GuiCreateComboBox: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
mNo edit summary |
||
| (12 intermediate revisions by 8 users not shown) | |||
| Line 2: | Line 2: | ||
{{Client function}} | {{Client function}} | ||
This function creates a combobox GUI element, which you can compare to a gridlist with a dropdown feature. | This function creates a combobox GUI element, which you can compare to a gridlist with a dropdown feature. | ||
{{Note|The height of a combobox must be enough to fit the drop down menu, else the drop down won't appear. See [[guiComboBoxAdjustHeight]] to give your combobox the correct height.}} | |||
==Syntax== | ==Syntax== | ||
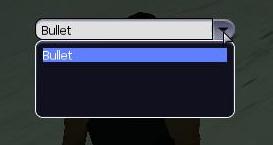
[[Image:Gui-combobox.jpg|frame|Example GUI ComboBox.]] | |||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
element guiCreateComboBox ( float x, float y, float width, float height, string caption, bool relative, | element guiCreateComboBox ( float x, float y, float width, float height, string caption, [ bool relative = false, gui-element parent = nil ] ) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
{{OOP||[[Element/GUI/Combobox|GuiComboBox]]}} | |||
===Required Arguments=== | ===Required Arguments=== | ||
| Line 14: | Line 17: | ||
*'''height:''' A float of the height of the GUI combobox. This is affected by the ''relative'' argument. Note: height must be enough to fit the drop down menu, else the drop down won't appear. | *'''height:''' A float of the height of the GUI combobox. This is affected by the ''relative'' argument. Note: height must be enough to fit the drop down menu, else the drop down won't appear. | ||
*'''caption:''' A string for what the title of your combobox will be. This will be shown if no item is selected. | *'''caption:''' A string for what the title of your combobox will be. This will be shown if no item is selected. | ||
===Optional Arguments=== | ===Optional Arguments=== | ||
{{OptionalArg}} | {{OptionalArg}} | ||
*'''relative:''' This is whether sizes and positioning are relative. If this is ''true'', then all x,y,width,height floats must be between 0 and 1, representing sizes relative to the parent. | |||
*'''parent:''' This is the parent that the GUI combobox is attached to. If the ''relative'' argument is true, sizes and positioning will be made relative to this parent. If the ''relative'' argument is false, positioning will be the number of offset pixels from the parent's origin. If no parent is passed, the parent will become the screen - causing positioning and sizing according to screen positioning. | *'''parent:''' This is the parent that the GUI combobox is attached to. If the ''relative'' argument is true, sizes and positioning will be made relative to this parent. If the ''relative'' argument is false, positioning will be the number of offset pixels from the parent's origin. If no parent is passed, the parent will become the screen - causing positioning and sizing according to screen positioning. | ||
| Line 24: | Line 27: | ||
==Example== | ==Example== | ||
This example creates a combo box in the center of the screen with all server vehicles on it. | |||
This example creates a combo box with all server vehicles on it. | <syntaxhighlight lang="lua">addEventHandler ("onClientResourceStart",resourceRoot,function() | ||
<syntaxhighlight lang="lua"> | local screenWidth, screenHeight = guiGetScreenSize() | ||
addEventHandler ( "onClientResourceStart", resourceRoot, | local windowWidth, windowHeight = 200,100 | ||
local left = screenWidth/2 - windowWidth/2 | |||
local top = screenHeight/2 - windowHeight/2 | |||
local vehiclesComboBox = guiCreateComboBox ( left, top, windowWidth,windowHeight, "Vehicle Names", false ) -- We create a combo box. | |||
for index, vehicle in ipairs ( getElementsByType ( "vehicle" ) ) do -- We loop through all vehicles. | |||
guiComboBoxAddItem ( vehiclesComboBox, getVehicleName ( vehicle ) ) -- We add the vehicle name to our combo box. | |||
end | end | ||
) | end) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==See Also== | ==See Also== | ||
{{GUI functions}} | {{GUI functions}} | ||
{{GUI_events}} | |||
Latest revision as of 08:09, 30 October 2023
This function creates a combobox GUI element, which you can compare to a gridlist with a dropdown feature.
Syntax
element guiCreateComboBox ( float x, float y, float width, float height, string caption, [ bool relative = false, gui-element parent = nil ] )
OOP Syntax Help! I don't understand this!
- Method: GuiComboBox(...)
Required Arguments
- x: A float of the 2D x position of the GUI combobox on a player's screen. This is affected by the relative argument.
- y: A float of the 2D y position of the GUI combobox on a player's screen. This is affected by the relative argument.
- width: A float of the width of the GUI combobox. This is affected by the relative argument.
- height: A float of the height of the GUI combobox. This is affected by the relative argument. Note: height must be enough to fit the drop down menu, else the drop down won't appear.
- caption: A string for what the title of your combobox will be. This will be shown if no item is selected.
Optional Arguments
NOTE: When using optional arguments, you might need to supply all arguments before the one you wish to use. For more information on optional arguments, see optional arguments.
- relative: This is whether sizes and positioning are relative. If this is true, then all x,y,width,height floats must be between 0 and 1, representing sizes relative to the parent.
- parent: This is the parent that the GUI combobox is attached to. If the relative argument is true, sizes and positioning will be made relative to this parent. If the relative argument is false, positioning will be the number of offset pixels from the parent's origin. If no parent is passed, the parent will become the screen - causing positioning and sizing according to screen positioning.
