ZH-CN/Resource:DGS: Difference between revisions
Jump to navigation
Jump to search
(→特性) |
m (Thisdp moved page ZH-CN/Resource:Dgs to ZH-CN/Resource:DGS) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 27: | Line 27: | ||
*这个资源基于dx函数,这使得我们可以编辑GUI样式,让它变得更自定义化,可完全按照你的喜好来设置样式。 | *这个资源基于dx函数,这使得我们可以编辑GUI样式,让它变得更自定义化,可完全按照你的喜好来设置样式。 | ||
*拥有'''Style System'''(样式系统) 能够使开发者自定义他们的子集的样式,例如改变颜色、加载图片,甚至是加载着色器在DGS元素上,从而减少[[dgsSetProperty]]/[[dgsSetProperties]]的使用。 | *拥有'''Style System'''(样式系统) 能够使开发者自定义他们的子集的样式,例如改变颜色、加载图片,甚至是加载着色器在DGS元素上,从而减少[[dgsSetProperty]]/[[dgsSetProperties]]的使用。 | ||
'''更新机制''' | '''更新机制''' | ||
| Line 34: | Line 33: | ||
*执行"'''updatedgs'''"命令来进行DGS更新。 | *执行"'''updatedgs'''"命令来进行DGS更新。 | ||
*你可以通过指令"dgsver"来查看当前DGS版本。 | *你可以通过指令"dgsver"来查看当前DGS版本。 | ||
'''关于DGS''' | '''关于DGS''' | ||
*这个项目启动于2014年. | *这个项目启动于2014年. | ||
*Scroll Pane, Grid List, Combo Box, Memo and Edit | *Scroll Pane, Grid List, Combo Box, Memo and Edit Box使用Render Target,这意味着如果你没有足够的显存, '''Render Target将无法创建''',因此,一些DGS元素无法显示出来 | ||
[[Image:Dx_7.PNG|400px|thumb|right|Example DGS Cmd]] | [[Image:Dx_7.PNG|400px|thumb|right|Example DGS Cmd]] | ||
| Line 47: | Line 43: | ||
*1.https://community.multitheftauto.com/index.php?p=resources&s=details&id=14757 By ([[User:Ahmed Ly|Ahmed Ly]] ,Mahmod Algeriany) | *1.https://community.multitheftauto.com/index.php?p=resources&s=details&id=14757 By ([[User:Ahmed Ly|Ahmed Ly]] ,Mahmod Algeriany) | ||
*2.在 test.lua 文件中有很多例子,你可以去查看它。 | *2.在 test.lua 文件中有很多例子,你可以去查看它。 | ||
'''N++自动完成语法''' | '''N++自动完成语法''' | ||
*1.link:http://www.mediafire.com/file/m6dm7815d5dihax/lua.zip By [[User:Ahmed Ly|Ahmed Ly]] | *1.link:http://www.mediafire.com/file/m6dm7815d5dihax/lua.zip By [[User:Ahmed Ly|Ahmed Ly]] | ||
*'''Note''': | *'''Note''': | ||
*2. | *2.你必须把文件放入Notepad++\plugins\APIs. | ||
*3. | *3.不是所有DGS函数都在内。 | ||
'''故障排除''' | '''故障排除''' | ||
*你可以使用"'''debugdgs'''"命令来打开故障排除信息显示。 | *你可以使用"'''debugdgs'''"命令来打开故障排除信息显示。 | ||
===DGS类型=== | |||
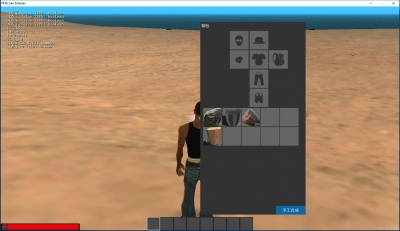
[[Image:Dx Dgs.jpg|400px|thumb|right|Hurt World GUI Example]] | [[Image:Dx Dgs.jpg|400px|thumb|right|Hurt World GUI Example]] | ||
===基础组件=== | ====基础组件==== | ||
* 3D Text(dgs-dx3dtext): 3D 文字 | * 3D Text(dgs-dx3dtext): 3D 文字 | ||
* 3D Interface (dgs-dx3dinterface): 3D 面板 | * 3D Interface (dgs-dx3dinterface): 3D 面板 | ||
| Line 73: | Line 66: | ||
* Gridlist (dgs-dxgridlist): 网格列表 | * Gridlist (dgs-dxgridlist): 网格列表 | ||
* Image (dgs-dximage): 动态图片 | * Image (dgs-dximage): 动态图片 | ||
* Label (dgs-dxlabel): | * Label (dgs-dxlabel): 文本标签 | ||
* Memo (dgs-dxmemo): 多行编辑框 | * Memo (dgs-dxmemo): 多行编辑框 | ||
* Progress Bar (dgs-dxprogressbar): 进度条 | * Progress Bar (dgs-dxprogressbar): 进度条 | ||
| Line 82: | Line 75: | ||
* Tab Panel (dgs-dxtabpanel + dgs-dxtab): 标签面板 | * Tab Panel (dgs-dxtabpanel + dgs-dxtab): 标签面板 | ||
* Window (dgs-dxwindow): 窗口 | * Window (dgs-dxwindow): 窗口 | ||
===插件=== | |||
====插件==== | |||
* Blur Box (dgs-dxblurbox): 高斯模糊区域 | * Blur Box (dgs-dxblurbox): 高斯模糊区域 | ||
* Color Picker (dgs-dxcolorpicker+dgs-dxcomponentselector): 颜色选取器 | * Color Picker (dgs-dxcolorpicker+dgs-dxcomponentselector): 颜色选取器 | ||
