DxDrawCircle: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
CrosRoad95 (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
{{ | {{Client Function}} | ||
<lowercasetitle/> | <lowercasetitle/> | ||
__NOTOC__ | __NOTOC__ | ||
This function draws | This function draws a circle shape on the screen - rendered for '''one''' frame. This should be used in conjunction with [[onClientRender]] in order to display continuously. | ||
==Syntax== | ==Syntax== | ||
<syntaxhighlight lang="lua">bool dxDrawCircle ( | <syntaxhighlight lang="lua">bool dxDrawCircle( float posX, float posY, float radius [, float startAngle = 0, float stopAngle = 360, color theColor = white, color theCenterColor = theColor, int segments = 32, int ratio = 1, bPostGUI = false ])</syntaxhighlight> | ||
===Required Arguments=== | ===Required Arguments=== | ||
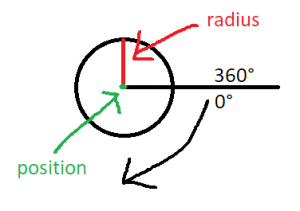
[[Image: | [[Image:DxDrawCircle_howworking.png|thumb|An example of how dxDrawCircle function works in practice.]] | ||
* '''posX''': An integer representing the '''absolute''' X position of the circle center, represented by pixels on the screen. | * '''posX''': An integer representing the '''absolute''' X position of the circle center, represented by pixels on the screen. | ||
* '''posY''': An integer representing the '''absolute''' Y position of the circle center, represented by pixels on the screen. | * '''posY''': An integer representing the '''absolute''' Y position of the circle center, represented by pixels on the screen. | ||
* '''radius''': An integer representing the radius scale of the circle that is being drawn. | |||
===Optional Arguments=== | ===Optional Arguments=== | ||
{{OptionalArg}} | {{OptionalArg}} | ||
* '''startAngle''': An integer representing the angle of the first point of the circle. | * '''startAngle''': An integer representing the angle of the first point of the circle. | ||
* '''stopAngle''': An integer representing the angle of the last point of the circle. | * '''stopAngle''': An integer representing the angle of the last point of the circle. | ||
* '''color''': An integer of the hex color, produced using [[tocolor]] or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). | * '''theColor''': An integer of the hex color, produced using [[tocolor]] or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). | ||
* '''theCenterColor''': An integer of the hex color, produced using [[tocolor]] or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). | |||
* '''segments''': An intiger representing from how many triangles is created circle, more = more smoothly. | |||
* '''ratio''': Ratio between width and height, 2 mean that circle is 2 times widther then higher. | |||
* '''postGUI''': A bool representing whether the line should be drawn on top of or behind any ingame GUI (rendered by CEGUI). | * '''postGUI''': A bool representing whether the line should be drawn on top of or behind any ingame GUI (rendered by CEGUI). | ||
| Line 27: | Line 29: | ||
==Code== | ==Code== | ||
<section name="Client" class="client" show="true"> | <section name="Client" class="client" show="true"> | ||
This function draw a rectangle with rounded corners. | |||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
function | function dxDrawRoundedRectangle(x,y,rx,ry,color,radius) | ||
rx = rx - radius * 2 | |||
ry = ry - radius * 2 | |||
x = x + radius | |||
y = y + radius | |||
if(rx >= 0 and ry >= 0)then | |||
dxDrawRectangle(x,y,rx,ry,color) | |||
dxDrawRectangle(x,y - radius,rx,radius,color) | |||
dxDrawRectangle(x,y + ry,rx,radius,color) | |||
dxDrawRectangle(x - radius,y,radius,ry,color) | |||
dxDrawRectangle(x + rx,y,radius,ry,color) | |||
dxDrawCircle(x,y,radius,180,270,color,color,7); | |||
dxDrawCircle(x + rx,y,radius,270,360,color,color,7); | |||
dxDrawCircle(x + rx,y + ry,radius,0,90,color,color,7); | |||
dxDrawCircle(x,y + ry,radius,90,180,color,color,7); | |||
end | |||
end | end | ||
dxDrawRoundedRectangle(350,50,100,100,tocolor(0,255,0,255), 20) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
</section> | </section> | ||
==See Also== | ==See Also== | ||
{{ | {{Drawing_functions}} | ||
Revision as of 12:32, 4 August 2018
This function draws a circle shape on the screen - rendered for one frame. This should be used in conjunction with onClientRender in order to display continuously.
