DxDrawImageSection: Difference between revisions
Jump to navigation
Jump to search
Dzeku Nooow (talk | contribs) No edit summary |
|||
| (28 intermediate revisions by 13 users not shown) | |||
| Line 2: | Line 2: | ||
{{Client function}} | {{Client function}} | ||
Differing from [[dxDrawImage]], this function only draws a part of an image on the screen for a single frame. In order for the image to stay visible continuously, you need to call this function with the same parameters on each frame update (see [[onClientRender]]). | Differing from [[dxDrawImage]], this function only draws a part of an image on the screen for a single frame. In order for the image to stay visible continuously, you need to call this function with the same parameters on each frame update (see [[onClientRender]]). | ||
Image files should ideally have dimensions that are a power of two, to prevent possible blurring.<br/> | |||
<b>Power of two: 2px, 4px, 8px, 16px, 32px, 64px, 128px, 256px, 512px, 1024px...</b> | |||
{{Tip|Use a texture created with [[dxCreateTexture]] to '''speed up drawing'''.}} | |||
{{Tip|To help prevent edge artifacts when drawing textures, set '''textureEdge''' to '''"clamp"''' when calling [[dxCreateTexture]]}} | |||
==Syntax== | ==Syntax== | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
bool dxDrawImageSection ( float posX, float posY, float width, float height, float u, float v, float usize, float vsize, | bool dxDrawImageSection ( float posX, float posY, float width, float height, | ||
float u, float v, float usize, float vsize, mixed image, | |||
[ float rotation = 0, float rotationCenterOffsetX = 0, float rotationCenterOffsetY = 0, | |||
int color = white, bool postGUI = false ] ) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
===Required Arguments=== | ===Required Arguments=== | ||
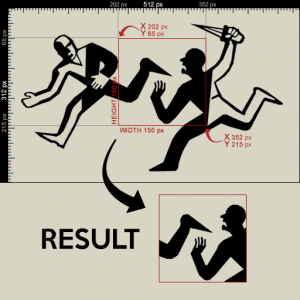
[[File:Example patrick.png|thumb|An example of how dxDrawImageSection function works in practice.]] | |||
*'''posX:''' the absolute X coordinate of the top left corner of the image | *'''posX:''' the absolute X coordinate of the top left corner of the image | ||
*'''posY:''' the absolute Y coordinate of the top left corner of the image | *'''posY:''' the absolute Y coordinate of the top left corner of the image | ||
| Line 17: | Line 28: | ||
*'''usize:''' the absolute width of the image section | *'''usize:''' the absolute width of the image section | ||
*'''vsize:''' the absolute height of the image section | *'''vsize:''' the absolute height of the image section | ||
*''' | *'''image:''' Either a [[material]] element or a [[filepath]] of the image which is going to be drawn. (.dds images are also supported). Image files should ideally have dimensions that are a power of two, to prevent possible blurring. Use a texture created with [[dxCreateTexture]] to '''speed up drawing'''. | ||
===Optional Arguments=== | ===Optional Arguments=== | ||
| Line 29: | Line 40: | ||
Returns ''true'' if successful, ''false'' otherwise. | Returns ''true'' if successful, ''false'' otherwise. | ||
==Example== | ==Example== | ||
<section name="Client" class="client" show="true"> | <section name="Client" class="client" show="true"> | ||
'''Example 1''' | |||
The example draws a section of an image. (You can use [https://i.imgur.com/rMaiEpp.png this] image to test.) | |||
<syntaxhighlight lang="lua"> | |||
addEventHandler("onClientRender", root, function() | |||
local sectionStartX, sectionStartY = 202, 65 | |||
local sectionWidth, sectionHeight = 150, 150 | |||
dxDrawImageSection(500, 500, 256, 256, sectionStartX, sectionStartY, sectionWidth, sectionHeight, "example.jpg") | |||
end) | |||
</syntaxhighlight> | |||
'''Example 2''' | |||
The example draws a section of an image. (You can use [http://i1325.photobucket.com/albums/u630/Tourmalinelisa2/128x128.jpg this] image to test.) | |||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
-- | addEventHandler('onClientRender', root, function() | ||
dxDrawImageSection(400, 200, 64, 64, 0, 0, 64, 64, 'img.jpg') -- Draw a certain section | |||
dxDrawImage(400, 300, 128, 128, 'img.jpg') -- Draw the whole image to be able to identify the difference | |||
end) | |||
</syntaxhighlight> | |||
'''Example 3''' | |||
This Example draws you a section that cut image from start point 0 to 100 | |||
<syntaxhighlight lang="lua"> | |||
local myimg = dxCreateTexture("myimage.png") -- Make This Image as texture | |||
addEventHandler('onClientRender', root, function() | |||
dxDrawImageSection(400,200,100,100,0,0,100,100,myimg) -- draw image section that clip part of image from start of image to 100 as width and height | |||
-- By Ahmeed - Farees | |||
end) | |||
</syntaxhighlight> | </syntaxhighlight> | ||
</section> | </section> | ||
| Line 38: | Line 74: | ||
==See Also== | ==See Also== | ||
{{Drawing_functions}} | {{Drawing_functions}} | ||
[[hu:dxDrawImageSection]] | |||
Latest revision as of 22:50, 17 February 2024
Differing from dxDrawImage, this function only draws a part of an image on the screen for a single frame. In order for the image to stay visible continuously, you need to call this function with the same parameters on each frame update (see onClientRender).
