== | ===A klikk kezelése=== | ||
Most, hogy az összes gombon észlelni tudjuk a kattintást, kezelnünk is kell azt, amikor rákattintunk. | |||
Ahogy azt már megjegyeztük, ezt a 'teleportPlayer' function-el fogjuk megcsinálni. | |||
Ehhez if utasításokat fogunk használni, hogy ellenőrizzük melyik gombra lett kattintva, majd meghívjuk a server event-et a megadott teleport koordinátákkal, hogy elhelyezze a játékost: | |||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
-- create our function, and add button and state parameters (these are passed automatically with onClickGUIClick) | -- create our function, and add button and state parameters (these are passed automatically with onClickGUIClick) | ||
| Line 220: | Line 220: | ||
Ha több helyet szeretne hozzáadni, egyszerűen hozzáadhat egy új gombot a GUI-hoz, és ellenőrizze egy másik if utasítás használatával. | |||
Például: | |||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
function teleportPlayer(button,state) | function teleportPlayer(button,state) | ||
| Line 235: | Line 235: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== | ===Szerver oldali event létrehozása=== | ||
Ezen a ponton már megvan az összes szükséges kód a kliens oldalon, | |||
szóval nyissa meg a szerveroldali 'script.lua' fájlt ([[Scripting Introduction|Bevezetés a scriptelésbe]]-ből) vagy egy másik szerveroldali fájlt, amivel dolgozhat. | |||
Client oldalon meghívjuk a "movePlayerToPosition" server oldali eventet. Tehát először meghatározzuk ezt az eventet. | |||
Ehhez [[addEvent]]-et fogunk használni, majd [[addEventHandler]]-t: | |||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
-- create our function, with the x,y and z values we passed from the client | -- create our function, with the x,y and z values we passed from the client | ||
| Line 290: | Line 290: | ||
==Fordította== | ==Fordította== | ||
'''2018.11.08.''' <font size="3">'''[https://wiki.multitheftauto.com/wiki/User:Surge Surge]'''</font> | |||
Latest revision as of 08:28, 12 November 2018
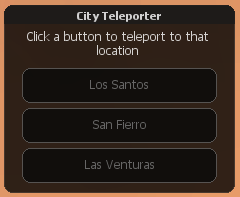
Ebben a tutoriálban készíteni fogunk egy egyszerű város teleport ablakot három gombbal (mindegyik városra egy), mely abba a városba teleportál minket, amelyre kattintottunk.
| Megjegyzés: Vegye figyelembe, hogy ez a tutoriál a Bevezetés a GUI készítésébe tartalmára épül. |
A GUI készítése
Alapbeállítások
Az első dolog, amit létre kell hoznunk, az a GUI elem. Ehhez a tutoriálhoz egy ablakot, három gombot és egy címkét használunk. Abszolút pozícióértékeket fogunk használni.
Ahogy az előző tutoriálban is említettük, minden GUI-t client oldalon kell létrehozni.
Ha követte az utasításokat az előző tutoriálból, akkor nyissa meg a gui.lua fájlt, amivel majd dolgozni fog.
Ha nem, lépjen a /Your MTA Server/mods/deathmatch/resources/myserver/ könyvtárba, és hozzon létre egy mappát "client" néven. A /client/ könyvtárban hozzon létre egy szöveges fájlt "gui.lua" néven.
Ha még nem tette meg, ne felejtse el hozzáadni az új gui.lua fájlt a meta.xml-hez a fő resource-ba, és adja meg client script-ként:
<script src="client/gui.lua" type="client" />
Ablak létrehozása
Ebben a fájlban írni fogunk egy function-t, ami kirajzolja az ablakot: Az ablak létrehozásához a guiCreateWindow-ot fogjuk használni:
-- create the function that will hold our gui creation code function createTeleportWindow() -- get the screen width and height local sWidth, sHeight = guiGetScreenSize() -- create the window, using some maths to find the centre of the screen local Width,Height = 231,188 local X = (sWidth/2) - (Width/2) local Y = (sHeight/2) - (Height/2) -- create the window teleportWindow = guiCreateWindow(X,Y,Width,Height,"City Teleporter",false) -- stop players from being able to resize the window guiWindowSetSizable(teleportWindow,false) end
Ez létre fog hozni egy alap ablakot a képernyő közepére "City Teleporter" címmel, az ablak nem méretezhető.
