DgsGridListGetSelectionMode: Difference between revisions
Jump to navigation
Jump to search
| Line 17: | Line 17: | ||
===Returns=== | ===Returns=== | ||
Returns an int if the selection mode was successfully set, false otherwise. | Returns an int if the selection mode was successfully set, false otherwise. | ||
The mode of the selection | |||
The mode of the selection can be the following values: | |||
*'''1:''' row selection | *'''1:''' row selection | ||
*'''2:''' column selection | *'''2:''' column selection | ||
Latest revision as of 03:47, 24 March 2018
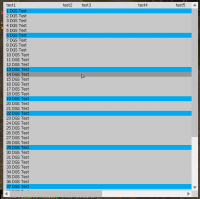
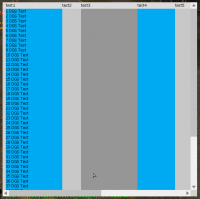
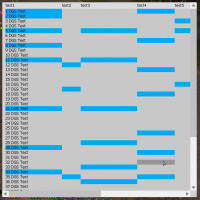
This function gets the selection mode of a dgs gridlist. For example, the MTA server browser selects a whole row, while the Controls dialog selects a single cell.
Syntax
int dgsGridListGetSelectionMode ( element gridlist )
Required Arguments
- gridlist: The gridlist in which you wish to get the selection mode.
Returns
Returns an int if the selection mode was successfully set, false otherwise.
The mode of the selection can be the following values:
- 1: row selection
- 2: column selection
- 3: cell selection
Example
DGS = exports.dgs
function clientsideResourceStart ()
gridlist = DGS:dgsCreateGridList(300,50,600,600,false)
DGS:dgsGridListAddColumn(gridlist,"test1",0.3)
DGS:dgsGridListAddColumn(gridlist,"test2",0.1)
DGS:dgsGridListAddColumn(gridlist,"test3",0.3)
DGS:dgsGridListAddColumn(gridlist,"test4",0.2)
DGS:dgsGridListAddColumn(gridlist,"test5",0.5)
DGS:dgsGridListAddColumn(gridlist,"test6",0.1)
DGS:dgsGridListAddColumn(gridlist,"test7",0.4)
DGS:dgsGridListSetSelectionMode(gridlist,3)
DGS:dgsGridListSetMultiSelectionEnabled(gridlist,true)
for i=1,50 do
local row = DGS:dgsGridListAddRow(gridlist)
DGS:dgsGridListSetItemText(gridlist,row,1,tostring(i).." DGS Test")
end
showCursor ( true )
local mode = DGS:dgsGridListGetSelectionMode(gridlist)
outputChatBox("Selection Mode:"..mode)
end
addEventHandler ( "onClientResourceStart", resourceRoot, clientsideResourceStart )
See Also
- dgsGetPosition
- dgsSetPosition
- dgsSetParent
- dgsGetParent
- dgsGetChild
- dgsGetChildren
- dgsGetSize
- dgsSetSize
- dgsGetType
- dgsSetLayer
- dgsGetLayer
- dgsSetCurrentLayerIndex
- dgsGetCurrentLayerIndex
- dgsGetLayerElements
- dgsGetProperty
- dgsSetProperty
- dgsSetPropertyInherit
- dgsGetProperties
- dgsSetProperties
- dgsGetVisible
- dgsSetVisible
- dgsGetEnabled
- dgsSetEnabled
- dgsGetPositionAlignment
- dgsSetPositionAlignment
- dgsGetAlpha
- dgsSetAlpha
- dgsGetFont
- dgsSetFont
- dgsGetText
- dgsSetText