* Effect 3D (dgs-dxeffect3d): 屏上鼠标跟随的3D效果 | * Effect 3D (dgs-dxeffect3d): 屏上鼠标跟随的3D效果 | ||
* Mask (dgs-dxmask): 遮罩 | * Mask (dgs-dxmask): 遮罩 | ||
* Media Browser (dgs-dxmedia): 媒体浏览器,用于加载视频/ | * Media Browser (dgs-dxmedia): 媒体浏览器,用于加载视频/音频/图片 | ||
* Round Rectangle (dgs-dxroundrect): 圆角矩形 | * Round Rectangle (dgs-dxroundrect): 圆角矩形 | ||
* Object Preview Support (dgs-dxobjectpreviewhandle): 屏上Object预览支持插件 | * Object Preview Support (dgs-dxobjectpreviewhandle): 屏上Object预览支持插件 | ||
| Line 96: | Line 90: | ||
*因为这是一个资源,所以如果你想使用其中的函数,请在函数前面加入导出函数前缀('''exports.dgs:'''),像这样: | *因为这是一个资源,所以如果你想使用其中的函数,请在函数前面加入导出函数前缀('''exports.dgs:'''),像这样: | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
label = exports.dgs: | label = exports.dgs:dgsCreateLabel(0, 0, 0.5, 0.1, "text", true) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
*这里有一个能够缩短导出前缀的方法: | *这里有一个能够缩短导出前缀的方法: | ||
<syntaxhighlight lang="lua"> | <syntaxhighlight lang="lua"> | ||
DGS = exports.dgs --缩短导出前缀 | DGS = exports.dgs --缩短导出前缀 | ||
label = DGS: | label = DGS:dgsCreateLabel(0,0,0.5,0.1,"text",true) --创建一个文本标签 | ||
</syntaxhighlight> | |||
*在最新版本中,'''exports.dgs:''' 已经不再需要,可以使用如下代码代替: | |||
<syntaxhighlight lang="lua"> | |||
loadstring(exports.dgs:dgsImportFunction())()-- 加载DGS函数 | |||
label = dgsCreateLabel(0,0,0.5,0.1,"text",true) --创建一个文字标签 | |||
</syntaxhighlight> | |||
'''面向对象的编程方式''' | |||
<syntaxhighlight lang="lua"> | |||
loadstring(exports.dgs:dgsImportOOPClass())()-- 加载DGS的OOP类 | |||
window = DGSClass:createWindow(0,0,0.5,0.1,"test",true) --使用OOP创建窗口 | |||
label = window:createLabel(0,0,1,1,"label",true) --在窗口中创建文本标签 | |||
label.text = "DGS OOP Test" --设置文本 | |||
</syntaxhighlight> | </syntaxhighlight> | ||
'''感谢他们的帮助''' : | '''感谢他们的帮助''' : | ||
| Line 128: | Line 133: | ||
[[Category:Resource]] | [[Category:Resource]] | ||
[[EN:Dgs]] | [[EN:Resource:Dgs]] | ||
[[AR:Dgs]] | [[AR:Resource:Dgs]] | ||
[[TR:Resource:Dgs]] | |||
Latest revision as of 13:43, 29 January 2023
这是图形用户界面库,能够使你创建华丽的、可自定义的DirectX图形,摆脱原来的CEGUI。
全名 : Thisdp's DirectX Graphical User Interface System ( Dx GUI Lib )【灯泡的DX图形化用户界面】
作者 : thisdp
状态: 开源 & 正在开发
GitHub源码: https://github.com/thisdp/dgs/tree/master
Discord服务器: https://discord.gg/QEs8q6W
特性
它是如何工作的?
- DGS 的工作原理与CEGUI的差不多,基于 元素(element) 系统, 使用这种方案能够让开发者几乎不需要学习新的东西而直接使用DGS,因此比起其他的DxLib,更容易接受和理解。
- DGS 元素在onClientRender事件下被渲染。有两个以上的表储存DGS元素。当onClientRender事件被触发,"for"循环将会计算每一个DGS元素。
有何不同?
- 这个资源基于dx函数,这使得我们可以编辑GUI样式,让它变得更自定义化,可完全按照你的喜好来设置样式。
- 拥有Style System(样式系统) 能够使开发者自定义他们的子集的样式,例如改变颜色、加载图片,甚至是加载着色器在DGS元素上,从而减少dgsSetProperty/dgsSetProperties的使用。
更新机制
- DGS有一个更新机制,能够使你的DGS保持最新状态。
- 当有新版本推送,它会检测到并且提醒你是否进行更新。
- 执行"updatedgs"命令来进行DGS更新。
- 你可以通过指令"dgsver"来查看当前DGS版本。
关于DGS
- 这个项目启动于2014年.
- Scroll Pane, Grid List, Combo Box, Memo and Edit Box使用Render Target,这意味着如果你没有足够的显存, Render Target将无法创建,因此,一些DGS元素无法显示出来
脚本例子
- 1.https://community.multitheftauto.com/index.php?p=resources&s=details&id=14757 By (Ahmed Ly ,Mahmod Algeriany)
- 2.在 test.lua 文件中有很多例子,你可以去查看它。
N++自动完成语法
- 1.link:http://www.mediafire.com/file/m6dm7815d5dihax/lua.zip By Ahmed Ly
- Note:
- 2.你必须把文件放入Notepad++\plugins\APIs.
