DxDrawCircle: Difference between revisions
(→Code) |
m (→Remarks) |
||
| (28 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Client Function}} | ||
<lowercasetitle/> | <lowercasetitle/> | ||
__NOTOC__ | __NOTOC__ | ||
This function draws | {{New feature/item|3.0156|1.5.5|13977|This function draws a circle shape on the screen - rendered for '''one''' frame. This should be used in conjunction with [[onClientRender]] in order to be display continuously.}} | ||
==Syntax== | ==Syntax== | ||
<syntaxhighlight lang="lua">bool dxDrawCircle ( | <syntaxhighlight lang="lua">bool dxDrawCircle ( float posX, float posY, float radius [, float startAngle = 0.0, float stopAngle = 360.0, int theColor = white, | ||
int theCenterColor = theColor, int segments = 32, int ratio = 1, bool postGUI = false ] )</syntaxhighlight> | |||
===Required Arguments=== | ===Required Arguments=== | ||
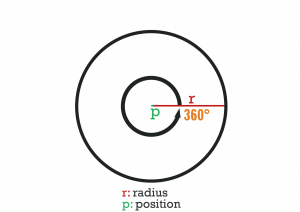
[[Image: | [[Image:DxDrawCircle_Saml1er.png|thumb|An example of how dxDrawCircle function works in practice.]] | ||
* '''posX''': An integer representing the '''absolute''' X position of the circle center, represented by pixels on the screen. | * '''posX''': An integer representing the '''absolute''' X position of the circle center, represented by pixels on the screen. | ||
* '''posY''': An integer representing the '''absolute''' Y position of the circle center, represented by pixels on the screen. | * '''posY''': An integer representing the '''absolute''' Y position of the circle center, represented by pixels on the screen. | ||
* '''radius''': An integer representing the radius scale of the circle that is being drawn. | |||
===Optional Arguments=== | ===Optional Arguments=== | ||
{{OptionalArg}} | {{OptionalArg}} | ||
* '''startAngle''': An integer representing the angle of the first point of the circle. | * '''startAngle''': An integer representing the angle of the first point of the circle. | ||
* '''stopAngle''': An integer representing the angle of the last point of the circle. | * '''stopAngle''': An integer representing the angle of the last point of the circle. | ||
* '''color''': An integer of the hex color, produced using [[tocolor]] or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). | * '''theColor''': An integer of the hex color, produced using [[tocolor]] or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). | ||
* '''postGUI''': A bool representing whether the | * '''theCenterColor''': An integer of the hex color, produced using [[tocolor]] or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). | ||
* '''segments''': An integer ranging from 3-1024 representing how many triangles are used to form the circle, more segments = smoother circle. Note: using lots of segments may cause lag. | |||
* '''ratio''': Ratio between width and height, e.g: 2 would mean that the width of the circle is 2 times the height. | |||
* '''postGUI''': A bool representing whether the circle should be drawn on top of or behind any ingame GUI (rendered by CEGUI). | |||
== | ===Returns=== | ||
Returns ''true'' if the creation of the 2D circle was successful, ''false'' otherwise. | |||
==Remarks== | |||
By documentation this function does perform a '''triangle approximation of the cicle'''. This is important for when there is no shader support on the end-user hardware. If there is shader support then you can instead use shaders with euler-based math (sin/cos/asin) to create a smoother circle. The performance does scale much better than increasing the segment count of this function because drawing using shader would take up only one draw-call. Take look at [https://forum.mtasa.com/topic/133045-dxdrawcircle-chart/?do=findComment&comment=1002953 this post] for more details. | |||
end | The above remark is about drawing circles on modern end-user hardware with angle-interval support, as necessary by example for pie-charts. '''Drawing full circles''' is easier because the math can be simplified to a euler distance calculation from the texcoord (0.5, 0.5) to the currently drawing pixel. Then the HLSL clip function can be used to not render any pixels outside of the circle. Read more about it in [https://forum.mtasa.com/topic/133453-round-render-target/#comment-1004102 this post]. | ||
==Example== | ==Example== | ||
This function draws a rectangle with rounded corners. | |||
This | |||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
function dxDrawRoundedRectangle(x, y, rx, ry, color, radius) | |||
rx = rx - radius * 2 | |||
ry = ry - radius * 2 | |||
x = x + radius | |||
y = y + radius | |||
if (rx >= 0) and (ry >= 0) then | |||
dxDrawRectangle(x, y, rx, ry, color) | |||
dxDrawRectangle(x, y - radius, rx, radius, color) | |||
) | dxDrawRectangle(x, y + ry, rx, radius, color) | ||
dxDrawRectangle(x - radius, y, radius, ry, color) | |||
dxDrawRectangle(x + rx, y, radius, ry, color) | |||
dxDrawCircle(x, y, radius, 180, 270, color, color, 7) | |||
dxDrawCircle(x + rx, y, radius, 270, 360, color, color, 7) | |||
dxDrawCircle(x + rx, y + ry, radius, 0, 90, color, color, 7) | |||
dxDrawCircle(x, y + ry, radius, 90, 180, color, color, 7) | |||
end | |||
end | |||
dxDrawRoundedRectangle(350, 50, 100, 100, tocolor(0, 255, 0, 255), 20) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
==See Also== | |||
{{Drawing_functions}} | |||
[[hu:dxDrawCircle]] | |||
Latest revision as of 19:07, 8 December 2021
This function draws a circle shape on the screen - rendered for one frame. This should be used in conjunction with onClientRender in order to be display continuously.