- dgsGetPostGUI
- dgsSetPostGUI
- dgsGetInputEnabled
- dgsSetInputEnabled
- dgsGetInputMode
- dgsSetInputMode
- dgsAttachToAutoDestroy
- dgsDetachFromAutoDestroy
- dgsFocus
- dgsBlur
- dgsCreateFont
- dgsBringToFront
- dgsMoveToBack
- dgsGetScreenSize
- dgsGetCursorPosition
- dgsGetMouseEnterGUI
- dgsGetMouseLeaveGUI
- dgsIsMouseWithinGUI
- dgsSetSystemFont
- dgsGetSystemFont
- dgsGetElementsInLayer
- dgsGetElementsFromResource
- dgsGetFocusedGUI
- dgsImportFunction
- dgsImportOOPClass
- dgsG2DLoadHooker
- dgsSetRenderSetting
- dgsGetRenderSetting
- dgsSimulateClick
- dgsGetRootElement
- dgsAddMoveHandler
- dgsRemoveMoveHandler
- dgsIsMoveHandled
- dgsAddSizeHandler
- dgsRemoveSizeHandler
- dgsIsSizeHandled
- dgsAttachElements
- dgsDetachElements
- dgsElementIsAttached
- dgsAddPropertyListener
- dgsRemovePropertyListener
- dgsGetListenedProperties
- dgsSetMultiClickInterval
- dgsGetMultiClickInterval
- dgsSetMouseStayDelay
- dgsGetMouseStayDelay
- dgsCenterElement
- dgsSetElementKeeperEnabled
- dgsGetElementKeeperEnabled
- dgsSetClickingSound
- dgsGetClickingSound
- dgsSetClickingSoundVolume
- dgsGetClickingSoundVolume
Custom Cursor Functions
- dgsSetCustomCursorEnabled
- dgsGetCustomCursorEnabled
- dgsSetCustomCursorImage
- dgsGetCustomCursorImage
- dgsSetCustomCursorSize
- dgsGetCustomCursorSize
- dgsGetCustomCursorType
- dgsSetCustomCursorColor
- dgsGetCustomCursorColor
Multi Language Supports
- dgsTranslationTableExists
- dgsSetTranslationTable
- dgsAttachToTranslation
- dgsDetachFromTranslation
- dgsSetAttachTranslation
- dgsGetTranslationName
- dgsTranslationAddPropertyListener
- dgsTranslationRemovePropertyListener
Animation
- dgsAnimTo
- dgsIsAniming
- dgsStopAniming
- dgsMoveTo
- dgsIsMoving
- dgsStopMoving
- dgsSizeTo
- dgsIsSizing
- dgsStopSizing
- dgsAlphaTo
- dgsIsAlphaing
- dgsStopAlphaing
- dgsAddEasingFunction
- dgsRemoveEasingFunction
- dgsEasingFunctionExists
3D Element
- dgs3DGetPosition
- dgs3DSetPosition
- dgs3DGetInterior
- dgs3DSetInterior
- dgs3DSetDimension
- dgs3DGetDimension
3D Interface
- dgsCreate3DInterface
- dgs3DInterfaceProcessLineOfSight
- dgs3DInterfaceGetBlendMode
- dgs3DInterfaceSetBlendMode
- dgs3DInterfaceGetDoublesided
- dgs3DInterfaceSetDoublesided
- dgs3DInterfaceGetFaceTo
- dgs3DInterfaceSetFaceTo
- dgs3DInterfaceGetResolution
- dgs3DInterfaceSetResolution
- dgs3DInterfaceSetRoll
- dgs3DInterfaceGetRoll
- dgs3DInterfaceGetSize
- dgs3DInterfaceSetSize
- dgs3DInterfaceIsAttached
- dgs3DInterfaceAttachToElement
- dgs3DInterfaceDetachFromElement
- dgs3DInterfaceSetAttachedOffsets
- dgs3DInterfaceGetAttachedOffsets
