Legacy/dxDrawPrimitive3D
Jump to navigation
Jump to search
This function draws a 3D primitive in the 3D world - rendered for one frame. This should be used in conjunction with onClientRender in order to display continuously.
Example
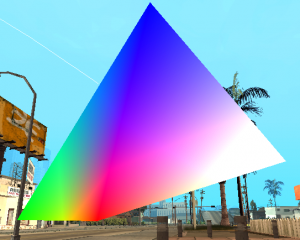
This is a small example of creating 3D Primitive object with 4 vertex that will spawn on 'The Well Stacked Pizza Co.' in Idlewood.
local primitive = {
{2087.8, -1804.2, 13.5, tocolor(255, 0, 0)},
{2087.7, -1810.5, 13.5, tocolor(0, 255, 0)},
{2092.7, -1813.6, 17.7, tocolor(0, 0, 255)},
{2097.5, -1806.8, 16, tocolor(255, 255, 255)}
}
function draw()
dxDrawPrimitive3D("trianglefan", false, unpack(primitive))
end
addEventHandler("onClientRender", root, draw)
Requirements
This template will be deleted.
See Also
- dxConvertPixels
- dxCreateFont
- dxCreateRenderTarget
- dxCreateScreenSource
- dxCreateShader
- dxCreateTexture
- dxDrawCircle
- dxDrawImage
- dxDrawImageSection
- dxDrawLine
- dxDrawLine3D
- dxDrawMaterialLine3D
- dxDrawMaterialPrimitive
- dxDrawMaterialPrimitive3D
- dxDrawMaterialSectionLine3D
- dxDrawPrimitive
- dxDrawPrimitive3D
- dxDrawRectangle
- dxDrawText
- dxDrawWiredSphere
- dxGetBlendMode
- dxGetFontHeight
- dxGetMaterialSize
- dxGetPixelColor
- dxGetPixelsSize
- dxGetPixelsFormat
- dxGetStatus
- dxGetTextSize
- dxGetTextWidth
- dxGetTexturePixels
- dxIsAspectRatioAdjustmentEnabled
- dxSetAspectRatioAdjustmentEnabled
- dxSetBlendMode
- dxSetPixelColor
- dxSetRenderTarget
- dxSetShaderValue
- dxSetShaderTessellation
- dxSetShaderTransform
- dxSetTestMode
- dxSetTextureEdge
- dxSetTexturePixels
- dxUpdateScreenSource