Syntax
bool dxDrawCircle ( float posX, float posY, float radius [, float startAngle = 0.0, float stopAngle = 360.0, int theColor = white,
int theCenterColor = theColor, int segments = 32, int ratio = 1, bool postGUI = false ] )
Required Arguments
- posX: An integer representing the absolute X position of the circle center, represented by pixels on the screen.
- posY: An integer representing the absolute Y position of the circle center, represented by pixels on the screen.
- radius: An integer representing the radius scale of the circle that is being drawn.
Optional Arguments
NOTE: When using optional arguments, you might need to supply all arguments before the one you wish to use. For more information on optional arguments, see optional arguments.
- startAngle: An integer representing the angle of the first point of the circle.
- stopAngle: An integer representing the angle of the last point of the circle.
- theColor: An integer of the hex color, produced using tocolor or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue).
- theCenterColor: An integer of the hex color, produced using tocolor or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue).
- segments: An integer ranging from 3-1024 representing how many triangles are used to form the circle, more segments = smoother circle. Note: using lots of segments may cause lag.
- ratio: Ratio between width and height, e.g: 2 would mean that the width of the circle is 2 times the height.
- postGUI: A bool representing whether the circle should be drawn on top of or behind any ingame GUI (rendered by CEGUI).
Returns
Returns true if the creation of the 2D circle was successful, false otherwise.
Remarks
By documentation this function does perform a triangle approximation of the cicle. This is important for when there is no shader support on the end-user hardware. If there is shader support then you can instead use shaders with euler-based math (sin/cos/asin) to create a smoother circle. The performance does scale much better than increasing the segment count of this function because drawing using shader would take up only one draw-call. Take look at this post for more details.
The above remark is about drawing circles on modern end-user hardware with angle-interval support, as necessary by example for pie-charts. Drawing full circles is easier because the math can be simplified to a euler distance calculation from the texcoord (0.5, 0.5) to the currently drawing pixel. Then the HLSL clip function can be used to not render any pixels outside of the circle. Read more about it in this post.
Example
This function draws a rectangle with rounded corners.
function dxDrawRoundedRectangle(x, y, rx, ry, color, radius)
rx = rx - radius * 2
ry = ry - radius * 2
x = x + radius
y = y + radius
if (rx >= 0) and (ry >= 0) then
dxDrawRectangle(x, y, rx, ry, color)
dxDrawRectangle(x, y - radius, rx, radius, color)
dxDrawRectangle(x, y + ry, rx, radius, color)
dxDrawRectangle(x - radius, y, radius, ry, color)
dxDrawRectangle(x + rx, y, radius, ry, color)
dxDrawCircle(x, y, radius, 180, 270, color, color, 7)
dxDrawCircle(x + rx, y, radius, 270, 360, color, color, 7)
dxDrawCircle(x + rx, y + ry, radius, 0, 90, color, color, 7)
dxDrawCircle(x, y + ry, radius, 90, 180, color, color, 7)
end
end
dxDrawRoundedRectangle(350, 50, 100, 100, tocolor(0, 255, 0, 255), 20)
See Also
- dxConvertPixels
- dxCreateFont
- dxCreateRenderTarget
- dxCreateScreenSource
- dxCreateShader
- dxCreateTexture
- dxDrawCircle
- dxDrawImage
- dxDrawImageSection
- dxDrawLine
- dxDrawLine3D
- dxDrawMaterialLine3D
- dxDrawMaterialPrimitive
- dxDrawMaterialPrimitive3D
- dxDrawMaterialSectionLine3D
- dxDrawPrimitive
- dxDrawPrimitive3D
- dxDrawRectangle
- dxDrawText
- dxDrawWiredSphere
- dxGetBlendMode
- dxGetFontHeight
- dxGetMaterialSize
- dxGetPixelColor
- dxGetPixelsSize
- dxGetPixelsFormat
- dxGetStatus
- dxGetTextSize
- dxGetTextWidth
- dxGetTexturePixels
- dxIsAspectRatioAdjustmentEnabled
- dxSetAspectRatioAdjustmentEnabled
- dxSetBlendMode
- dxSetPixelColor
- dxSetRenderTarget
- dxSetShaderValue
- dxSetShaderTessellation
- dxSetShaderTransform
- dxSetTestMode
- dxSetTextureEdge
- dxSetTexturePixels
- dxUpdateScreenSource