3D Line
- dgsCreate3DLine
- dgs3DLineSetLineType
- dgs3DLineGetLineType
- dgs3DLineAddItem
- dgs3DLineRemoveItem
- dgs3DLineSetItemPosition
- dgs3DLineGetItemPosition
- dgs3DLineSetItemWidth
- dgs3DLineGetItemWidth
- dgs3DLineSetItemColor
- dgs3DLineGetItemColor
- dgs3DLineAttachToElement
- dgs3DLineIsAttached
- dgs3DLineDetachFromElement
- dgs3DLineSetAttachedOffsets
- dgs3DLineGetAttachedOffsets
- dgs3DLineSetRotation
- dgs3DLineGetRotation
3D Image
- dgsCreate3DImage
- dgs3DImageSetSize
- dgs3DImageGetSize
- dgs3DImageSetImage
- dgs3DImageGetImage
- dgs3DImageAttachToElement
- dgs3DImageIsAttached
- dgs3DImageDetachFromElement
- dgs3DImageSetAttachedOffsets
- dgs3DImageGetAttachedOffsets
- dgs3DImageGetNativeSize
- dgs3DImageSetUVPosition
- dgs3DImageGetUVPosition
- dgs3DImageSetUVSize
- dgs3DImageGetUVSize
3D Text
- dgsCreate3DText
- dgs3DTextIsAttached
- dgs3DTextAttachToElement
- dgs3DTextDetachFromElement
- dgs3DTextSetAttachedOffsets
- dgs3DTextGetAttachedOffsets
Browser
Button
- dgsCreateButton
- dgsButtonGetTextExtent
- dgsButtonGetFontHeight
- dgsButtonGetTextSize
- dgsButtonMakeForm
- dgsButtonRemoveForm
Check Box
- dgsCreateCheckBox
- dgsCheckBoxGetSelected
- dgsCheckBoxSetSelected
- dgsCheckBoxSetHorizontalAlign
- dgsCheckBoxGetHorizontalAlign
- dgsCheckBoxSetVerticalAlign
- dgsCheckBoxGetVerticalAlign
- dgsCheckBoxGetButtonSide
- dgsCheckBoxSetButtonSide
- dgsCheckBoxGetButtonAlign
- dgsCheckBoxSetButtonAlign
Combo Box
- dgsCreateComboBox
- dgsComboBoxAddItem
- dgsComboBoxRemoveItem
- dgsComboBoxSetItemText
- dgsComboBoxGetItemText
- dgsComboBoxSetItemData
- dgsComboBoxGetItemData
- dgsComboBoxGetItemCount
- dgsComboBoxClear
- dgsComboBoxSetSelectedItem
- dgsComboBoxGetSelectedItem
- dgsComboBoxSetItemColor
- dgsComboBoxGetItemColor
- dgsComboBoxSetItemImage
- dgsComboBoxGetItemImage
- dgsComboBoxRemoveItemImage
- dgsComboBoxSetItemBackGroundImage
- dgsComboBoxGetItemBackGroundImage
- dgsComboBoxSetItemBackGroundColor
- dgsComboBoxGetItemBackGroundColor
- dgsComboBoxSetItemFont
- dgsComboBoxGetItemFont
- dgsComboBoxGetState
- dgsComboBoxSetState
- dgsComboBoxGetBoxHeight
- dgsComboBoxSetBoxHeight
- dgsComboBoxSetViewCount
- dgsComboBoxGetViewCount
- dgsComboBoxGetScrollBar
- dgsComboBoxSetScrollBarState
- dgsComboBoxGetScrollBarState
- dgsComboBoxSetScrollPosition
- dgsComboBoxGetScrollPosition
- dgsComboBoxSetCaptionText
- dgsComboBoxGetCaptionText
- dgsComboBoxSetEditEnabled
- dgsComboBoxGetEditEnabled
- dgsComboBoxGetText
- dgsComboBoxSetSortFunction
- dgsComboBoxGetSortFunction
- dgsComboBoxSort
Custom Renderer
Edit
- dgsCreateEdit
- dgsEditMoveCaret