- 3.不是所有DGS函数都在内。
故障排除
- 你可以使用"debugdgs"命令来打开故障排除信息显示。
DGS类型
基础组件
- 3D Text(dgs-dx3dtext): 3D 文字
- 3D Interface (dgs-dx3dinterface): 3D 面板
- Browser (dgs-browser): DGS 浏览器(兼容所有浏览器函数)
- Button (dgs-dxbutton): 按钮
- Combo Box (dgs-dxcombobox + dgs-dxcombobox-Box) : 组合框
- Check Box (dgs-dxcheckbox) : 复选框
- Detect Area (dgs-dxdetectarea): 自定义监测区域
- Edit (dgs-dxedit): 编辑框
- Gridlist (dgs-dxgridlist): 网格列表
- Image (dgs-dximage): 动态图片
- Label (dgs-dxlabel): 文本标签
- Memo (dgs-dxmemo): 多行编辑框
- Progress Bar (dgs-dxprogressbar): 进度条
- Radio Button (dgs-dxradiobutton): 单选框
- ScrollBar (dgs-dxscrollbar): 滚动条
- ScrollPane (dgs-dxscrollpane): 滚动面板
- Switch Button(dgs-dxswitchbutton): 开关切换按钮
- Tab Panel (dgs-dxtabpanel + dgs-dxtab): 标签面板
- Window (dgs-dxwindow): 窗口
插件
- Blur Box (dgs-dxblurbox): 高斯模糊区域
- Color Picker (dgs-dxcolorpicker+dgs-dxcomponentselector): 颜色选取器
- Effect 3D (dgs-dxeffect3d): 屏上鼠标跟随的3D效果
- Mask (dgs-dxmask): 遮罩
- Media Browser (dgs-dxmedia): 媒体浏览器,用于加载视频/音频/图片
- Round Rectangle (dgs-dxroundrect): 圆角矩形
- Object Preview Support (dgs-dxobjectpreviewhandle): 屏上Object预览支持插件
- QRCode (dgs-dxqrcode): 二维码
Notice
- 建议将资源名字改为'dgs'
- 因为这是一个资源,所以如果你想使用其中的函数,请在函数前面加入导出函数前缀(exports.dgs:),像这样:
label = exports.dgs:dgsCreateLabel(0, 0, 0.5, 0.1, "text", true)
- 这里有一个能够缩短导出前缀的方法:
DGS = exports.dgs --缩短导出前缀 label = DGS:dgsCreateLabel(0,0,0.5,0.1,"text",true) --创建一个文本标签
- 在最新版本中,exports.dgs: 已经不再需要,可以使用如下代码代替:
loadstring(exports.dgs:dgsImportFunction())()-- 加载DGS函数 label = dgsCreateLabel(0,0,0.5,0.1,"text",true) --创建一个文字标签
面向对象的编程方式
loadstring(exports.dgs:dgsImportOOPClass())()-- 加载DGS的OOP类 window = DGSClass:createWindow(0,0,0.5,0.1,"test",true) --使用OOP创建窗口 label = window:createLabel(0,0,1,1,"label",true) --在窗口中创建文本标签 label.text = "DGS OOP Test" --设置文本
感谢他们的帮助 :
- Axel: 给了我许多建议,提供了一些函数的实现方法。
- Senpai: 帮助我编写维基。
- ZoNe: 帮助我编写维基。
- DiGiTal: 帮助我编写维基。
- #Dv^: 帮助我编写维基。
-->特别感谢:
- Ahmed Ly: 帮助我编写维基,并且发布了N++的自动完成库(虽然只支持部分DGS函数)。
DGS属性
General Properties
Unique Properties For DGS Core Elements
- dgs-dx3dinterface
- dgs-dx3dimage
- dgs-dx3dtext
- dgs-dx3dline
- dgs-dxbutton
- dgs-dxcheckbox
- dgs-dxcombobox
- dgs-dxdetectarea
- dgs-dxedit
- dgs-dxgridlist
- dgs-dximage
- dgs-dxlabel
- dgs-dxline
- dgs-dxmemo
- dgs-dxprogressbar
- dgs-dxradiobutton
- dgs-dxscrollbar
- dgs-dxscrollpane
- dgs-dxselector
- dgs-dxswitchbutton
- dgs-dxtabpanel
- dgs-dxtab
- dgs-dxwindow
Extra Properties For DGS Plugins
客户端函数
- dgsGetPosition
- dgsSetPosition
- dgsSetParent
- dgsGetParent
- dgsGetChild
- dgsGetChildren
- dgsGetSize
- dgsSetSize
- dgsGetType
- dgsSetLayer
- dgsGetLayer
- dgsSetCurrentLayerIndex
- dgsGetCurrentLayerIndex
- dgsGetLayerElements
- dgsGetProperty
- dgsSetProperty
- dgsSetPropertyInherit
- dgsGetProperties
- dgsSetProperties
- dgsGetVisible
- dgsSetVisible
- dgsGetEnabled
- dgsSetEnabled
- dgsGetPositionAlignment
- dgsSetPositionAlignment
- dgsGetAlpha
- dgsSetAlpha
- dgsGetFont
- dgsSetFont
- dgsGetText
- dgsSetText
- dgsGetPostGUI
- dgsSetPostGUI
- dgsGetInputEnabled
- dgsSetInputEnabled
- dgsGetInputMode
- dgsSetInputMode
- dgsAttachToAutoDestroy
- dgsDetachFromAutoDestroy
- dgsFocus
- dgsBlur
- dgsCreateFont
- dgsBringToFront
- dgsMoveToBack
- dgsGetScreenSize
- dgsGetCursorPosition
- dgsGetMouseEnterGUI
- dgsGetMouseLeaveGUI
- dgsIsMouseWithinGUI
- dgsSetSystemFont
- dgsGetSystemFont
- dgsGetElementsInLayer
- dgsGetElementsFromResource
- dgsGetFocusedGUI
- dgsImportFunction
- dgsImportOOPClass
- dgsG2DLoadHooker
- dgsSetRenderSetting
- dgsGetRenderSetting
- dgsSimulateClick
- dgsGetRootElement
- dgsAddMoveHandler
- dgsRemoveMoveHandler
- dgsIsMoveHandled
- dgsAddSizeHandler
- dgsRemoveSizeHandler
- dgsIsSizeHandled
- dgsAttachElements
- dgsDetachElements