Címke létrehozása
Ezután hozzáadjuk a címkét, amely leírja a gombok működését. A címke létrehozásához a guiCreateLabel-t fogjuk használni:
Mostpedig több kódot adunk hozzá a már meglévő 'createTeleportWindow' function-ünkhöz. Ez nem egy új function, hanem a már meglévőt helyettesíti.
function createTeleportWindow() local sWidth, sHeight = guiGetScreenSize() local Width,Height = 231,188 local X = (sWidth/2) - (Width/2) local Y = (sHeight/2) - (Height/2) teleportWindow = guiCreateWindow(X,Y,Width,Height,"City Teleporter",false) guiWindowSetSizable(teleportWindow,false) -- create a label with our instructions on teleportLabel = guiCreateLabel(18,23,191,33,"Click a button to teleport to that location",false,teleportWindow) -- set the horizontal alignment of the label to center (ie: in the middle of the window) -- also note the final argument "true" -- this turns on wordwrap so if your text goes over the edge of the label, it will wrap around and start a new line automatically guiLabelSetHorizontalAlign(teleportLabel,"center",true) end
Mostanra már van egy egyszerű ablakunk néhány középre igazított utasítással a tetején.
A gomb létrehozása
Most hozzáadjuk a a város teleport gombokat. A gomb létrehozásához a guiCreateButton-t fogjuk használni:
Mostpedig több kódot adunk hozzá a már meglévő 'createTeleportWindow' function-ünkhöz. Ez nem egy új function, hanem a már meglévőt helyettesíti.
function createTeleportWindow() local sWidth, sHeight = guiGetScreenSize() local Width,Height = 231,188 local X = (sWidth/2) - (Width/2) local Y = (sHeight/2) - (Height/2) teleportWindow = guiCreateWindow(X,Y,Width,Height,"City Teleporter",false) guiWindowSetSizable(teleportWindow,false) teleportLabel = guiCreateLabel(18,23,191,33,"Click a button to teleport to that location",false,teleportWindow) guiLabelSetHorizontalAlign(teleportLabel,"center",true) -- create the button for teleporting to Los Santos teleportButtonLS = guiCreateButton(18,63,195,35,"Los Santos",false,teleportWindow) -- slightly below that, create another button for teleporting to San Fierro teleportButtonSF = guiCreateButton(18,103,195,35,"San Fierro",false,teleportWindow) -- slightly below that again, create another button for teleport to Las Venturas teleportButtonLV = guiCreateButton(18,143,195,35,"Las Venturas",false,teleportWindow) -- hide the gui guiSetVisible(teleportWindow,false) end
A function használata
A 'createTeleportWindow' function most már kész, de nem fog csinálni semmit, míg meg nem hívjuk. Ajánlott az összes GUI létrehozás, amikor a client resource elindul. Rejtse el őket, majd amikor szükség van rá, jelenítse meg a játékosnak.
Ezért írni fogunk egy eseménykezelőt az onClientResourceStart-ra, hogy hozza létre az ablakot:
-- add our event handler, using the root element of the resource
-- this means it will only trigger when its own resource is started
addEventHandler("onClientResourceStart", getResourceRootElement(getThisResource()),
function ()
-- call the createTeleportWindow function to create our gui
createTeleportWindow()
end
)
Most, hogy létrehoztuk a GUI-t, kell egy módszer arra, hogy a játékos megtudja ezt nyitni.
A GUI megnyitása
Számos módon lehet ezt kivitelezni, ez függ attól, hogy Ön mit preferál, és függ a helyzet részleteitől. Ehhez a tutoriálhoz egy egyszerű parancsot fogunk használni.
A GUI megnyitásához a /teleportme parancsot fogjunk használni:
-- create our function
function openTeleportWindow()
-- show the window
guiSetVisible(teleportWindow,true)
-- show the mouse cursor
showCursor(true,true)
end
-- define the command /teleportme to call the openTeleportWindow function
addCommandHandler("teleportme",openTeleportWindow)
Ezután megkell írnunk a gomb működését, hogy teleportálja a játékost.
A gomb megírása
Most, hogy létrehoztuk a GUI-t, és a játékos is képes megnyitni azt, működővé is kell hogy tegyük.
A klikk észlelése
Ahogy azt előző tutoriálban is leírtuk, ha egy játékos rákattint a GUI bármely részére, akkor az "onClientGUIClick" event meg fog hívodni arra a GUI részre, amelyre kattintott. Ezt fejben tartva, mindhárom teleport gombunkhoz egy eseménykezelőt fogunk csatolni:
-- attach the event onClientGUIClick to teleportButtonLS and set it to trigger the 'teleportPlayer' function
addEventHandler("onClientGUIClick", teleportButtonLS, teleportPlayer, false)
-- attach the event onClientGUIClick to teleportButtonSF and set it to trigger the 'teleportPlayer' function
addEventHandler("onClientGUIClick", teleportButtonSF, teleportPlayer, false)
-- attach the event onClientGUIClick to teleportButtonLV and set it to trigger the 'teleportPlayer' function
addEventHandler("onClientGUIClick", teleportButtonLV, teleportPlayer, false)
Helyezze ezt a sort a 'createTeleportWindow' function-be, a létrehozott gomb után.
Figyelje meg, hogy hogyan állítottuk be mind három gombot, hogy meghívja a 'teleportPlayer' functiont.