- dgsEditGetCaretPosition
- dgsEditSetCaretPosition
- dgsEditSetCaretStyle
- dgsEditGetCaretStyle
- dgsEditSetTextFilter
- dgsEditGetMaxLength
- dgsEditSetMaxLength
- dgsEditSetReadOnly
- dgsEditGetReadOnly
- dgsEditSetMasked
- dgsEditGetMasked
- dgsEditSetUnderlined
- dgsEditGetUnderlined
- dgsEditSetHorizontalAlign
- dgsEditSetVerticalAlign
- dgsEditGetHorizontalAlign
- dgsEditGetVerticalAlign
- dgsEditSetAlignment
- dgsEditGetAlignment
- dgsEditInsertText
- dgsEditDeleteText
- dgsEditGetPartOfText
- dgsEditClearText
- dgsEditReplaceText
- dgsEditSetTypingSound
- dgsEditGetTypingSound
- dgsEditSetTypingSoundVolume
- dgsEditGetTypingSoundVolume
- dgsEditSetPlaceHolder
- dgsEditGetPlaceHolder
- dgsEditAddAutoComplete
- dgsEditRemoveAutoComplete
- dgsEditSetAutoComplete
- dgsEditGetAutoComplete
- dgsEditAutoCompleteAddParameterFunction
- dgsEditAutoCompleteRemoveParameterFunction
Detect Area
- dgsCreateDetectArea
- dgsGetDetectArea
- dgsApplyDetectArea
- dgsRemoveDetectArea
- dgsDetectAreaSetFunction
- dgsDetectAreaSetDebugModeEnabled
- dgsDetectAreaGetDebugModeEnabled
Drag'N Drop
- dgsSendDragNDropData
- dgsRetrieveDragNDropData
- dgsIsDragNDropData
- dgsAddDragHandler
- dgsRemoveDragHandler
Grid List
- dgsCreateGridList
- dgsGridListClear
- dgsGridListGetScrollBar
- dgsGridListSetScrollPosition
- dgsGridListGetScrollPosition
- dgsGridListScrollTo
- dgsGridListSetHorizontalScrollPosition
- dgsGridListGetHorizontalScrollPosition
- dgsGridListSetVerticalScrollPosition
- dgsGridListGetVerticalScrollPosition
- dgsGridListResetScrollBarPosition
- dgsGridListSetColumnRelative
- dgsGridListGetColumnRelative
- dgsGridListAddColumn
- dgsGridListRemoveColumn
- dgsGridListClearColumn
- dgsGridListGetColumnCount
- dgsGridListGetColumnAllWidth
- dgsGridListGetColumnHeight
- dgsGridListSetColumnHeight
- dgsGridListGetColumnWidth
- dgsGridListSetColumnWidth
- dgsGridListAutoSizeColumn
- dgsGridListGetColumnTextSize
- dgsGridListSetColumnTextSize
- dgsGridListGetColumnTitle
- dgsGridListSetColumnTitle
- dgsGridListGetColumnFont
- dgsGridListSetColumnFont
- dgsGridListGetColumnAlignment
- dgsGridListSetColumnAlignment
- dgsGridListSetColumnTextColor
- dgsGridListGetColumnTextColor
- dgsGridListSetSortColumn
- dgsGridListGetSortColumn
- dgsGridListGetEnterColumn
- dgsGridListAddRow
- dgsGridListAddRows
- dgsGridListRemoveRow
- dgsGridListClearRow
- dgsGridListGetRowCount
- dgsGridListGetRowBackGroundImage
- dgsGridListSetRowBackGroundImage
- dgsGridListSetRowBackGroundColor
- dgsGridListGetRowBackGroundColor
- dgsGridListSetRowAsSection
- dgsGridListGetRowSelectable