- dgsElementIsAttached
- dgsAddPropertyListener
- dgsRemovePropertyListener
- dgsGetListenedProperties
- dgsSetMultiClickInterval
- dgsGetMultiClickInterval
- dgsSetMouseStayDelay
- dgsGetMouseStayDelay
- dgsCenterElement
- dgsSetElementKeeperEnabled
- dgsGetElementKeeperEnabled
- dgsSetClickingSound
- dgsGetClickingSound
- dgsSetClickingSoundVolume
- dgsGetClickingSoundVolume
Custom Cursor Functions
- dgsSetCustomCursorEnabled
- dgsGetCustomCursorEnabled
- dgsSetCustomCursorImage
- dgsGetCustomCursorImage
- dgsSetCustomCursorSize
- dgsGetCustomCursorSize
- dgsGetCustomCursorType
- dgsSetCustomCursorColor
- dgsGetCustomCursorColor
Multi Language Supports
- dgsTranslationTableExists
- dgsSetTranslationTable
- dgsAttachToTranslation
- dgsDetachFromTranslation
- dgsSetAttachTranslation
- dgsGetTranslationName
- dgsTranslationAddPropertyListener
- dgsTranslationRemovePropertyListener
Animation
- dgsAnimTo
- dgsIsAniming
- dgsStopAniming
- dgsMoveTo
- dgsIsMoving
- dgsStopMoving
- dgsSizeTo
- dgsIsSizing
- dgsStopSizing
- dgsAlphaTo
- dgsIsAlphaing
- dgsStopAlphaing
- dgsAddEasingFunction
- dgsRemoveEasingFunction
- dgsEasingFunctionExists
3D Element
- dgs3DGetPosition
- dgs3DSetPosition
- dgs3DGetInterior
- dgs3DSetInterior
- dgs3DSetDimension
- dgs3DGetDimension
3D Interface
- dgsCreate3DInterface
- dgs3DInterfaceProcessLineOfSight
- dgs3DInterfaceGetBlendMode
- dgs3DInterfaceSetBlendMode
- dgs3DInterfaceGetDoublesided
- dgs3DInterfaceSetDoublesided
- dgs3DInterfaceGetFaceTo
- dgs3DInterfaceSetFaceTo
- dgs3DInterfaceGetResolution
- dgs3DInterfaceSetResolution
- dgs3DInterfaceSetRoll
- dgs3DInterfaceGetRoll
- dgs3DInterfaceGetSize
- dgs3DInterfaceSetSize
- dgs3DInterfaceIsAttached
- dgs3DInterfaceAttachToElement
- dgs3DInterfaceDetachFromElement
- dgs3DInterfaceSetAttachedOffsets
- dgs3DInterfaceGetAttachedOffsets
3D Line
- dgsCreate3DLine
- dgs3DLineSetLineType
- dgs3DLineGetLineType
- dgs3DLineAddItem
- dgs3DLineRemoveItem
- dgs3DLineSetItemPosition
- dgs3DLineGetItemPosition
- dgs3DLineSetItemWidth
- dgs3DLineGetItemWidth
- dgs3DLineSetItemColor
- dgs3DLineGetItemColor
- dgs3DLineAttachToElement
- dgs3DLineIsAttached
- dgs3DLineDetachFromElement
- dgs3DLineSetAttachedOffsets
- dgs3DLineGetAttachedOffsets
- dgs3DLineSetRotation
- dgs3DLineGetRotation
3D Image
- dgsCreate3DImage
- dgs3DImageSetSize
- dgs3DImageGetSize
- dgs3DImageSetImage
- dgs3DImageGetImage
- dgs3DImageAttachToElement
- dgs3DImageIsAttached
- dgs3DImageDetachFromElement
- dgs3DImageSetAttachedOffsets
- dgs3DImageGetAttachedOffsets
- dgs3DImageGetNativeSize
- dgs3DImageSetUVPosition
- dgs3DImageGetUVPosition
- dgs3DImageSetUVSize
- dgs3DImageGetUVSize
3D Text
- dgsCreate3DText
- dgs3DTextIsAttached
- dgs3DTextAttachToElement
- dgs3DTextDetachFromElement
- dgs3DTextSetAttachedOffsets
- dgs3DTextGetAttachedOffsets
Browser
Button
- dgsCreateButton
- dgsButtonGetTextExtent
- dgsButtonGetFontHeight
- dgsButtonGetTextSize
- dgsButtonMakeForm
- dgsButtonRemoveForm
Check Box
- dgsCreateCheckBox
- dgsCheckBoxGetSelected
- dgsCheckBoxSetSelected
- dgsCheckBoxSetHorizontalAlign
- dgsCheckBoxGetHorizontalAlign
- dgsCheckBoxSetVerticalAlign
- dgsCheckBoxGetVerticalAlign
- dgsCheckBoxGetButtonSide
- dgsCheckBoxSetButtonSide
- dgsCheckBoxGetButtonAlign
- dgsCheckBoxSetButtonAlign
Combo Box
- dgsCreateComboBox
- dgsComboBoxAddItem
- dgsComboBoxRemoveItem
- dgsComboBoxSetItemText
- dgsComboBoxGetItemText
- dgsComboBoxSetItemData
- dgsComboBoxGetItemData
- dgsComboBoxGetItemCount
- dgsComboBoxClear
- dgsComboBoxSetSelectedItem
- dgsComboBoxGetSelectedItem
- dgsComboBoxSetItemColor
- dgsComboBoxGetItemColor
- dgsComboBoxSetItemImage
- dgsComboBoxGetItemImage
- dgsComboBoxRemoveItemImage
