SetElementBoneRotation: Difference between revisions
Jump to navigation
Jump to search
| Line 29: | Line 29: | ||
local bones = {5, 22, 32, 23, 33, 24, 34, 2, 3} | local bones = {5, 22, 32, 23, 33, 24, 34, 2, 3} | ||
function changeBoneRotation() | |||
local number = math.random(-2, 0) | local number = math.random(-2, 0) | ||
for key, value in ipairs(bones) do | for key, value in ipairs(bones) do | ||
| Line 37: | Line 37: | ||
addEventHandler("onClientPreRender", getRootElement(), changeBoneRotation) | addEventHandler("onClientPreRender", getRootElement(), changeBoneRotation) | ||
updateElementRpHAnim(getLocalPlayer())]] | updateElementRpHAnim(getLocalPlayer()) | ||
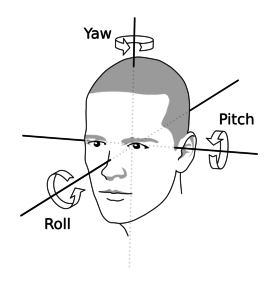
[[Image:The-yaw-pitch-and-roll-angles-in-the-human-head-motion-11.png|thumb|Rotation axes]] | |||
==See Also== | ==See Also== | ||
{{Client_element_functions}} | {{Client_element_functions}} | ||
Revision as of 20:03, 23 December 2020
This function sets the rotation of a specific bone relative to the element. Currently the following element types are accepted:
| Tip: If you want to attach an element to a bone, see attachElementToBone |
Syntax
bool setElementBoneRotation ( element theElement, int bone, float yaw, float pitch, float roll )
Required Arguments
- theElement: the element to set the bone rotation on.
- bone: the ID of the bone to set the rotation of. See Bone IDs
- yaw: the 'yaw' rotation value.
- pitch: the 'pitch' rotation value.
- roll: the 'roll' rotation value.
Returns
Returns true if the function was successful, false otherwise.
Note: updateElementRpHAnim must be called after this function to apply bone rotation.
This example shows how you can create the effect of shaking several body parts in a player
local bones = {5, 22, 32, 23, 33, 24, 34, 2, 3}
function changeBoneRotation() local number = math.random(-2, 0) for key, value in ipairs(bones) do setElementBoneRotation(getLocalPlayer(), value, number, number, number) end end addEventHandler("onClientPreRender", getRootElement(), changeBoneRotation)
updateElementRpHAnim(getLocalPlayer())
See Also
- getElementBoneMatrix
- getElementBonePosition
- getElementBoneRotation
- getElementBoundingBox
- getElementDistanceFromCentreOfMassToBaseOfModel
- getElementLighting
- getElementRadius
- isElementCollidableWith
- isElementLocal
- isElementOnScreen
- isElementStreamable
- isElementStreamedIn
- isElementSyncer
- isElementWaitingForGroundToLoad
- setElementBoneMatrix
- setElementBonePosition
- setElementBoneRotation
- setElementCollidableWith
- setElementStreamable
- updateElementRpHAnim
- Shared
- attachElements
- createElement
- destroyElement
- detachElements
- getAttachedElements
- getElementAlpha
- getElementAttachedOffsets
- getElementAttachedTo
- getElementByIndex
- getElementByID
- getElementChild
- getElementChildren
- getElementChildrenCount
- getElementCollisionsEnabled
- getElementColShape
- getElementData
- getAllElementData
- hasElementData
- getElementDimension
- getElementHealth
- getElementID
- getElementInterior
- getElementMatrix
- getElementModel
- getElementParent
- getElementPosition
- getElementRotation
- getElementsByType
- getElementsWithinColShape
- getElementsWithinRange
- getElementType
- getElementVelocity
- getLowLODElement
- getRootElement
- isElement
- isElementAttached
- isElementCallPropagationEnabled
- isElementDoubleSided
- isElementFrozen
- isElementInWater
- isElementLowLOD
- isElementWithinColShape
- isElementWithinMarker
- setElementAlpha
- setElementAngularVelocity
- getElementAngularVelocity
- setElementAttachedOffsets
- setElementCallPropagationEnabled
- setElementCollisionsEnabled
- setElementData
- setElementDimension
- setElementDoubleSided
- setElementFrozen
- setElementHealth
- setElementID
- setElementInterior
- setElementModel
- setElementParent
- setElementPosition
- setElementRotation
- setElementVelocity
- setLowLODElement
- getPedContactElement
- getResourceDynamicElementRoot
- getResourceRootElement