- dgsGridListSetRowSelectable
- dgsGridListGetRowHoverable
- dgsGridListSetRowHoverable
- dgsGridListGetItemAlignment
- dgsGridListSetItemAlignment
- dgsGridListSetItemTextSize
- dgsGridListGetItemTextSize
- dgsGridListSetItemColor
- dgsGridListGetItemColor
- dgsGridListSetItemTextOffset
- dgsGridListGetItemTextOffset
- dgsGridListSetItemText
- dgsGridListGetItemText
- dgsGridListSetItemFont
- dgsGridListGetItemFont
- dgsGridListSetItemData
- dgsGridListGetItemData
- dgsGridListSetItemImage
- dgsGridListGetItemImage
- dgsGridListRemoveItemImage
- dgsGridListSetItemBackGroundColorTemplate
- dgsGridListSetItemBackGroundImage
- dgsGridListGetItemBackGroundImage
- dgsGridListSetItemBackGroundColor
- dgsGridListGetItemBackGroundColor
- dgsGridListSelectItem
- dgsGridListItemIsSelected
- dgsGridListGetSelectedCount
- dgsGridListGetPreselectedItem
- dgsGridListGetSelectedItem
- dgsGridListSetSelectedItem
- dgsGridListGetSelectedItems
- dgsGridListSetSelectedItems
- dgsGridListGetItemSelectable
- dgsGridListSetItemSelectable
- dgsGridListGetItemHoverable
- dgsGridListSetItemHoverable
- dgsGridListSetSelectionMode
- dgsGridListGetSelectionMode
- dgsGridListSetNavigationEnabled
- dgsGridListGetNavigationEnabled
- dgsGridListSetMultiSelectionEnabled
- dgsGridListGetMultiSelectionEnabled
- dgsGridListSetAutoSortEnabled
- dgsGridListGetAutoSortEnabled
- dgsGridListSetSortFunction
- dgsGridListSetSortEnabled
- dgsGridListGetSortEnabled
- dgsGridListSort
- dgsAttachToGridList
- dgsDetachFromGridList
Image
- dgsCreateImage
- dgsImageSetImage
- dgsImageGetImage
- dgsImageSetUVSize
- dgsImageGetUVSize
- dgsImageSetUVPosition
- dgsImageGetUVPosition
- dgsImageGetNativeSize
Memo
- dgsCreateMemo
- dgsMemoMoveCaret
- dgsMemoSeekPosition
- dgsMemoGetScrollBar
- dgsMemoSetScrollPosition
- dgsMemoGetScrollPosition
- dgsMemoSetHorizontalScrollPosition
- dgsMemoGetHorizontalScrollPosition
- dgsMemoSetVerticalScrollPosition
- dgsMemoGetVerticalScrollPosition
- dgsMemoSetCaretPosition
- dgsMemoGetCaretPosition
- dgsMemoSetCaretStyle
- dgsMemoGetCaretStyle
- dgsMemoSetReadOnly
- dgsMemoGetReadOnly
- dgsMemoGetPartOfText
- dgsMemoAppendText
- dgsMemoDeleteText
- dgsMemoInsertText
- dgsMemoClearText
- dgsMemoGetTextBoundingBox
- dgsMemoSetTypingSound
- dgsMemoGetTypingSound
- dgsMemoSetTypingSoundVolume
- dgsMemoGetTypingSoundVolume
- dgsMemoGetLineCount
- dgsMemoSetWordWrapState
- dgsMemoGetWordWrapState
- dgsMemoSetScrollBarState
- dgsMemoGetScrollBarState
- dgsMemoSetMaxLength
- dgsMemoGetMaxLength
Menu
- dgsCreateMenu
- dgsMenuShow
- dgsMenuHide
- dgsMenuAddItem
- dgsMenuSetItemCommand