Ez lehetővé teszi számunkra, hogy később egyszerűen bővítsük kódunkat (például, több teleport location hozzáadása) egy egyszerű if utasítással a function-ben.
A klikk kezelése
Most, hogy az összes gombon észlelni tudjuk a kattintást, kezelnünk is kell azt, amikor rákattintunk.
Ahogy azt már megjegyeztük, ezt a 'teleportPlayer' function-el fogjuk megcsinálni. Ehhez if utasításokat fogunk használni, hogy ellenőrizzük melyik gombra lett kattintva, majd meghívjuk a server event-et a megadott teleport koordinátákkal, hogy elhelyezze a játékost:
-- create our function, and add button and state parameters (these are passed automatically with onClickGUIClick)
function teleportPlayer(button,state)
-- if our button was clicked with the left mouse button, and the state of the mouse button is up
if button == "left" and state == "up" then
-- if the player clicked on the LS teleport button
if source == teleportButtonLS then
-- trigger the server with our Los Santos coordinates
triggerServerEvent("movePlayerToPosition",getLocalPlayer(),1479.6,-1612.8,14.0,0)
-- output a message to the player
outputChatBox("Welcome to Los Santos!")
-- otherwise, if the player clicked on the SF teleport button
elseif source == teleportButtonSF then
-- trigger the server with our San Fierro coordinates
triggerServerEvent("movePlayerToPosition",getLocalPlayer(),-2265.5,534.0,35.0,270)
-- output a message to the player
outputChatBox("Welcome to San Fierro!")
-- otherwise, if the player clicked on the LV teleport button
elseif source == teleportButtonLV then
-- trigger the server with our Las Venturas coordinates
triggerServerEvent("movePlayerToPosition",getLocalPlayer(),2036.9,1545.2,10.8,270)
-- output a message to the player
outputChatBox("Welcome to Las Venturas!")
end
-- hide the window and all the components
guiSetVisible(teleportWindow, false)
-- hide the mouse cursor
showCursor(false)
end
end
Ha több helyet szeretne hozzáadni, egyszerűen hozzáadhat egy új gombot a GUI-hoz, és ellenőrizze egy másik if utasítás használatával.
Például:
function teleportPlayer(button,state)
if button == "left" and state == "up" then
...
elseif source == yourNewButton then
triggerServerEvent("movePlayerToPosition",getLocalPlayer(),xCoord,yCoord,zCoord,rotation)
end
...
end
end
Szerver oldali event létrehozása
Ezen a ponton már megvan az összes szükséges kód a kliens oldalon, szóval nyissa meg a szerveroldali 'script.lua' fájlt (Bevezetés a scriptelésbe-ből) vagy egy másik szerveroldali fájlt, amivel dolgozhat.
Client oldalon meghívjuk a "movePlayerToPosition" server oldali eventet. Tehát először meghatározzuk ezt az eventet.
Ehhez addEvent-et fogunk használni, majd addEventHandler-t:
-- create our function, with the x,y and z values we passed from the client
function moveThePlayer(x,y,z)
end
-- define our custom event, and allow it to be triggered from the client ('true')
addEvent("movePlayerToPosition",true)
-- add an event handler so that when movePlayerToPosition is triggered, the function moveThePlayer is called
addEventHandler("movePlayerToPosition",root,moveThePlayer)
A játékos elhelyezése
Most már csak annyi maradt hátra, hogy a játékost az új pozíciójába helyezzük.
Mostpedig több kódot adunk hozzá a már meglévő 'moveThePlayer' function-ünkhöz. Ez nem egy új function, hanem a már meglévőt helyettesíti.
-- create our function, with the x,y and z values we passed from the client function moveThePlayer(x,y,z,rotation) -- check we have a position and rotation if x and y and z and rotation then -- get the players current skin, so we can spawn them again without losing it local skin = getElementModel(client) -- spawn the player spawnPlayer(client,x,y,z,rotation,skin) -- make sure the players camera is on his character setCameraTarget(client,client) end end
Vegye figyelembe a spawnPlayer használatát a setElementPosition helyett. A spawnPlayer használata számos előnnyel jár, például a pozíció beállítása, mikor 'de-spawned', vagy halott, és automatikusan újratölti az életerőt. Természetesen a setElementPosition is ugyanúgy működne, ha egyszerűen csak áthelyezi őket, így a választás az Öné.
Valamint vegye figyelembe a 'client' változó használatát is, it's an internal variable used by MTA to identify the player who triggered the event.
Ezen a ponton van egy alap teleport ablakunk, amely lehetővé teszi a játékos számára, hogy teleportáljon a San Andreas három nagyvárosának bármelyikébe.
A GUI-val való további segítségért látogassa meg a GUI tutorials oldalt.
Fordította
2018.11.08. Surge