DxDrawPrimitive: Difference between revisions
Jump to navigation
Jump to search
(→Example: added yet another example, hidden by default because it just expands on the previous one and is probably more suited towards advanced users. also fixed a comment in the previous example to be fully accurate) |
mNo edit summary |
||
| Line 5: | Line 5: | ||
==Syntax== | ==Syntax== | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
bool dxDrawPrimitive ( string pType, bool postGUI, table | bool dxDrawPrimitive ( string pType, bool postGUI, table vertex1 [, table vertex2, ...] ) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 11: | Line 11: | ||
* '''pType:''' Type of primitive to be drawn. | * '''pType:''' Type of primitive to be drawn. | ||
* '''postGUI:''' A bool representing whether the line should be drawn on top of or behind any ingame GUI (rendered by CEGUI). | * '''postGUI:''' A bool representing whether the line should be drawn on top of or behind any ingame GUI (rendered by CEGUI). | ||
* '''vertices:''' Tables representing each primitive | * '''vertices:''' Tables representing each primitive vertex, required amount of them is determined by primitive type. | ||
==Allowed types== | ==Allowed types== | ||
| Line 24: | Line 24: | ||
==Vertices format== | ==Vertices format== | ||
* '''posX:''' An float representing the absolute X position of the | * '''posX:''' An float representing the absolute X position of the vertex, represented by pixels on the screen. | ||
* '''posY:''' An float representing the absolute Y position of the | * '''posY:''' An float representing the absolute Y position of the vertex, represented by pixels on the screen. | ||
* '''color (optional):''' An integer of the hex color, produced using [[tocolor]] or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). If it's not specified, white color is used. | * '''color (optional):''' An integer of the hex color, produced using [[tocolor]] or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). If it's not specified, white color is used. | ||
| Line 33: | Line 33: | ||
==Example== | ==Example== | ||
<section name="Example 1" class="client" show="true"> | <section name="Example 1" class="client" show="true"> | ||
This is a small example that creates trianglefan primitive with vertices in places that user clicks. It assigns every | This is a small example that creates trianglefan primitive with vertices in places that user clicks. It assigns every vertex random color. | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
local vertices = {} | local vertices = {} | ||
| Line 39: | Line 39: | ||
if btn ~= "left" then return end | if btn ~= "left" then return end | ||
if state ~= "up" then return end | if state ~= "up" then return end | ||
local | local vertex = {x, y, tocolor(math.random(255), math.random(255), math.random(255))} | ||
table.insert(vertices, | table.insert(vertices, vertex) | ||
end | end | ||
addEventHandler("onClientClick", root, onClick) | addEventHandler("onClientClick", root, onClick) | ||
Latest revision as of 06:32, 17 June 2023
This function draws a 2D primitive shape across the screen - rendered for one frame. This should be used in conjunction with onClientRender in order to display continuously.
Syntax
bool dxDrawPrimitive ( string pType, bool postGUI, table vertex1 [, table vertex2, ...] )
Required Arguments
- pType: Type of primitive to be drawn.
- postGUI: A bool representing whether the line should be drawn on top of or behind any ingame GUI (rendered by CEGUI).
- vertices: Tables representing each primitive vertex, required amount of them is determined by primitive type.
Allowed types
More info on primitives may be found on this MSDN site
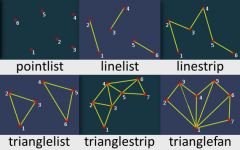
- pointlist: Renders the vertices as a collection of isolated points.
- linelist: Renders the vertices as a list of isolated straight line segments.
- linestrip: Renders the vertices as a single polyline.
- trianglelist: Renders the specified vertices as a sequence of isolated triangles. Each group of three vertices defines a separate triangle.
- trianglestrip: Renders the vertices as a triangle strip.
- trianglefan: Renders the vertices as a triangle fan.
Vertices format
- posX: An float representing the absolute X position of the vertex, represented by pixels on the screen.
- posY: An float representing the absolute Y position of the vertex, represented by pixels on the screen.
- color (optional): An integer of the hex color, produced using tocolor or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue). If it's not specified, white color is used.
Returns
Returns a true if the operation was successful, false otherwise.
Example
Click to collapse [-]
Example 1This is a small example that creates trianglefan primitive with vertices in places that user clicks. It assigns every vertex random color.
local vertices = {}
function onClick(btn, state, x, y)
if btn ~= "left" then return end
if state ~= "up" then return end
local vertex = {x, y, tocolor(math.random(255), math.random(255), math.random(255))}
table.insert(vertices, vertex)
end
addEventHandler("onClientClick", root, onClick)
function draw()
dxDrawPrimitive("trianglefan", true, unpack(vertices))
end
addEventHandler("onClientPreRender", root, draw)
Click to collapse [-]
Example 2This example draws one complete oscillation of a sine wave starting in the center of the players screen using a linestrip type primitive.
local screenSizeX,screenSizeY = guiGetScreenSize() -- save the current screen dimensions
local sinCoords = {}
function resStart() -- do all this once during "onClientResourceStart", rather than every frame
local range = math.pi * 2 -- to get 1 complete oscillation of the sine wave we need the range from 0 to 2pi
local resolution = 100 -- resolution in this example means in how many steps we draw the linestrip, higher resolution means smoother curve at the expense of longer computation time and higher memory usage
local scale = 50
for i=0,range,range/resolution do -- "loop through this [resolution] times, starting at 0 and ending at [range]"
local x = screenSizeX * 0.5 + i * scale -- start at the center of the screen and go from there
local y = screenSizeY * 0.5 - math.sin(i) * scale -- subtract rather than add because greater y value means lower on the screen, which is the opposite of what we're used to seeing in graphs
table.insert(sinCoords,{x,y})
end
end
addEventHandler("onClientResourceStart",getResourceRootElement(getThisResource()), resStart)
function exampleRender()
dxDrawPrimitive("linestrip",true,unpack(sinCoords)) -- render a linestrip type primitive with the coordinates we calculated earlier to draw our sine wave
end
addEventHandler("onClientRender",getRootElement(),exampleRender)
Click to expand [+]
Example 3See Also
- dxConvertPixels
- dxCreateFont
- dxCreateRenderTarget
- dxCreateScreenSource
- dxCreateShader
- dxCreateTexture
- dxDrawCircle
- dxDrawImage
- dxDrawImageSection
- dxDrawLine
- dxDrawLine3D
- dxDrawMaterialLine3D
- dxDrawMaterialPrimitive
- dxDrawMaterialPrimitive3D
- dxDrawMaterialSectionLine3D
- dxDrawPrimitive
- dxDrawPrimitive3D
- dxDrawRectangle
- dxDrawText
- dxDrawWiredSphere
- dxGetBlendMode
- dxGetFontHeight
- dxGetMaterialSize
- dxGetPixelColor
- dxGetPixelsSize
- dxGetPixelsFormat
- dxGetStatus
- dxGetTextSize
- dxGetTextWidth
- dxGetTexturePixels
- dxIsAspectRatioAdjustmentEnabled
- dxSetAspectRatioAdjustmentEnabled
- dxSetBlendMode
- dxSetPixelColor
- dxSetRenderTarget
- dxSetShaderValue
- dxSetShaderTessellation
- dxSetShaderTransform
- dxSetTestMode
- dxSetTextureEdge
- dxSetTexturePixels
- dxUpdateScreenSource