- dgsComboBoxSetItemBackGroundImage
- dgsComboBoxGetItemBackGroundImage
- dgsComboBoxSetItemBackGroundColor
- dgsComboBoxGetItemBackGroundColor
- dgsComboBoxSetItemFont
- dgsComboBoxGetItemFont
- dgsComboBoxGetState
- dgsComboBoxSetState
- dgsComboBoxGetBoxHeight
- dgsComboBoxSetBoxHeight
- dgsComboBoxSetViewCount
- dgsComboBoxGetViewCount
- dgsComboBoxGetScrollBar
- dgsComboBoxSetScrollBarState
- dgsComboBoxGetScrollBarState
- dgsComboBoxSetScrollPosition
- dgsComboBoxGetScrollPosition
- dgsComboBoxSetCaptionText
- dgsComboBoxGetCaptionText
- dgsComboBoxSetEditEnabled
- dgsComboBoxGetEditEnabled
- dgsComboBoxGetText
- dgsComboBoxSetSortFunction
- dgsComboBoxGetSortFunction
- dgsComboBoxSort
Custom Renderer
Edit
- dgsCreateEdit
- dgsEditMoveCaret
- dgsEditGetCaretPosition
- dgsEditSetCaretPosition
- dgsEditSetCaretStyle
- dgsEditGetCaretStyle
- dgsEditSetTextFilter
- dgsEditGetMaxLength
- dgsEditSetMaxLength
- dgsEditSetReadOnly
- dgsEditGetReadOnly
- dgsEditSetMasked
- dgsEditGetMasked
- dgsEditSetUnderlined
- dgsEditGetUnderlined
- dgsEditSetHorizontalAlign
- dgsEditSetVerticalAlign
- dgsEditGetHorizontalAlign
- dgsEditGetVerticalAlign
- dgsEditSetAlignment
- dgsEditGetAlignment
- dgsEditInsertText
- dgsEditDeleteText
- dgsEditGetPartOfText
- dgsEditClearText
- dgsEditReplaceText
- dgsEditSetTypingSound
- dgsEditGetTypingSound
- dgsEditSetTypingSoundVolume
- dgsEditGetTypingSoundVolume
- dgsEditSetPlaceHolder
- dgsEditGetPlaceHolder
- dgsEditAddAutoComplete
- dgsEditRemoveAutoComplete
- dgsEditSetAutoComplete
- dgsEditGetAutoComplete
- dgsEditAutoCompleteAddParameterFunction
- dgsEditAutoCompleteRemoveParameterFunction
Detect Area
- dgsCreateDetectArea
- dgsGetDetectArea
- dgsApplyDetectArea
- dgsRemoveDetectArea
- dgsDetectAreaSetFunction
- dgsDetectAreaSetDebugModeEnabled
- dgsDetectAreaGetDebugModeEnabled
Drag'N Drop
- dgsSendDragNDropData
- dgsRetrieveDragNDropData
- dgsIsDragNDropData
- dgsAddDragHandler
- dgsRemoveDragHandler
Grid List
- dgsCreateGridList
- dgsGridListClear
- dgsGridListGetScrollBar
- dgsGridListSetScrollPosition
- dgsGridListGetScrollPosition
- dgsGridListScrollTo
- dgsGridListSetHorizontalScrollPosition
- dgsGridListGetHorizontalScrollPosition
- dgsGridListSetVerticalScrollPosition
- dgsGridListGetVerticalScrollPosition
- dgsGridListResetScrollBarPosition
- dgsGridListSetColumnRelative
- dgsGridListGetColumnRelative
- dgsGridListAddColumn
- dgsGridListRemoveColumn
- dgsGridListClearColumn
- dgsGridListGetColumnCount
- dgsGridListGetColumnAllWidth
- dgsGridListGetColumnHeight
- dgsGridListSetColumnHeight
- dgsGridListGetColumnWidth
- dgsGridListSetColumnWidth
- dgsGridListAutoSizeColumn
- dgsGridListGetColumnTextSize
- dgsGridListSetColumnTextSize
- dgsGridListGetColumnTitle
- dgsGridListSetColumnTitle
- dgsGridListGetColumnFont
- dgsGridListSetColumnFont
- dgsGridListGetColumnAlignment
- dgsGridListSetColumnAlignment
- dgsGridListSetColumnTextColor
- dgsGridListGetColumnTextColor
- dgsGridListSetSortColumn
- dgsGridListGetSortColumn
- dgsGridListGetEnterColumn
- dgsGridListAddRow
- dgsGridListAddRows
- dgsGridListRemoveRow
- dgsGridListClearRow
- dgsGridListGetRowCount
- dgsGridListGetRowBackGroundImage
- dgsGridListSetRowBackGroundImage
- dgsGridListSetRowBackGroundColor
- dgsGridListGetRowBackGroundColor
- dgsGridListSetRowAsSection
- dgsGridListGetRowSelectable
- dgsGridListSetRowSelectable
- dgsGridListGetRowHoverable
- dgsGridListSetRowHoverable
- dgsGridListGetItemAlignment
- dgsGridListSetItemAlignment
- dgsGridListSetItemTextSize
- dgsGridListGetItemTextSize
- dgsGridListSetItemColor
- dgsGridListGetItemColor
- dgsGridListSetItemTextOffset
- dgsGridListGetItemTextOffset
- dgsGridListSetItemText