Returns
Returns an element of the created combobox if it was successfully created, false otherwise.
Example
This example creates a combo box in the center of the screen with all server vehicles on it.
addEventHandler ("onClientResourceStart",resourceRoot,function()
local screenWidth, screenHeight = guiGetScreenSize()
local windowWidth, windowHeight = 200,100
local left = screenWidth/2 - windowWidth/2
local top = screenHeight/2 - windowHeight/2
local vehiclesComboBox = guiCreateComboBox ( left, top, windowWidth,windowHeight, "Vehicle Names", false ) -- We create a combo box.
for index, vehicle in ipairs ( getElementsByType ( "vehicle" ) ) do -- We loop through all vehicles.
guiComboBoxAddItem ( vehiclesComboBox, getVehicleName ( vehicle ) ) -- We add the vehicle name to our combo box.
end
end)
See Also
General functions
- guiBringToFront
- getChatboxLayout
- getChatboxCharacterLimit
- guiCreateFont
- guiBlur
- guiFocus
- guiGetAlpha
- guiGetCursorType
- guiGetEnabled
- guiGetFont
- guiGetInputEnabled
- guiGetInputMode
- guiGetPosition
- guiGetProperties
- guiGetProperty
- guiGetScreenSize
- guiGetSize
- guiGetText
- guiGetVisible
- guiMoveToBack
- guiSetAlpha
- guiSetEnabled
- guiSetFont
- guiSetInputEnabled
- guiSetInputMode
- guiSetPosition
- guiSetProperty
- guiSetSize
- guiSetText
- guiSetVisible
- isChatBoxInputActive
- isConsoleActive
- isDebugViewActive
- isMainMenuActive
- isMTAWindowActive
- isTransferBoxActive
- setChatboxCharacterLimit
- setDebugViewActive
Browsers
Buttons
Checkboxes
Comboboxes
- guiCreateComboBox
- guiComboBoxAddItem
- guiComboBoxClear
- guiComboBoxGetItemCount
- guiComboBoxGetItemText
- guiComboBoxGetSelected
- guiComboBoxIsOpen
- guiComboBoxRemoveItem
- guiComboBoxSetItemText
- guiComboBoxSetOpen
- guiComboBoxSetSelected
Edit Boxes
- guiCreateEdit
- guiEditGetCaretIndex
- guiEditGetMaxLength
- guiEditIsMasked
- guiEditIsReadOnly
- guiEditSetCaretIndex
- guiEditSetMasked
- guiEditSetMaxLength
- guiEditSetReadOnly
Gridlists
- guiCreateGridList
- guiGridListAddColumn
- guiGridListAddRow
- guiGridListAutoSizeColumn
- guiGridListClear
- guiGridListGetColumnCount
- guiGridListGetColumnTitle
- guiGridListGetColumnWidth
- guiGridListGetHorizontalScrollPosition
- guiGridListGetItemColor
- guiGridListGetItemData
- guiGridListGetItemText
- guiGridListGetRowCount
- guiGridListGetSelectedCount
- guiGridListGetSelectedItem
- guiGridListGetSelectedItems
- guiGridListGetSelectionMode
- guiGridListIsSortingEnabled
- guiGridListGetVerticalScrollPosition
- guiGridListInsertRowAfter
- guiGridListRemoveColumn
- guiGridListRemoveRow
- guiGridListSetColumnTitle
- guiGridListSetColumnWidth
- guiGridListSetHorizontalScrollPosition
- guiGridListSetItemColor
- guiGridListSetItemData
- guiGridListSetItemText
- guiGridListSetScrollBars
- guiGridListSetSelectedItem
- guiGridListSetSelectionMode
- guiGridListSetSortingEnabled
- guiGridListSetVerticalScrollPosition
Memos
- guiCreateMemo
- guiMemoGetCaretIndex
- guiMemoGetVerticalScrollPosition
- guiMemoSetVerticalScrollPosition
- guiMemoIsReadOnly
- guiMemoSetCaretIndex
- guiMemoSetReadOnly
Progressbars
Radio Buttons
Scrollbars
Scrollpanes
- guiCreateScrollPane
- guiScrollPaneGetHorizontalScrollPosition
- guiScrollPaneGetVerticalScrollPosition
- guiScrollPaneSetHorizontalScrollPosition
- guiScrollPaneSetScrollBars
- guiScrollPaneSetVerticalScrollPosition
Static Images
Tab Panels
Tabs
Text Labels
- guiCreateLabel
- guiLabelGetColor
- guiLabelGetFontHeight
- guiLabelGetTextExtent
- guiLabelSetColor
- guiLabelSetHorizontalAlign
- guiLabelSetVerticalAlign
Windows
Input
GUI
- onClientGUIAccepted
- onClientGUIBlur
- onClientGUIChanged
- onClientGUIClick
- onClientGUIComboBoxAccepted
- onClientGUIDoubleClick
- onClientGUIFocus
- onClientGUIMouseDown
- onClientGUIMouseUp
- onClientGUIMove
- onClientGUIScroll
- onClientGUISize
- onClientGUITabSwitched
- onClientMouseEnter
- onClientMouseLeave
- onClientMouseMove
- onClientMouseWheel