- dgsMenuGetItemCommand
- dgsMenuSetItemText
- dgsMenuGetItemText
- dgsMenuSetItemTextSize
- dgsMenuGetItemTextSize
- dgsMenuSetItemColor
- dgsMenuGetItemColor
- dgsMenuAddSeparator
- dgsMenuRemoveItem
Label
- dgsCreateLabel
- dgsLabelSetColor
- dgsLabelGetColor
- dgsLabelSetHorizontalAlign
- dgsLabelGetHorizontalAlign
- dgsLabelSetVerticalAlign
- dgsLabelGetVerticalAlign
- dgsLabelGetTextExtent
- dgsLabelGetFontHeight
- dgsLabelGetTextSize
Layout
Line
- dgsCreateLine
- dgsLineAddItem
- dgsLineRemoveItem
- dgsLineSetItemPosition
- dgsLineGetItemPosition
- dgsLineSetItemWidth
- dgsLineGetItemWidth
- dgsLineSetItemColor
- dgsLineGetItemColor
Progress Bar
- dgsCreateProgressBar
- dgsProgressBarGetProgress
- dgsProgressBarSetProgress
- dgsProgressBarGetMode
- dgsProgressBarSetMode
- dgsProgressBarGetStyle
- dgsProgressBarSetStyle
Radio Button
- dgsCreateRadioButton
- dgsRadioButtonGetSelected
- dgsRadioButtonSetSelected
- dgsRadioButtonSetHorizontalAlign
- dgsRadioButtonGetHorizontalAlign
- dgsRadioButtonSetVerticalAlign
- dgsRadioButtonGetVerticalAlign
- dgsRadioButtonGetButtonSide
- dgsRadioButtonSetButtonSide
- dgsRadioButtonGetButtonAlign
- dgsRadioButtonSetButtonAlign
Scale Pane
- dgsCreateScalePane
- dgsScalePaneGetScrollBar
- dgsScalePaneSetScrollBarState
- dgsScalePaneGetScrollBarState
- dgsScalePaneSetScrollPosition
- dgsScalePaneGetScrollPosition
- dgsScalePaneSetHorizontalScrollPosition
- dgsScalePaneGetHorizontalScrollPosition
- dgsScalePaneSetVerticalScrollPosition
- dgsScalePaneGetVerticalScrollPosition
Scroll Bar
- dgsCreateScrollBar
- dgsScrollBarSetScrollPosition
- dgsScrollBarGetScrollPosition
- dgsScrollBarSetGrades
- dgsScrollBarGetGrades
- dgsScrollBarSetLocked
- dgsScrollBarGetLocked
- dgsScrollBarSetCursorLength
- dgsScrollBarGetCursorLength
- dgsScrollBarSetCursorWidth
- dgsScrollBarGetCursorWidth
- dgsScrollBarSetTroughWidth
- dgsScrollBarGetTroughWidth
- dgsScrollBarSetArrowSize
- dgsScrollBarGetArrowSize
- dgsScrollBarSetTroughClickAction
- dgsScrollBarGetTroughClickAction
Scroll Pane
- dgsCreateScrollPane
- dgsScrollPaneGetScrollBar
- dgsScrollPaneSetScrollPosition
- dgsScrollPaneGetScrollPosition
- dgsScrollPaneSetHorizontalScrollPosition
- dgsScrollPaneGetHorizontalScrollPosition
- dgsScrollPaneSetVerticalScrollPosition
- dgsScrollPaneGetVerticalScrollPosition
- dgsScrollPaneSetScrollBarState
- dgsScrollPaneGetScrollBarState
Selector
- dgsCreateSelector
- dgsSelectorAddItem
- dgsSelectorRemoveItem
- dgsSelectorClear
- dgsSelectorSetSelectedItem
- dgsSelectorGetSelectedItem
- dgsSelectorGetItemText
- dgsSelectorSetItemText
- dgsSelectorSetItemData