- dgsGridListGetItemText
- dgsGridListSetItemFont
- dgsGridListGetItemFont
- dgsGridListSetItemData
- dgsGridListGetItemData
- dgsGridListSetItemImage
- dgsGridListGetItemImage
- dgsGridListRemoveItemImage
- dgsGridListSetItemBackGroundColorTemplate
- dgsGridListSetItemBackGroundImage
- dgsGridListGetItemBackGroundImage
- dgsGridListSetItemBackGroundColor
- dgsGridListGetItemBackGroundColor
- dgsGridListSelectItem
- dgsGridListItemIsSelected
- dgsGridListGetSelectedCount
- dgsGridListGetPreselectedItem
- dgsGridListGetSelectedItem
- dgsGridListSetSelectedItem
- dgsGridListGetSelectedItems
- dgsGridListSetSelectedItems
- dgsGridListGetItemSelectable
- dgsGridListSetItemSelectable
- dgsGridListGetItemHoverable
- dgsGridListSetItemHoverable
- dgsGridListSetSelectionMode
- dgsGridListGetSelectionMode
- dgsGridListSetNavigationEnabled
- dgsGridListGetNavigationEnabled
- dgsGridListSetMultiSelectionEnabled
- dgsGridListGetMultiSelectionEnabled
- dgsGridListSetAutoSortEnabled
- dgsGridListGetAutoSortEnabled
- dgsGridListSetSortFunction
- dgsGridListSetSortEnabled
- dgsGridListGetSortEnabled
- dgsGridListSort
- dgsAttachToGridList
- dgsDetachFromGridList
Image
- dgsCreateImage
- dgsImageSetImage
- dgsImageGetImage
- dgsImageSetUVSize
- dgsImageGetUVSize
- dgsImageSetUVPosition
- dgsImageGetUVPosition
- dgsImageGetNativeSize
Memo
- dgsCreateMemo
- dgsMemoMoveCaret
- dgsMemoSeekPosition
- dgsMemoGetScrollBar
- dgsMemoSetScrollPosition
- dgsMemoGetScrollPosition
- dgsMemoSetHorizontalScrollPosition
- dgsMemoGetHorizontalScrollPosition
- dgsMemoSetVerticalScrollPosition
- dgsMemoGetVerticalScrollPosition
- dgsMemoSetCaretPosition
- dgsMemoGetCaretPosition
- dgsMemoSetCaretStyle
- dgsMemoGetCaretStyle
- dgsMemoSetReadOnly
- dgsMemoGetReadOnly
- dgsMemoGetPartOfText
- dgsMemoAppendText
- dgsMemoDeleteText
- dgsMemoInsertText
- dgsMemoClearText
- dgsMemoGetTextBoundingBox
- dgsMemoSetTypingSound
- dgsMemoGetTypingSound
- dgsMemoSetTypingSoundVolume
- dgsMemoGetTypingSoundVolume
- dgsMemoGetLineCount
- dgsMemoSetWordWrapState
- dgsMemoGetWordWrapState
- dgsMemoSetScrollBarState
- dgsMemoGetScrollBarState
- dgsMemoSetMaxLength
- dgsMemoGetMaxLength
Menu
- dgsCreateMenu
- dgsMenuShow
- dgsMenuHide
- dgsMenuAddItem
- dgsMenuSetItemCommand
- dgsMenuGetItemCommand
- dgsMenuSetItemText
- dgsMenuGetItemText
- dgsMenuSetItemTextSize
- dgsMenuGetItemTextSize
- dgsMenuSetItemColor
- dgsMenuGetItemColor
- dgsMenuAddSeparator
- dgsMenuRemoveItem
Label
- dgsCreateLabel
- dgsLabelSetColor
- dgsLabelGetColor
- dgsLabelSetHorizontalAlign
- dgsLabelGetHorizontalAlign
- dgsLabelSetVerticalAlign
- dgsLabelGetVerticalAlign
- dgsLabelGetTextExtent
- dgsLabelGetFontHeight
- dgsLabelGetTextSize
Layout
Line
- dgsCreateLine
- dgsLineAddItem
- dgsLineRemoveItem
- dgsLineSetItemPosition
- dgsLineGetItemPosition
- dgsLineSetItemWidth
- dgsLineGetItemWidth
- dgsLineSetItemColor
- dgsLineGetItemColor
Progress Bar
- dgsCreateProgressBar
- dgsProgressBarGetProgress
- dgsProgressBarSetProgress
- dgsProgressBarGetMode
- dgsProgressBarSetMode
- dgsProgressBarGetStyle
- dgsProgressBarSetStyle
Radio Button
- dgsCreateRadioButton
- dgsRadioButtonGetSelected
- dgsRadioButtonSetSelected
- dgsRadioButtonSetHorizontalAlign
- dgsRadioButtonGetHorizontalAlign
- dgsRadioButtonSetVerticalAlign
- dgsRadioButtonGetVerticalAlign
- dgsRadioButtonGetButtonSide
- dgsRadioButtonSetButtonSide
- dgsRadioButtonGetButtonAlign
- dgsRadioButtonSetButtonAlign
Scale Pane
- dgsCreateScalePane
- dgsScalePaneGetScrollBar
- dgsScalePaneSetScrollBarState
- dgsScalePaneGetScrollBarState
- dgsScalePaneSetScrollPosition
- dgsScalePaneGetScrollPosition
- dgsScalePaneSetHorizontalScrollPosition
- dgsScalePaneGetHorizontalScrollPosition
