SetElementBonePosition: Difference between revisions
Jump to navigation
Jump to search
(New example) Tag: Manual revert |
(Syntax updated) |
||
| Line 7: | Line 7: | ||
==Syntax== | ==Syntax== | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
bool setElementBonePosition ( element theElement, int | bool setElementBonePosition ( element theElement, int bone, float x, float y, float z ) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
===Required Arguments=== | ===Required Arguments=== | ||
*'''theElement:''' the [[Element|element]] to set the bone position on. | *'''theElement:''' the [[Element|element]] to set the bone position on. | ||
*''' | *'''bone:''' the ID of the bone to set the position of. See [[Bone IDs]]. | ||
*'''x:''' The X coordinate of the destination. | *'''x:''' The X coordinate of the destination. | ||
*'''y:''' The Y coordinate of the destination. | *'''y:''' The Y coordinate of the destination. | ||
Revision as of 07:08, 7 December 2021
This function sets the position of a bone to the specified coordinates. Currently the Player and Ped element types are accepted.
| Tip: If you want to attach an element to a bone, see attachElementToBone. |
Syntax
bool setElementBonePosition ( element theElement, int bone, float x, float y, float z )
Required Arguments
- theElement: the element to set the bone position on.
- bone: the ID of the bone to set the position of. See Bone IDs.
- x: The X coordinate of the destination.
- y: The Y coordinate of the destination.
- z: The Z coordinate of the destination.
Returns
Returns true if the function was successful, false otherwise.
Example
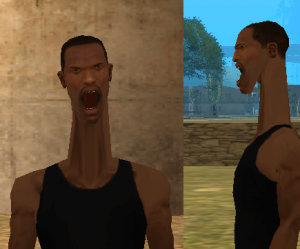
This example shows a surprised CJ with a long neck
local bones = {
[4] = Vector3(0, 0, 0.15),
[5] = Vector3(0, 0, 0.15),
[6] = Vector3(0, 0, 0.13),
[7] = Vector3(0, 0, 0.13),
[8] = Vector3(0, 0, 0.1),
}
function updatePed()
for bone,v in pairs(bones) do
local pos = localPlayer:getBonePosition(bone)+v
setElementBonePosition(localPlayer, bone, pos)
end
end
addEventHandler("onClientPedsProcessed", root, updatePed)
Requirements
This template will be deleted.
See Also
- getElementBoneMatrix
- getElementBonePosition
- getElementBoneRotation
- getElementBoundingBox
- getElementDistanceFromCentreOfMassToBaseOfModel
- getElementLighting
- getElementRadius
- isElementCollidableWith
- isElementLocal
- isElementOnScreen
- isElementStreamable
- isElementStreamedIn
- isElementSyncer
- isElementWaitingForGroundToLoad
- setElementBoneMatrix
- setElementBonePosition
- setElementBoneRotation
- setElementCollidableWith
- setElementStreamable
- updateElementRpHAnim
- Shared
- attachElements
- createElement
- destroyElement
- detachElements
- getAttachedElements
- getElementAlpha
- getElementAttachedOffsets
- getElementAttachedTo
- getElementByIndex
- getElementByID
- getElementChild
- getElementChildren
- getElementChildrenCount
- getElementCollisionsEnabled
- getElementColShape
- getElementData
- getAllElementData
- hasElementData
- getElementDimension
- getElementHealth
- getElementID
- getElementInterior
- getElementMatrix
- getElementModel
- getElementParent
- getElementPosition
- getElementRotation
- getElementsByType
- getElementsWithinColShape
- getElementsWithinRange
- getElementType
- getElementVelocity
- getLowLODElement
- getRootElement
- isElement
- isElementAttached
- isElementCallPropagationEnabled
- isElementDoubleSided
- isElementFrozen
- isElementInWater
- isElementLowLOD
- isElementWithinColShape
- isElementWithinMarker
- setElementAlpha
- setElementAngularVelocity
- getElementAngularVelocity
- setElementAttachedOffsets
- setElementCallPropagationEnabled
- setElementCollisionsEnabled
- setElementData
- setElementDimension
- setElementDoubleSided
- setElementFrozen
- setElementHealth
- setElementID
- setElementInterior
- setElementModel
- setElementParent
- setElementPosition
- setElementRotation
- setElementVelocity
- setLowLODElement