- dgsSelectorGetItemData
- dgsSelectorSetItemColor
- dgsSelectorGetItemColor
- dgsSelectorSetItemFont
- dgsSelectorGetItemFont
- dgsSelectorSetItemTextSize
- dgsSelectorGetItemTextSize
- dgsSelectorSetItemAlignment
- dgsSelectorGetItemAlignment
- dgsSelectorSetItemImage
- dgsSelectorGetItemImage
- dgsSelectorRemoveItemImage
Style
- dgsAddStyle
- dgsLoadStyle
- dgsUnloadStyle
- dgsSetStyle
- dgsGetStyle
- dgsGetLoadedStyleList
- dgsGetAddedStyleList
- dgsGetValueFromStyle
Switch Button
- dgsCreateSwitchButton
- dgsSwitchButtonGetState
- dgsSwitchButtonSetState
- dgsSwitchButtonSetText
- dgsSwitchButtonGetText
Tab Panel
- dgsCreateTabPanel
- dgsCreateTab
- dgsGetSelectedTab
- dgsSetSelectedTab
- dgsTabPanelGetTabFromID
- dgsTabPanelMoveTab
- dgsTabPanelGetTabID
- dgsDeleteTab
Window
- dgsCreateWindow
- dgsWindowSetSizable
- dgsWindowSetMovable
- dgsWindowGetSizable
- dgsWindowGetMovable
- dgsCloseWindow
- dgsWindowSetCloseButtonEnabled
- dgsWindowGetCloseButtonEnabled
- dgsWindowSetCloseButtonSize
- dgsWindowGetCloseButtonSize
- dgsWindowGetCloseButton
- dgsWindowSetHorizontalAlign
- dgsWindowSetVerticalAlign
- dgsWindowGetHorizontalAlign
- dgsWindowGetVerticalAlign
- dgsWindowGetTextExtent
- dgsWindowGetFontHeight
- dgsWindowGetTextSize
Basic Shape Plugins
Circle
- dgsCreateCircle
- dgsCircleSetRadius
- dgsCircleGetRadius
- dgsCircleSetTexture
- dgsCircleGetTexture
- dgsCircleSetColor
- dgsCircleGetColor
- dgsCircleSetColorOverwritten
- dgsCircleGetColorOverwritten
- dgsCircleSetDirection
- dgsCircleGetDirection
- dgsCircleSetAngle
- dgsCircleGetAngle
- dgsCircleSetRotation
- dgsCircleGetRotation
- dgsCircleSetTextureRotation
- dgsCircleGetTextureRotation
Quadrilateral
- dgsCreateQuad
- dgsQuadSetVertices
- dgsQuadGetVertices
- dgsQuadSetTexture
- dgsQuadGetTexture
- dgsQuadSetColor
- dgsQuadGetColor
- dgsQuadSetColorOverwritten
- dgsQuadGetColorOverwritten
- dgsQuadSetRotation
- dgsQuadSetRotation
- dgsQuadSetTextureRotation
- dgsQuadGetTextureRotation
Rounded Rectangle
- dgsCreateRoundRect
- dgsRoundRectSetTexture
- dgsRoundRectGetTexture
- dgsRoundRectSetRadius
- dgsRoundRectGetRadius
- dgsRoundRectSetColor
- dgsRoundRectGetColor
- dgsRoundRectSetColorOverwritten
- dgsRoundRectGetColorOverwritten
- dgsRoundRectSetBorderThickness
- dgsRoundRectGetBorderThickness
- dgsRoundRectGetBorderOnly
Other Plugins
Blur Box
- dgsCreateBlurBox
- dgsBlurBoxSetTexture
- dgsBlurBoxGetTexture
- dgsBlurBoxSetResolution
- dgsBlurBoxSetIntensity
- dgsBlurBoxSetLevel
- dgsBlurBoxGetResolution
- dgsBlurBoxGetLevel
- dgsBlurBoxGetIntensity
- dgsBlurBoxSetFilter
Canvas
Chart