- dgsScalePaneSetVerticalScrollPosition
- dgsScalePaneGetVerticalScrollPosition
Scroll Bar
- dgsCreateScrollBar
- dgsScrollBarSetScrollPosition
- dgsScrollBarGetScrollPosition
- dgsScrollBarSetGrades
- dgsScrollBarGetGrades
- dgsScrollBarSetLocked
- dgsScrollBarGetLocked
- dgsScrollBarSetCursorLength
- dgsScrollBarGetCursorLength
- dgsScrollBarSetCursorWidth
- dgsScrollBarGetCursorWidth
- dgsScrollBarSetTroughWidth
- dgsScrollBarGetTroughWidth
- dgsScrollBarSetArrowSize
- dgsScrollBarGetArrowSize
- dgsScrollBarSetTroughClickAction
- dgsScrollBarGetTroughClickAction
Scroll Pane
- dgsCreateScrollPane
- dgsScrollPaneGetScrollBar
- dgsScrollPaneSetScrollPosition
- dgsScrollPaneGetScrollPosition
- dgsScrollPaneSetHorizontalScrollPosition
- dgsScrollPaneGetHorizontalScrollPosition
- dgsScrollPaneSetVerticalScrollPosition
- dgsScrollPaneGetVerticalScrollPosition
- dgsScrollPaneSetScrollBarState
- dgsScrollPaneGetScrollBarState
Selector
- dgsCreateSelector
- dgsSelectorAddItem
- dgsSelectorRemoveItem
- dgsSelectorClear
- dgsSelectorSetSelectedItem
- dgsSelectorGetSelectedItem
- dgsSelectorGetItemText
- dgsSelectorSetItemText
- dgsSelectorSetItemData
- dgsSelectorGetItemData
- dgsSelectorSetItemColor
- dgsSelectorGetItemColor
- dgsSelectorSetItemFont
- dgsSelectorGetItemFont
- dgsSelectorSetItemTextSize
- dgsSelectorGetItemTextSize
- dgsSelectorSetItemAlignment
- dgsSelectorGetItemAlignment
- dgsSelectorSetItemImage
- dgsSelectorGetItemImage
- dgsSelectorRemoveItemImage
Style
- dgsAddStyle
- dgsLoadStyle
- dgsUnloadStyle
- dgsSetStyle
- dgsGetStyle
- dgsGetLoadedStyleList
- dgsGetAddedStyleList
- dgsGetValueFromStyle
Switch Button
- dgsCreateSwitchButton
- dgsSwitchButtonGetState
- dgsSwitchButtonSetState
- dgsSwitchButtonSetText
- dgsSwitchButtonGetText
Tab Panel
- dgsCreateTabPanel
- dgsCreateTab
- dgsGetSelectedTab
- dgsSetSelectedTab
- dgsTabPanelGetTabFromID
- dgsTabPanelMoveTab
- dgsTabPanelGetTabID
- dgsDeleteTab
Window
- dgsCreateWindow
- dgsWindowSetSizable
- dgsWindowSetMovable
- dgsWindowGetSizable
- dgsWindowGetMovable
- dgsCloseWindow
- dgsWindowSetCloseButtonEnabled
- dgsWindowGetCloseButtonEnabled
- dgsWindowSetCloseButtonSize
- dgsWindowGetCloseButtonSize
- dgsWindowGetCloseButton
- dgsWindowSetHorizontalAlign
- dgsWindowSetVerticalAlign
- dgsWindowGetHorizontalAlign
- dgsWindowGetVerticalAlign
- dgsWindowGetTextExtent
- dgsWindowGetFontHeight
- dgsWindowGetTextSize
Basic Shape Plugins
Circle
- dgsCreateCircle
- dgsCircleSetRadius
- dgsCircleGetRadius
- dgsCircleSetTexture
- dgsCircleGetTexture
- dgsCircleSetColor
- dgsCircleGetColor
- dgsCircleSetColorOverwritten
- dgsCircleGetColorOverwritten
- dgsCircleSetDirection
- dgsCircleGetDirection
- dgsCircleSetAngle
- dgsCircleGetAngle
- dgsCircleSetRotation
- dgsCircleGetRotation
- dgsCircleSetTextureRotation
- dgsCircleGetTextureRotation
Quadrilateral
- dgsCreateQuad
- dgsQuadSetVertices
- dgsQuadGetVertices
- dgsQuadSetTexture
- dgsQuadGetTexture
- dgsQuadSetColor
- dgsQuadGetColor
- dgsQuadSetColorOverwritten
- dgsQuadGetColorOverwritten
- dgsQuadSetRotation
- dgsQuadSetRotation
- dgsQuadSetTextureRotation
- dgsQuadGetTextureRotation
Rounded Rectangle
- dgsCreateRoundRect
- dgsRoundRectSetTexture
- dgsRoundRectGetTexture
- dgsRoundRectSetRadius
- dgsRoundRectGetRadius
- dgsRoundRectSetColor
- dgsRoundRectGetColor
- dgsRoundRectSetColorOverwritten
- dgsRoundRectGetColorOverwritten
- dgsRoundRectSetBorderThickness
- dgsRoundRectGetBorderThickness
- dgsRoundRectGetBorderOnly
Other Plugins
Blur Box
- dgsCreateBlurBox
- dgsBlurBoxSetTexture
- dgsBlurBoxGetTexture
- dgsBlurBoxSetResolution
- dgsBlurBoxSetIntensity
- dgsBlurBoxSetLevel
- dgsBlurBoxGetResolution
- dgsBlurBoxGetLevel