Syntax
bool dxDrawCircle( float posX, float posY, float radius [, float startAngle = 0, float stopAngle = 360, color theColor = white, color theCenterColor = theColor, int segments = 32, int ratio = 1, bPostGUI = false ])
Required Arguments
- posX: An integer representing the absolute X position of the circle center, represented by pixels on the screen.
- posY: An integer representing the absolute Y position of the circle center, represented by pixels on the screen.
- radius: An integer representing the radius scale of the circle that is being drawn.
Optional Arguments
NOTE: When using optional arguments, you might need to supply all arguments before the one you wish to use. For more information on optional arguments, see optional arguments.
- startAngle: An integer representing the angle of the first point of the circle.
- stopAngle: An integer representing the angle of the last point of the circle.
- theColor: An integer of the hex color, produced using tocolor or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue).
- theCenterColor: An integer of the hex color, produced using tocolor or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue).
- segments: An intiger representing from how many triangles is created circle, more = more smoothly.
- ratio: Ratio between width and height, 2 mean that circle is 2 times widther then higher.
- postGUI: A bool representing whether the line should be drawn on top of or behind any ingame GUI (rendered by CEGUI).
Returns
Returns true if the creation of the 2D circle was successful, false otherwise.
Code
Click to collapse [-]
ClientThis function draw a rectangle with rounded corners.
function dxDrawRoundedRectangle(x,y,rx,ry,color,radius)
rx = rx - radius * 2
ry = ry - radius * 2
x = x + radius
y = y + radius
if(rx >= 0 and ry >= 0)then
dxDrawRectangle(x,y,rx,ry,color)
dxDrawRectangle(x,y - radius,rx,radius,color)
dxDrawRectangle(x,y + ry,rx,radius,color)
dxDrawRectangle(x - radius,y,radius,ry,color)
dxDrawRectangle(x + rx,y,radius,ry,color)
dxDrawCircle(x,y,radius,180,270,color,color,7);
dxDrawCircle(x + rx,y,radius,270,360,color,color,7);
dxDrawCircle(x + rx,y + ry,radius,0,90,color,color,7);
dxDrawCircle(x,y + ry,radius,90,180,color,color,7);
end
end
dxDrawRoundedRectangle(350,50,100,100,tocolor(0,255,0,255), 20)
See Also
- dxConvertPixels
- dxCreateFont
- dxCreateRenderTarget
- dxCreateScreenSource
- dxCreateShader
- dxCreateTexture
- dxDrawCircle
- dxDrawImage
- dxDrawImageSection
- dxDrawLine
- dxDrawLine3D
- dxDrawMaterialLine3D
- dxDrawMaterialPrimitive
- dxDrawMaterialPrimitive3D
- dxDrawMaterialSectionLine3D
- dxDrawPrimitive
- dxDrawPrimitive3D
- dxDrawRectangle
- dxDrawText
- dxDrawWiredSphere
- dxGetBlendMode
- dxGetFontHeight
- dxGetMaterialSize
- dxGetPixelColor
- dxGetPixelsSize
- dxGetPixelsFormat
- dxGetStatus
- dxGetTextSize
- dxGetTextWidth
- dxGetTexturePixels
- dxIsAspectRatioAdjustmentEnabled
- dxSetAspectRatioAdjustmentEnabled
- dxSetBlendMode
- dxSetPixelColor
- dxSetRenderTarget
- dxSetShaderValue
- dxSetShaderTessellation
- dxSetShaderTransform
- dxSetTestMode
- dxSetTextureEdge
- dxSetTexturePixels
- dxUpdateScreenSource