Image files should ideally have dimensions that are a power of two, to prevent possible blurring.
Power of two: 2px, 4px, 8px, 16px, 32px, 64px, 128px, 256px, 512px, 1024px...
| Tip: Use a texture created with dxCreateTexture to speed up drawing. |
| Tip: To help prevent edge artifacts when drawing textures, set textureEdge to "clamp" when calling dxCreateTexture |
Syntax
bool dxDrawImageSection ( float posX, float posY, float width, float height,
float u, float v, float usize, float vsize, mixed image,
[ float rotation = 0, float rotationCenterOffsetX = 0, float rotationCenterOffsetY = 0,
int color = white, bool postGUI = false ] )
Required Arguments
- posX: the absolute X coordinate of the top left corner of the image
- posY: the absolute Y coordinate of the top left corner of the image
- width: the absolute width of the image
- height: the absolute height of the image
- u: the absolute X coordinate of the top left corner of the section which should be drawn from image
- v: the absolute Y coordinate of the top left corner of the section which should be drawn from image
- usize: the absolute width of the image section
- vsize: the absolute height of the image section
- image: Either a material element or a filepath of the image which is going to be drawn. (.dds images are also supported). Image files should ideally have dimensions that are a power of two, to prevent possible blurring. Use a texture created with dxCreateTexture to speed up drawing.
Optional Arguments
- rotation: the rotation, in degrees for the image.
- rotationCenterOffsetX: the absolute X offset from the image center for which to rotate the image from.
- rotationCenterOffsetY: the absolute Y offset from the image center for which to rotate the image from.
- color: the color of the image, a value produced by tocolor or hexadecimal number in format: 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue).
- postgui : A bool representing whether the image should be drawn on top of or behind any ingame GUI (rendered by CEGUI).
Returns
Returns true if successful, false otherwise.
Example
Click to collapse [-]
ClientExample 1 The example draws a section of an image. (You can use this image to test.)
addEventHandler("onClientRender", root, function()
local sectionStartX, sectionStartY = 202, 65
local sectionWidth, sectionHeight = 150, 150
dxDrawImageSection(500, 500, 256, 256, sectionStartX, sectionStartY, sectionWidth, sectionHeight, "example.jpg")
end)
Example 2 The example draws a section of an image. (You can use this image to test.)
addEventHandler('onClientRender', root, function()
dxDrawImageSection(400, 200, 64, 64, 0, 0, 64, 64, 'img.jpg') -- Draw a certain section
dxDrawImage(400, 300, 128, 128, 'img.jpg') -- Draw the whole image to be able to identify the difference
end)
Example 3 This Example draws you a section that cut image from start point 0 to 100
local myimg = dxCreateTexture("myimage.png") -- Make This Image as texture
addEventHandler('onClientRender', root, function()
dxDrawImageSection(400,200,100,100,0,0,100,100,myimg) -- draw image section that clip part of image from start of image to 100 as width and height
-- By Ahmeed - Farees
end)
See Also
- dxConvertPixels
- dxCreateFont
- dxCreateRenderTarget
- dxCreateScreenSource
- dxCreateShader
- dxCreateTexture
- dxDrawCircle
- dxDrawImage
- dxDrawImageSection
- dxDrawLine
- dxDrawLine3D
- dxDrawMaterialLine3D
- dxDrawMaterialPrimitive
- dxDrawMaterialPrimitive3D
- dxDrawMaterialSectionLine3D
- dxDrawPrimitive
- dxDrawPrimitive3D
- dxDrawRectangle
- dxDrawText
- dxDrawWiredSphere
- dxGetBlendMode
- dxGetFontHeight
- dxGetMaterialSize
- dxGetPixelColor
- dxGetPixelsSize
- dxGetPixelsFormat
- dxGetStatus
- dxGetTextSize
- dxGetTextWidth
- dxGetTexturePixels
- dxIsAspectRatioAdjustmentEnabled
- dxSetAspectRatioAdjustmentEnabled
- dxSetBlendMode
- dxSetPixelColor
- dxSetRenderTarget
- dxSetShaderValue
- dxSetShaderTessellation
- dxSetShaderTransform
- dxSetTestMode
- dxSetTextureEdge
- dxSetTexturePixels
- dxUpdateScreenSource