- dgsCreateChart
- dgsChartAddDataset
- dgsChartRemoveDataset
- dgsChartSetLabels
- dgsChartDatasetSetStyle
- dgsChartDatasetSetLabel
- dgsChartDatasetSetData
- dgsChartDatasetAddData
- dgsChartDatasetRemoveData
- dgsChartDatasetClearData
Color Picker
- dgsCreateColorPicker
- dgsColorPickerSetColor
- dgsColorPickerGetColor
- dgsBindToColorPicker
- dgsUnbindFromColorPicker
- dgsColorPickerCreateComponentSelector
- dgsColorPickerGetComponentSelectorValue
- dgsColorPickerSetComponentSelectorValue
- dgsColorPickerGetComponentSelectorMask
- dgsColorPickerSetComponentSelectorMask
Effect 3D
- dgsCreateEffect3D
- dgsEffect3DApplyToScrollPane
- dgsEffect3DRemoveFromScrollPane
- dgsEffect3DSetRotationFactor
- dgsEffect3DGetRotationFactor
- dgsEffect3DSetAlwaysEnabled
- dgsEffect3DGetAlwaysEnabled
GIF
- dgsCreateGIF
- dgsGIFGetSize
- dgsGIFGetImageCount
- dgsGIFGetImages
- dgsGIFPlay
- dgsGIFStop
- dgsGIFSetSpeed
- dgsGIFGetSpeed
- dgsGIFGetPlaying
- dgsGIFSetLooped
- dgsGIFGetLooped
- dgsGIFSetFrameID
- dgsGIFGetFrameID
Gradient
- dgsCreateGradient
- dgsGradientSetColor
- dgsGradientGetColor
- dgsGradientSetRotation
- dgsGradientGetRotation
- dgsGradientSetTexture
- dgsGradientGetTexture
- dgsGradientSetColorOverwritten
- dgsGradientGetColorOverwritten
Mask
- dgsCreateMask
- dgsMaskGetSetting
- dgsMaskSetSetting
- dgsMaskGetTexture
- dgsMaskSetTexture
- dgsMaskCenterTexturePosition
- dgsMaskAdaptTextureSize
Media Browser
- dgsCreateMediaBrowser
- dgsMediaLoadMedia
- dgsMediaGetMediaPath
- dgsMediaClearMedia
- dgsMediaIsStreamMedia
- dgsMediaPlay
- dgsMediaPause
- dgsMediaStop
- dgsMediaGetDuration
- dgsMediaGetCurrentPosition
- dgsMediaSetCurrentPosition
- dgsMediaGetLooped
- dgsMediaSetLooped
- dgsMediaGetSpeed
- dgsMediaSetSpeed
Nine Slice
Object Preview Supports
- dgsCreateObjectPreviewHandle
- dgsLocateObjectPreviewResource
- dgsAttachObjectPreviewToImage
- dgsRemoveObjectPreviewFromImage
- dgsObjectPreviewGetHandleByID
- dgsConfigureObjectPreview
Paste Handler
- dgsPasteHandlerSetEnabled
- dgsPasteHandlerIsEnabled
- dgsPasteHandlerSetFocused
- dgsPasteHandlerIsFocused
QRCode
Remote Image
- dgsCreateRemoteImage
- dgsRemoteImageRequest
- dgsRemoteImageAbort
- dgsRemoteImageGetTexture
- dgsGetRemoteImageLoadState
Render Target
Screen Source
- dgsCreateScreenSource
- dgsScreenSourceSetUVPosition
- dgsScreenSourceGetUVPosition
- dgsScreenSourceSetUVSize
- dgsScreenSourceGetUVSize
SVG
- dgsCreateSVG
- dgsSVGGetRawDocument
- dgsSVGGetDocument
- dgsSVGCreateNode
- dgsSVGDestroyNode
- dgsSVGNodeSetAttribute
- dgsSVGNodeGetAttribute
- dgsSVGNodeSetAttributes
- dgsSVGNodeGetAttributes