- dgsBlurBoxGetIntensity
- dgsBlurBoxSetFilter
Canvas
Chart
- dgsCreateChart
- dgsChartAddDataset
- dgsChartRemoveDataset
- dgsChartSetLabels
- dgsChartDatasetSetStyle
- dgsChartDatasetSetLabel
- dgsChartDatasetSetData
- dgsChartDatasetAddData
- dgsChartDatasetRemoveData
- dgsChartDatasetClearData
Color Picker
- dgsCreateColorPicker
- dgsColorPickerSetColor
- dgsColorPickerGetColor
- dgsBindToColorPicker
- dgsUnbindFromColorPicker
- dgsColorPickerCreateComponentSelector
- dgsColorPickerGetComponentSelectorValue
- dgsColorPickerSetComponentSelectorValue
- dgsColorPickerGetComponentSelectorMask
- dgsColorPickerSetComponentSelectorMask
Effect 3D
- dgsCreateEffect3D
- dgsEffect3DApplyToScrollPane
- dgsEffect3DRemoveFromScrollPane
- dgsEffect3DSetRotationFactor
- dgsEffect3DGetRotationFactor
- dgsEffect3DSetAlwaysEnabled
- dgsEffect3DGetAlwaysEnabled
GIF
- dgsCreateGIF
- dgsGIFGetSize
- dgsGIFGetImageCount
- dgsGIFGetImages
- dgsGIFPlay
- dgsGIFStop
- dgsGIFSetSpeed
- dgsGIFGetSpeed
- dgsGIFGetPlaying
- dgsGIFSetLooped
- dgsGIFGetLooped
- dgsGIFSetFrameID
- dgsGIFGetFrameID
Gradient
- dgsCreateGradient
- dgsGradientSetColor
- dgsGradientGetColor
- dgsGradientSetRotation
- dgsGradientGetRotation
- dgsGradientSetTexture
- dgsGradientGetTexture
- dgsGradientSetColorOverwritten
- dgsGradientGetColorOverwritten
Mask
- dgsCreateMask
- dgsMaskGetSetting
- dgsMaskSetSetting
- dgsMaskGetTexture
- dgsMaskSetTexture
- dgsMaskCenterTexturePosition
- dgsMaskAdaptTextureSize
Media Browser
- dgsCreateMediaBrowser
- dgsMediaLoadMedia
- dgsMediaGetMediaPath
- dgsMediaClearMedia
- dgsMediaIsStreamMedia
- dgsMediaPlay
- dgsMediaPause
- dgsMediaStop
- dgsMediaGetDuration
- dgsMediaGetCurrentPosition
- dgsMediaSetCurrentPosition
- dgsMediaGetLooped
- dgsMediaSetLooped
- dgsMediaGetSpeed
- dgsMediaSetSpeed
Nine Slice
Object Preview Supports
- dgsCreateObjectPreviewHandle
- dgsLocateObjectPreviewResource
- dgsAttachObjectPreviewToImage
- dgsRemoveObjectPreviewFromImage
- dgsObjectPreviewGetHandleByID
- dgsConfigureObjectPreview
Paste Handler
- dgsPasteHandlerSetEnabled
- dgsPasteHandlerIsEnabled
- dgsPasteHandlerSetFocused
- dgsPasteHandlerIsFocused
QRCode
Remote Image
- dgsCreateRemoteImage
- dgsRemoteImageRequest
- dgsRemoteImageAbort
- dgsRemoteImageGetTexture
- dgsGetRemoteImageLoadState
Render Target
Screen Source
- dgsCreateScreenSource
- dgsScreenSourceSetUVPosition
- dgsScreenSourceGetUVPosition
- dgsScreenSourceSetUVSize
- dgsScreenSourceGetUVSize
SVG
- dgsCreateSVG
- dgsSVGGetRawDocument
- dgsSVGGetDocument
- dgsSVGCreateNode
- dgsSVGDestroyNode
- dgsSVGNodeSetAttribute
- dgsSVGNodeGetAttribute
- dgsSVGNodeSetAttributes
- dgsSVGNodeGetAttributes
Tooltips
客户端事件
General
- onDgsBlur
- onDgsCreate
- onDgsCursorTypeChange
- onDgsCursorStateChange
- onDgsDestroy
- onDgsElementRender
- onDgsElementMove
- onDgsElementSize
- onDgsElementEnter
- onDgsElementLeave
- onDgsFocus
- onDgsKey
- onDgsPositionChange
- onDgsPreRender
- onDgsRender
- onDgsElementScroll
- onDgsSizeChange
- onDgsTextChange
- onDgsWindowClose
- onDgsPropertyChange
Check Box
Combo Box
Drag'N Drop
Edit
Grid List
Menu
Selector
Mouse
- onDgsMousePreClick
- onDgsMouseClick
- onDgsMouseClickDown
- onDgsMouseClickUp
- onDgsMouseDrag
- onDgsMouseDoubleClick
- onDgsMouseDoubleClickDown
- onDgsMouseDoubleClickUp
- onDgsMouseDown
- onDgsMouseHover
- onDgsMouseEnter
- onDgsMouseLeave
- onDgsMouseMultiClick
- onDgsMouseMove
- onDgsMouseStay
- onDgsMouseUp
- onDgsMouseWheel
Radio Button
Switch Button
Tab
Animation
Plugin
Media
- onDgsMediaPlay
- onDgsMediaPause
- onDgsMediaStop
- onDgsMediaLoaded
- onDgsMediaTimeUpdate
- onDgsMediaBrowserReturn
Color Picker
QRCode
Remote Image
最后
欢迎各位大佬提建议、测试脚本、完成维基!